tiktokclone: TextEditingController, addListener, TextField, AnimatedContainer
tiktok clone (flutter로 틱톡 클론코딩)

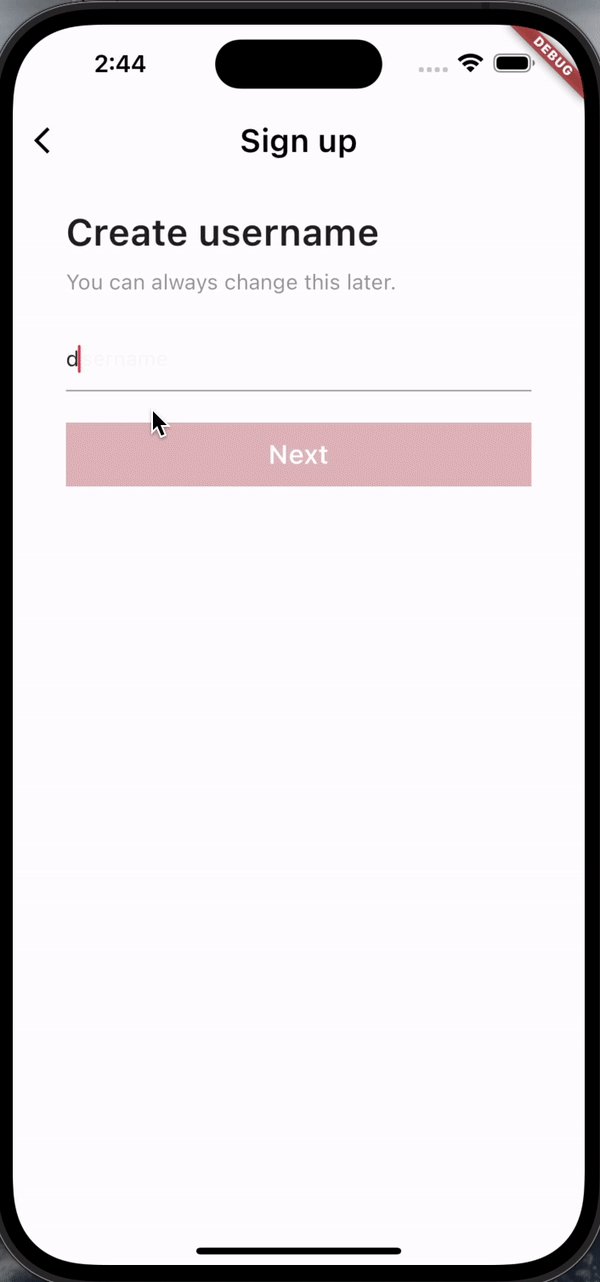
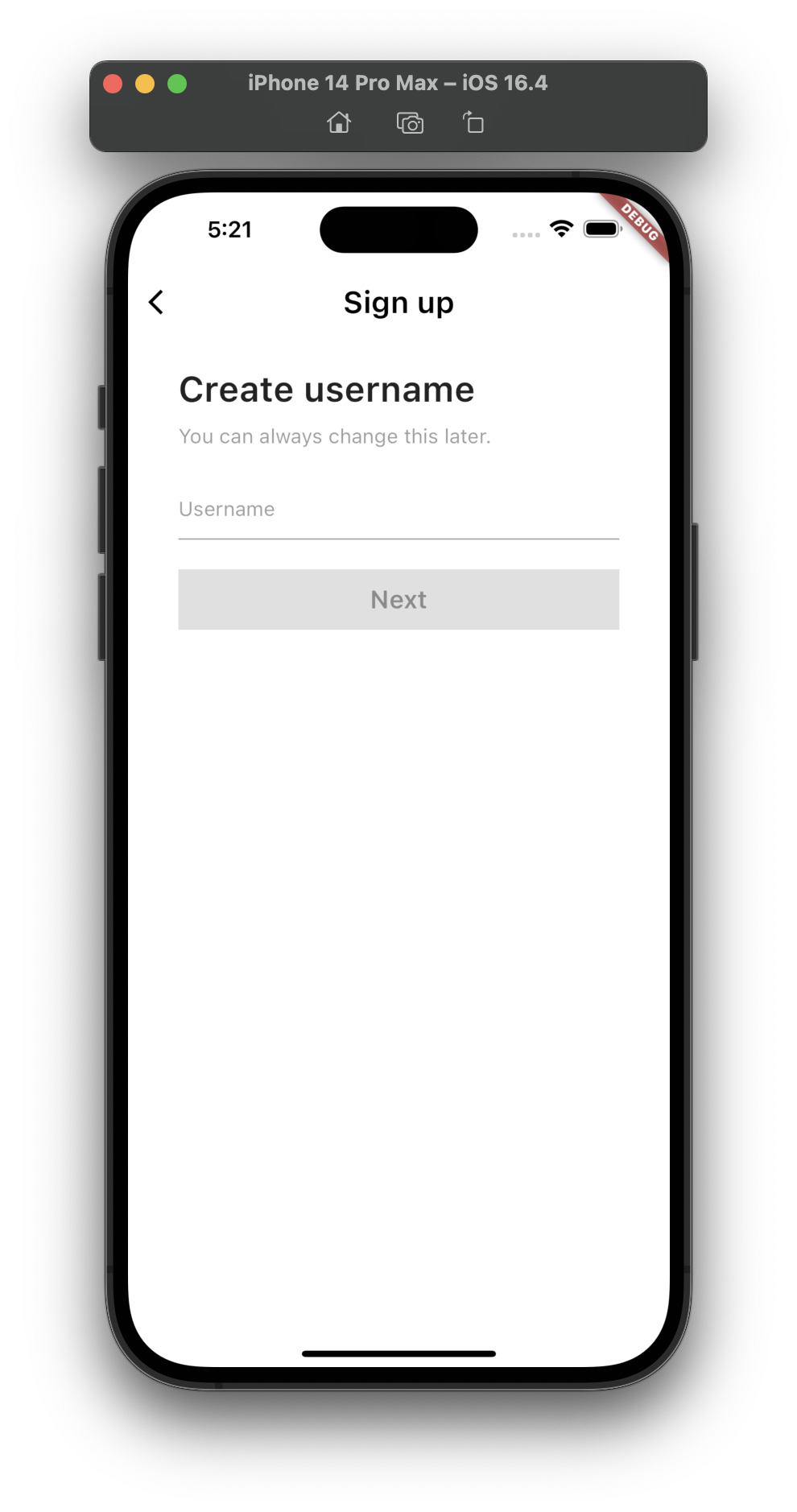
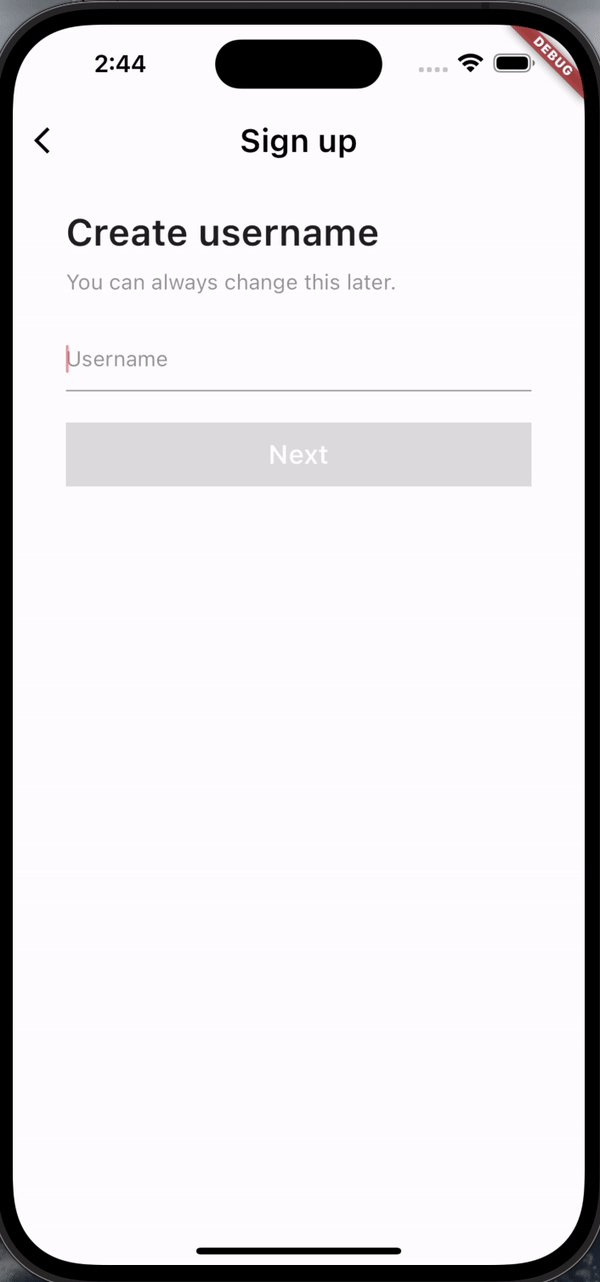
 이처럼 가입하려는 사용자의 정보를 받는 화면을 구현할 때 사용자의 입력을 받고 다음 화면으로 넘어갈 수 있도록 설정해야 한다.
이처럼 가입하려는 사용자의 정보를 받는 화면을 구현할 때 사용자의 입력을 받고 다음 화면으로 넘어갈 수 있도록 설정해야 한다.
TextField
TextField 위젯은 username을 입력받아 처리할 수 있다. 이 스크린에서는 username을 입력받아 _username에 저장할 것이다. 그러기 위해선 우선 TextField를 먼저 만든다. 그리고 cursorColor, hintText를 설정해 디자인을 수정할 수도 있다.
TextField(
cursorColor: Theme.of(context).primaryColor,
decoration: InputDecoration(
hintText: 'Username',
),
),TextEditingController & addListener
입력되는 값을 처리하기 위해서 _usernameController를 만든다. 또한 입력되는 username을 저장할 변수 _username을 만든다.
final TextEditingController _usernameControl = TextEditingController();
String _username = '';해당 controller가 TextFiel에 연결되도록 TextField의 controller를 _usernameController로 설정한다.
TextField(
controller: _usernameControl,
// ...addListner를 설정해 TextField의 값이 _username에 저장되도록 설정한다.
@override
void initState() {
super.initState();
_usernameControl.addListener(() {
_username = _usernameControl.text;
});
}그러면 TextField에 사용자가 입력한 텍스트가 자동으로 _username에 저장된다.
https://github.com/soaringwave/tiktokclone/commit/731f419d9187ef573fbd94588f552f1713bde516
❗️사용하지 않을 땐 _usernameController를 dispose해야 앱 붕괴를 막을 수 있다.
https://github.com/soaringwave/tiktokclone/commit/9b30ea15f87928838d42ffae834772ea747db256
AnimatedContainer
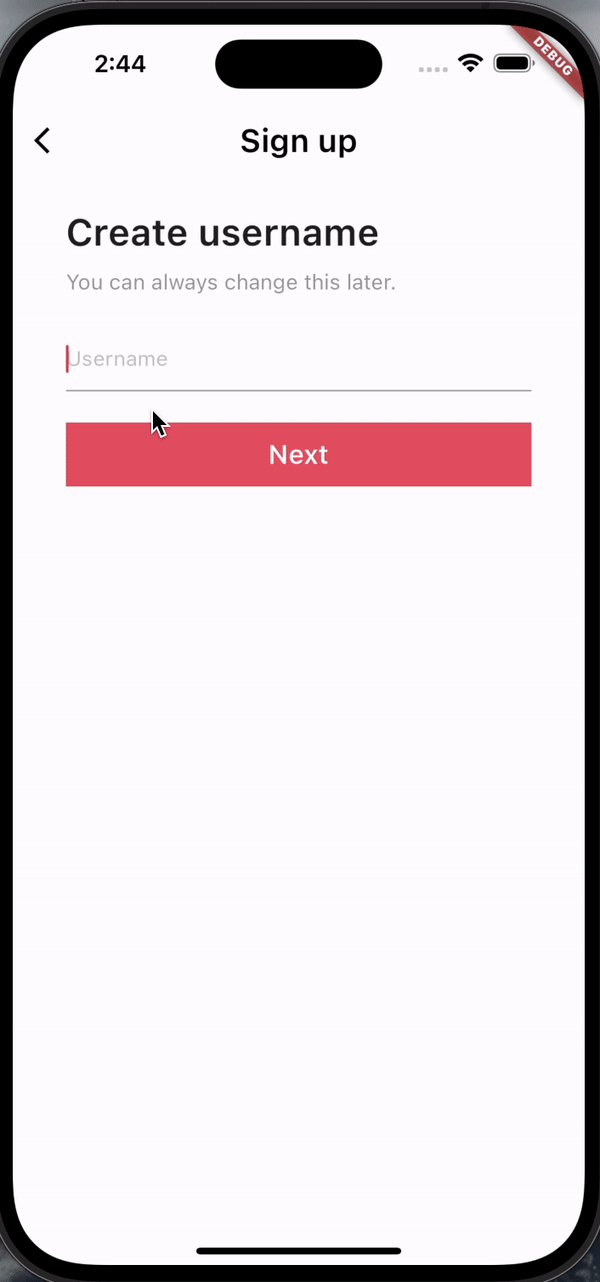
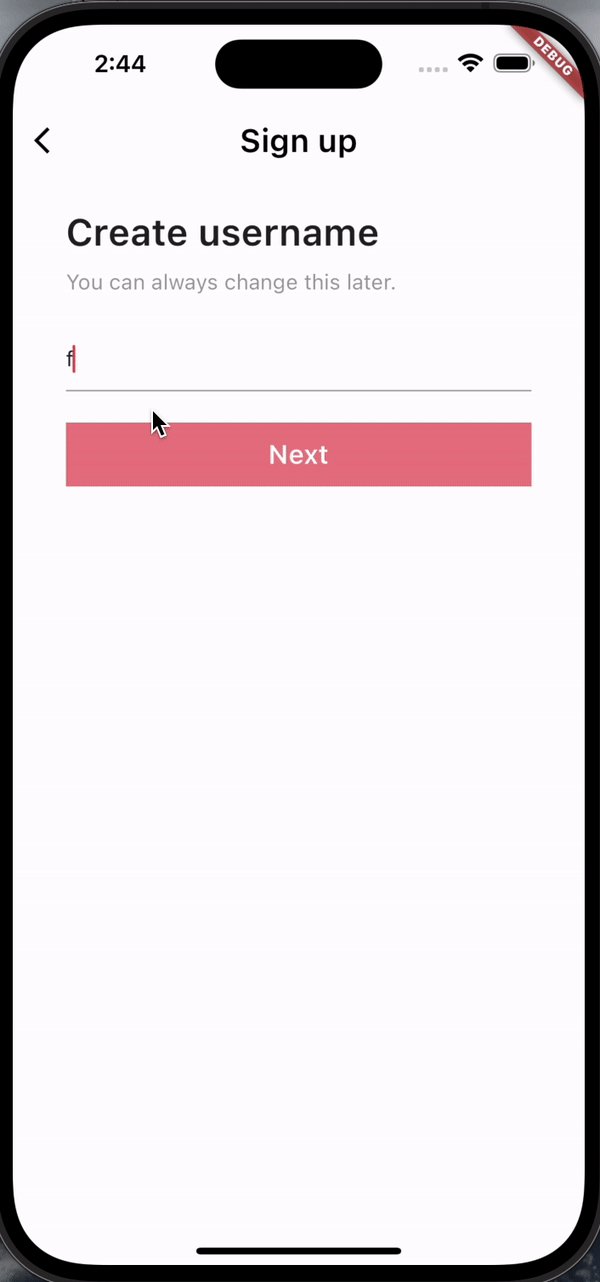
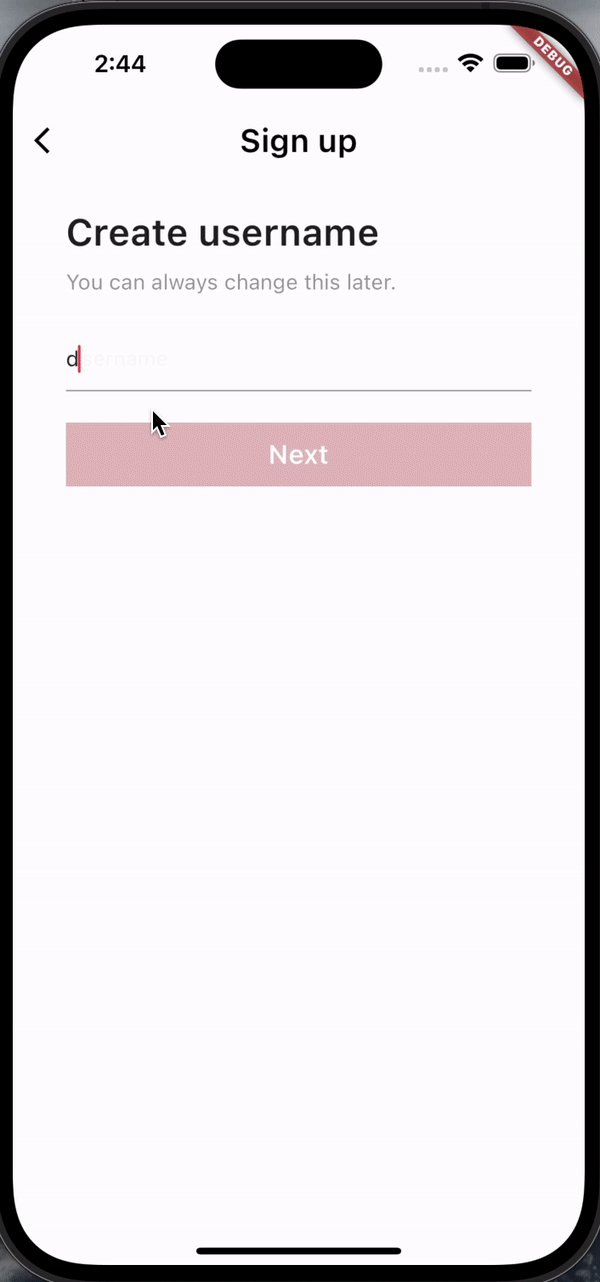
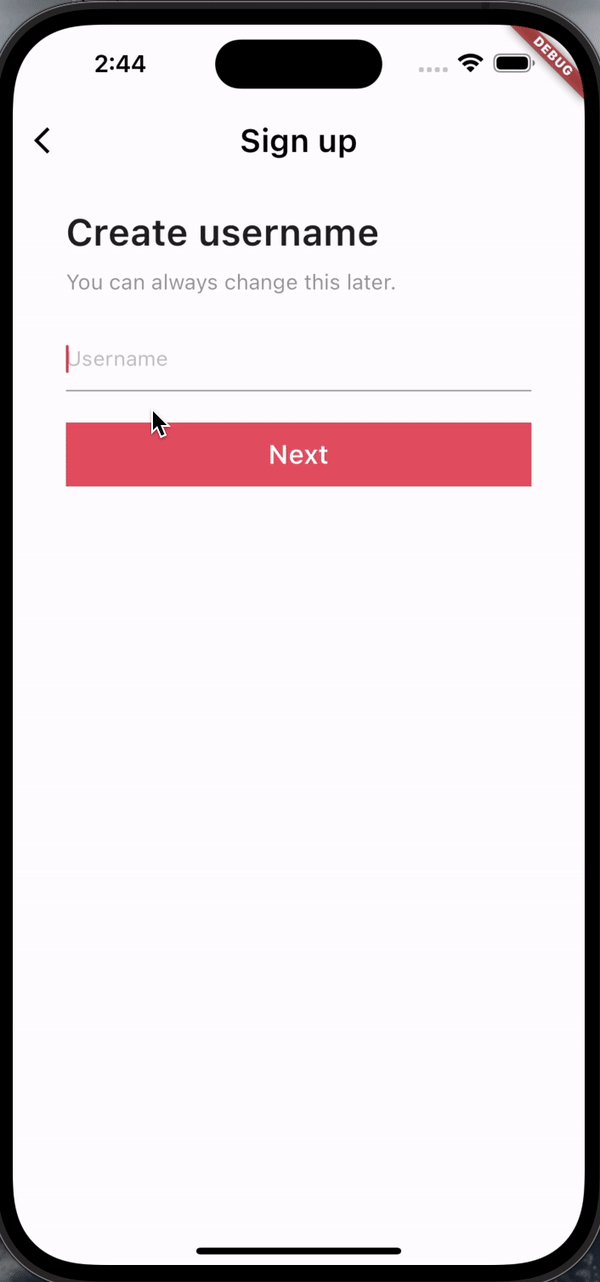
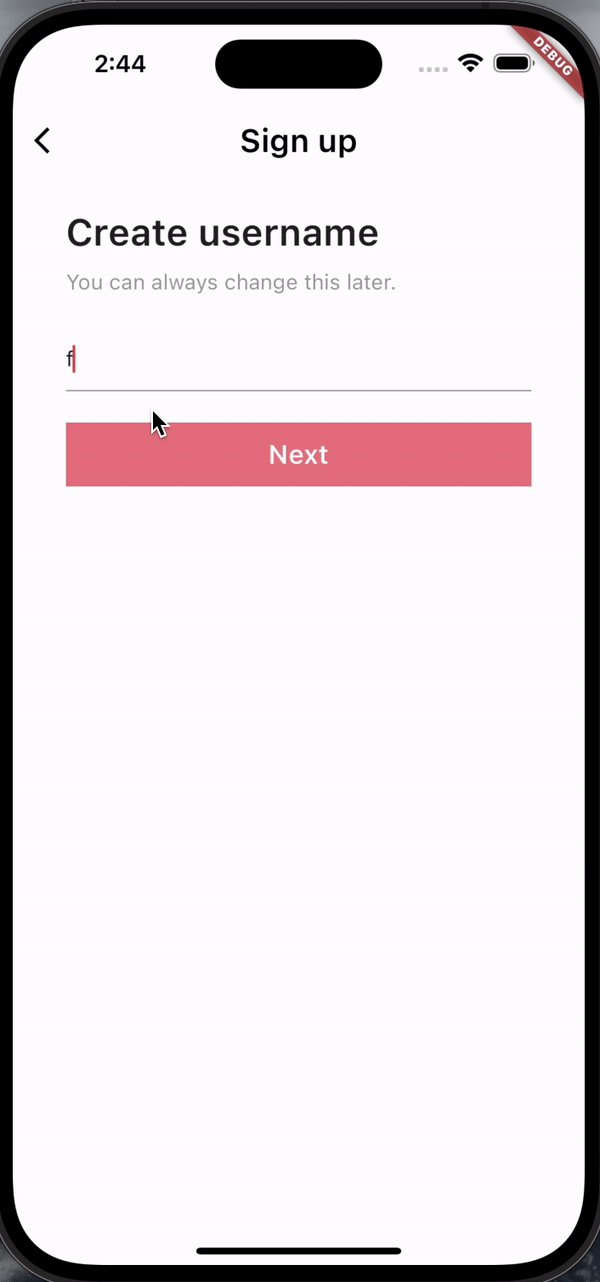
 추가로 사용자가 username을 입력하면 다음 페이지로 넘어가는 버튼을 AnimatedContainer를 통해 활성화하고 다른 색으로 나타낼 수 있다. 또한 애니메이션의 시간도 지정할 수 있다.
추가로 사용자가 username을 입력하면 다음 페이지로 넘어가는 버튼을 AnimatedContainer를 통해 활성화하고 다른 색으로 나타낼 수 있다. 또한 애니메이션의 시간도 지정할 수 있다.
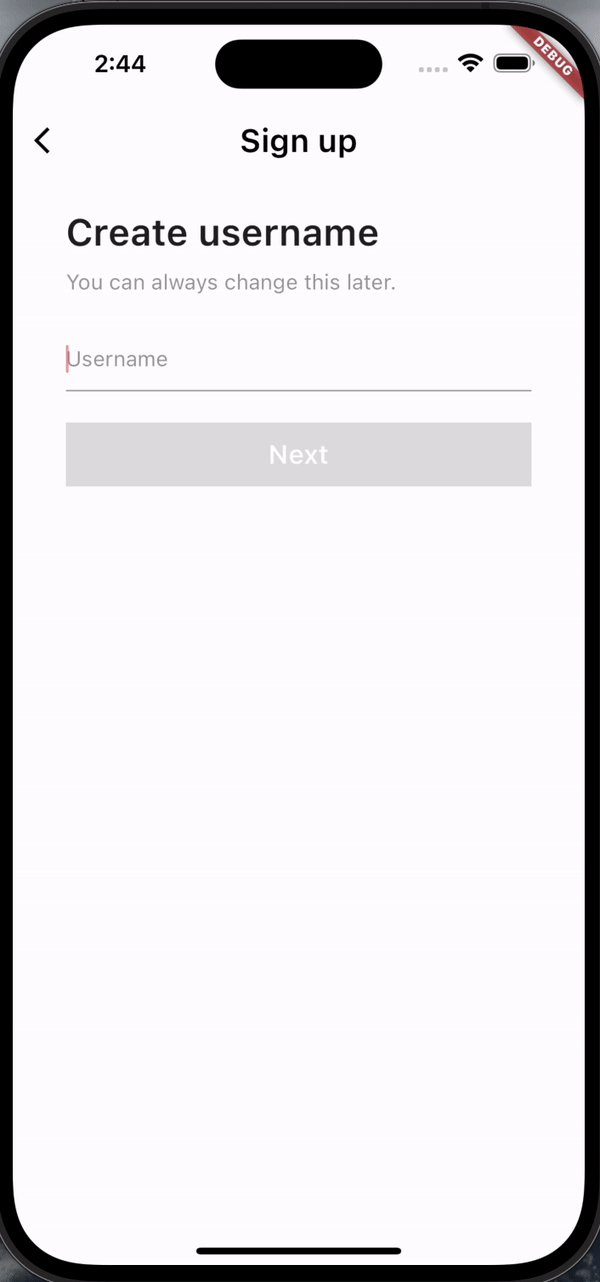
이 버튼의 경우 사용자가 값을 입력하면 버튼의 배경색과 글자색이 회색에서 분홍색과 흰색으로 변한다. _username의 isNotEmpty 값에 따라 AnimatedContainer의 배경색을 달리 지정한다. 그리고 애니메이션이 진행될 시간을 Duratioin을 통해 지정한다.
FractionallySizedBox(
widthFactor: 1,
child: AnimatedContainer(
duration: const Duration(
milliseconds: 500,
),
alignment: Alignment.center,
decoration: BoxDecoration(
color: _username.isNotEmpty
? Theme.of(context).primaryColor
: Colors.grey.shade300,
),
// ...그리고 child를 (Padding으로 감싼)AnimatedDefaultTextStyle로 구현하고 마찬가지로 duration과 색을 지정하면 된다.
child: AnimatedDefaultTextStyle(
duration: const Duration(
milliseconds: 500,
),
style: TextStyle(
color: _username.isNotEmpty
? Colors.white
: Theme.of(context).hintColor,
fontSize: Sizes.size20,
fontWeight: FontWeight.w600,
),
child: const Text(
'Next',
),
),
// ...AnimatedContainer class 공식 문서
https://api.flutter.dev/flutter/widgets/AnimatedContainer-class.html
https://github.com/soaringwave/tiktokclone/commit/24f0c1602ab6d6e8eb038fd946c66ff2c2bfdf53
https://github.com/soaringwave/tiktokclone/commit/184ab5e58be92377b99207969728efdd0cf3c5df
