 사용자에게서 email 정보를 입력받는 스크린을 구현할 때 유용히 사용할 수 있는 도구들이 있다.
사용자에게서 email 정보를 입력받는 스크린을 구현할 때 유용히 사용할 수 있는 도구들이 있다.
RegExp
example@example.example이 이메일 주소 양식이고, RegExp를 통해 사용자가 이메일 주소를 갖춘 정보를 확인할 수 있다.
String? _isEmailValid() {
if (_email.isEmpty) return null;
final regExp = RegExp(
r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+");
if (!regExp.hasMatch(_email)) return 'Email not valid';
return null;
}(TextField에 입력되는 값은 _email에 자동으로 저장된다) _isEmailValid 함수가 동작하면 먼저 _email이 빈 문자가 아닌지 확인하고, RegExp를 통해 이메일 주소 양식을 갖추고 있는지 확인하여 잘못된 양식이라면 잘못됐다는 메시지를 return 한다. 그리고 해당 메시지를 전달받아 TextField의 errorText로 지정한다.
TextField(
controller: _emailControl,
cursorColor: Theme.of(context).primaryColor,
decoration: InputDecoration(
errorText: _isEmailValid(),
// ...RegExp class
https://api.flutter.dev/flutter/dart-core/RegExp-class.html
https://github.com/soaringwave/tiktokclone/commit/98a896fcc289b91336624d94421a4a605161d66c
keyboardType


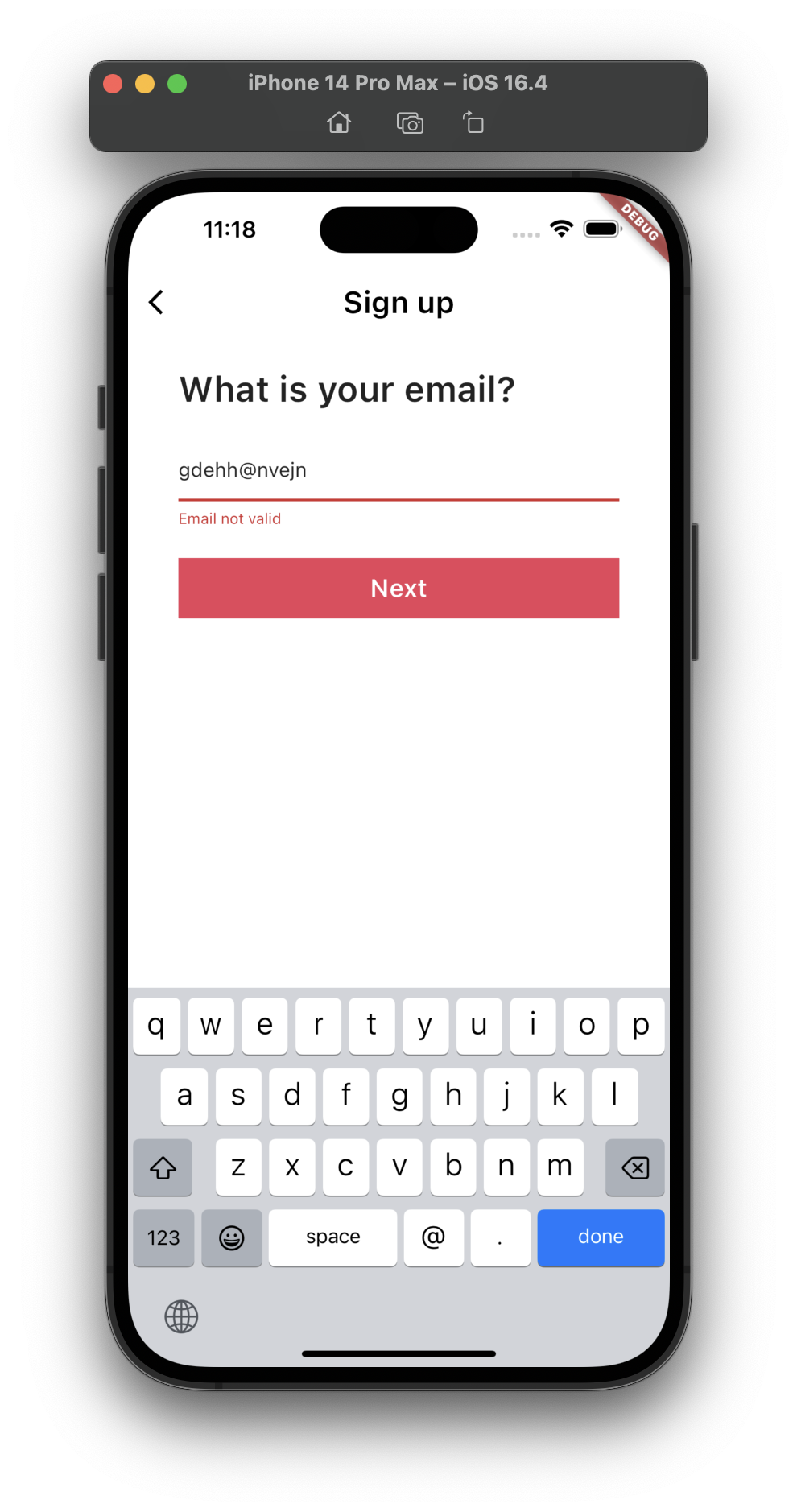
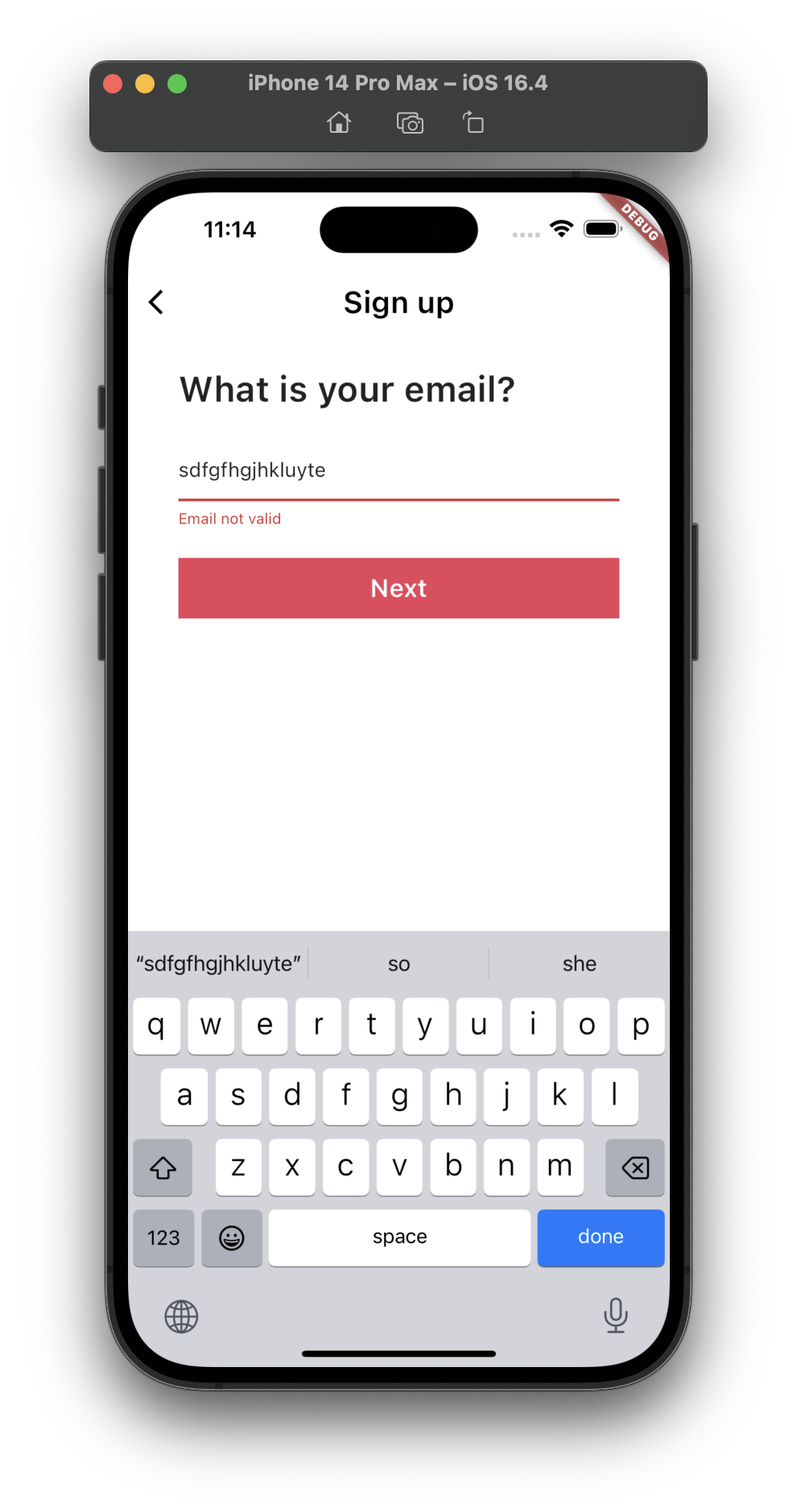
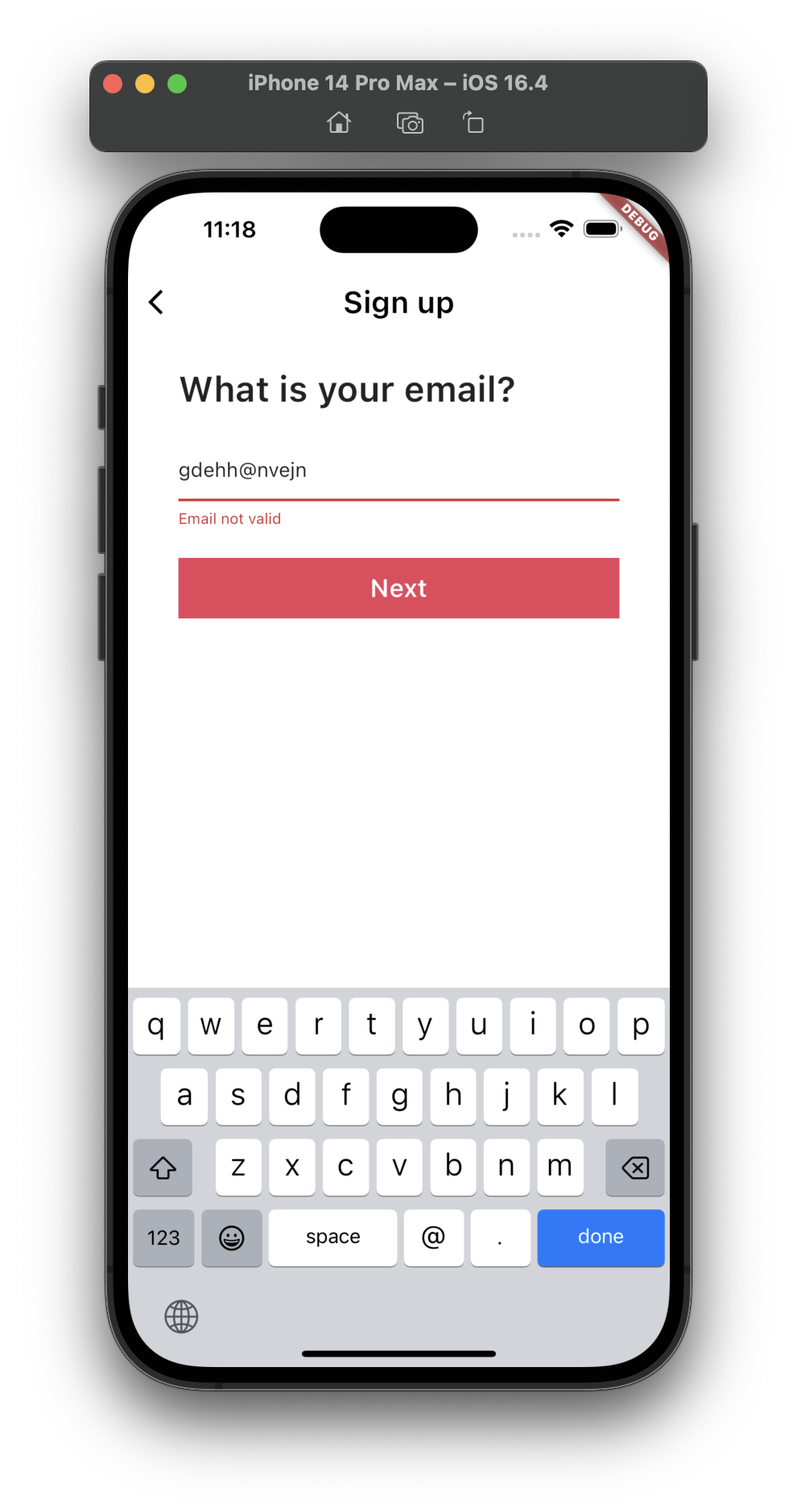
이전의 사진처럼 기본값인 키보드가 아닌 아래 사진처럼 자동 완성 기능은 끄고 사용자가 email 양식을 쉽게 작성할 수 있도록 keyboard를 설정할 수 있다.
TextField(
keyboardType: TextInputType.emailAddress,
autocorrect: false,
// ...https://github.com/soaringwave/tiktokclone/commit/69abbb2ea2cbe15e6786883bfd2a39fe33ccd00d
unfocus
TextField가 아닌 화면의 한 곳을 터치했을 때 키보드가 닫기(unfocus)도록 설정할 수 있다.
focus되어 있는 요소를 unfocus하는 함수를 설정하고,
void _onScaffoldTap() {
FocusScope.of(context).unfocus();
}Scaffold를 GestureDetector로 감싼 후 onTap을 해당 함수로 지정하면 된다.
return GestureDetector(
onTap: _onScaffoldTap,
child: Scaffold(
appBar: AppBar(
title: const Text('Sign up'),
// ...https://github.com/soaringwave/tiktokclone/commit/6099212736141e07f917e3ec8a19b5be5dab7ee2
