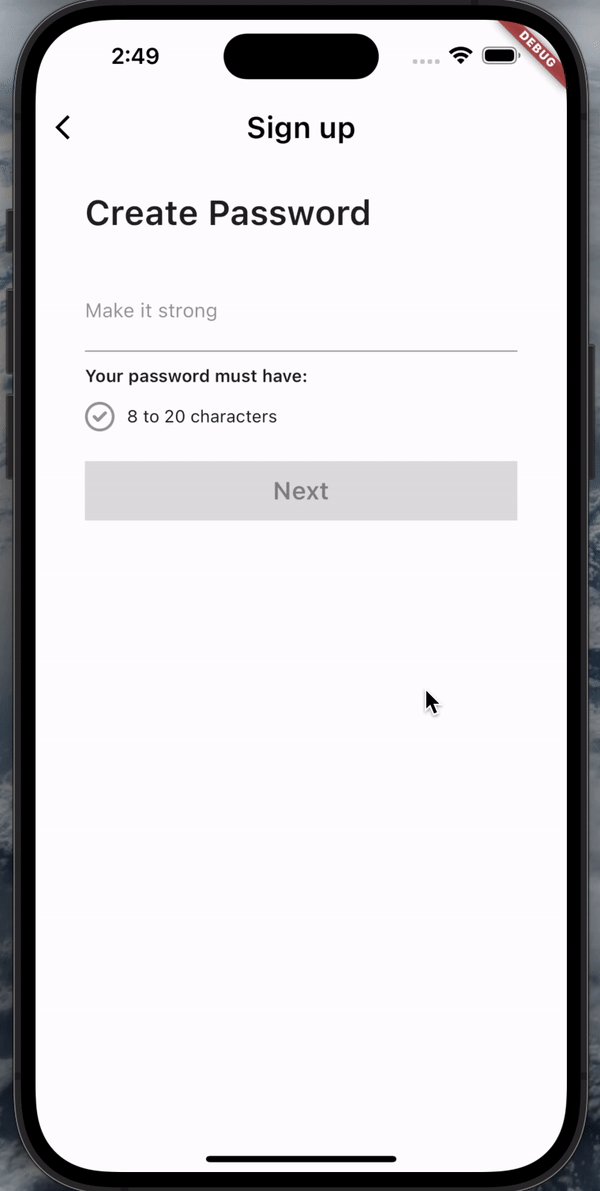
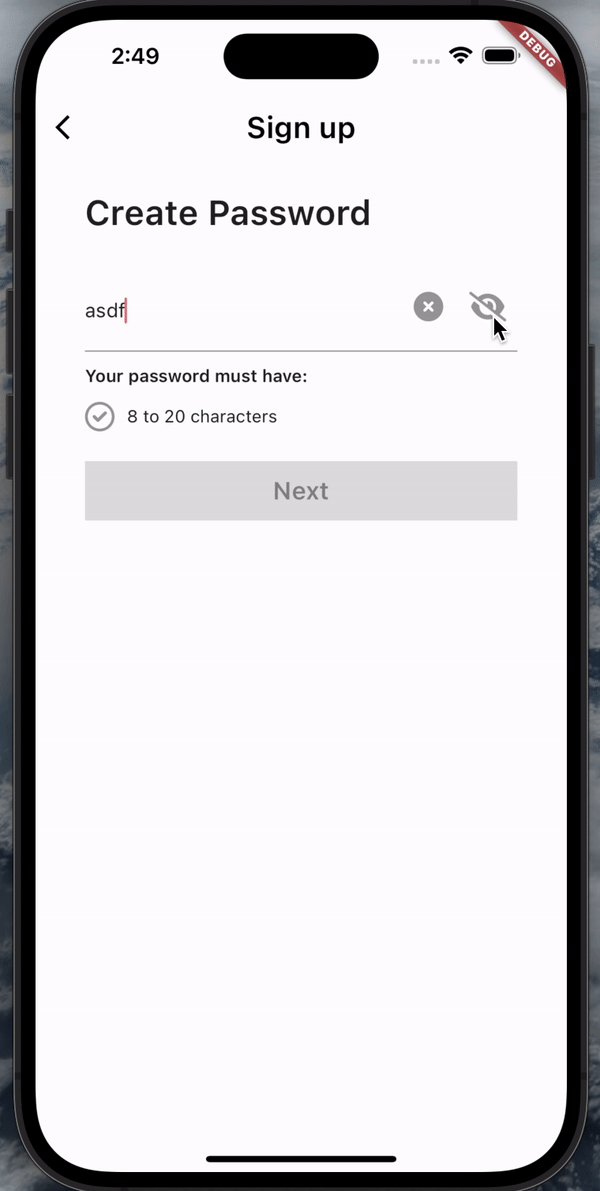
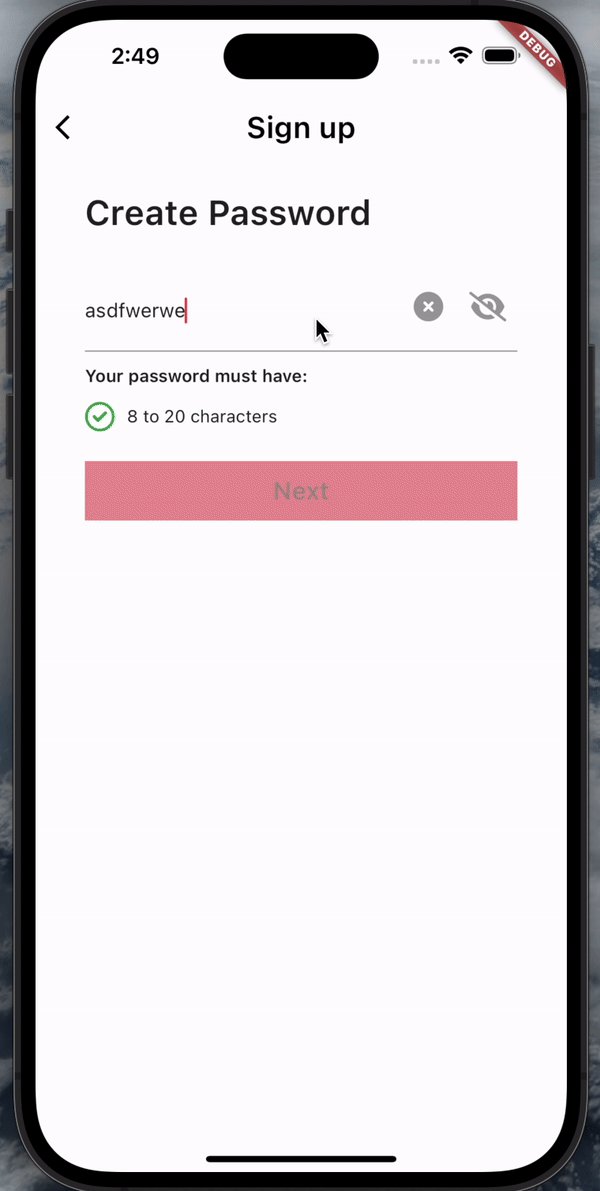
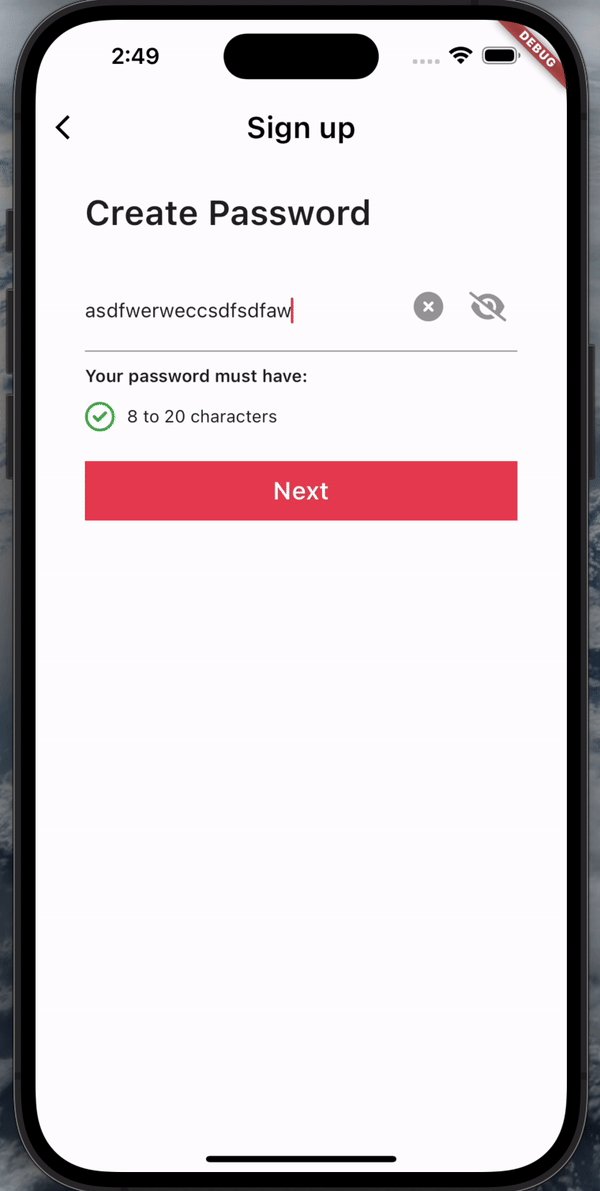
 위 gif처럼 비밀번호 생성 화면을 설정할 때 입력한 비밀번호를 가리거나 보이고, 지우고, 비밀번호 조건 맞춤 여부를 flutter를 통해 나타낼 수 있다.
위 gif처럼 비밀번호 생성 화면을 설정할 때 입력한 비밀번호를 가리거나 보이고, 지우고, 비밀번호 조건 맞춤 여부를 flutter를 통해 나타낼 수 있다.
suffix
먼저 TextField의 decoration인 InputDecoration의 suffix를 설정한다. x마크와 눈 모양 아이콘을 아이콘 버튼으로 구현하고 이를 Row에 담아 TextField의 오른쪽에 표시할 수 있다.
// ...
TextField(
onEditingComplete: _onNextTap,
autocorrect: false,
controller: _passwordControl,
cursorColor: Theme.of(context).primaryColor,
decoration: InputDecoration(
suffix: Row(
mainAxisSize: MainAxisSize.min,
children: [
IconButton(
onPressed: () {},
icon: FaIcon(
FontAwesomeIcons.solidCircleXmark,
color: Theme.of(context).hintColor,
size: Sizes.size24,
),
),
IconButton(
onPressed: () {},
// ...입력값 지우기
만약 x 버튼을 누른다면, TextField에 나타나는 갑과 이를 통해 설정는 _password값도 지울 수 있다(''로 변경). 먼저, TextEditingController()를 통해 TextField에 입력되는 값을 자동으로 _password값으로 설정한다. 그리고 x 버튼을 클릭할 때는 그 값을 clear()하는 함수 _clearText를 x IconButton의 onPressd로 설정한다.
// ...
final TextEditingController _passwordControl = TextEditingController();
String _password = '';
@override
void initState() {
super.initState();
_passwordControl.addListener(() {
setState(() {
_password = _passwordControl.text;
});
});
}
void _clearText() {
_passwordControl.clear();
}
// ...obscureText
TextField의 obscureText의 값을 true로 설정하면 TextField에 입력된 값을 다른 기호로 대체된 채로 화면에 나타낼 수 있다. 사용자가 눈 모양 아이콘을 누르면 obscureText의 상태를 반전시켜 입력된 값을 원본으로 보여주거나 다른 기호로 대체된 채로도 나타낼 수 있다.
_isObscure라는 상태를 만들고, 그 상태를 반전시키는 함수 _toggleObscure를 만든다. 눈 모양 IconButton의 onPressed _toggleObscure로 설정하면 아이콘을 입력한 비밀번호의 원본을 보거나 다른 기호로 대체할 수 있다.
bool _isObscure = true;
void _toggleObscure() {
setState(() {
_isObscure = !_isObscure;
});
}
// ...
TextField(
obscureText: _isObscure,
// ...
IconButton(
onPressed: _toggleObscure,
icon: FaIcon(
_isObscure
? FontAwesomeIcons.solidEye
: FontAwesomeIcons.solidEyeSlash,
color: Theme.of(context).hintColor,
size: Sizes.size24,
),
),
// ...https://github.com/soaringwave/tiktokclone/commit/992ff38c54cca63ca2f0616a774dead416944c99
