
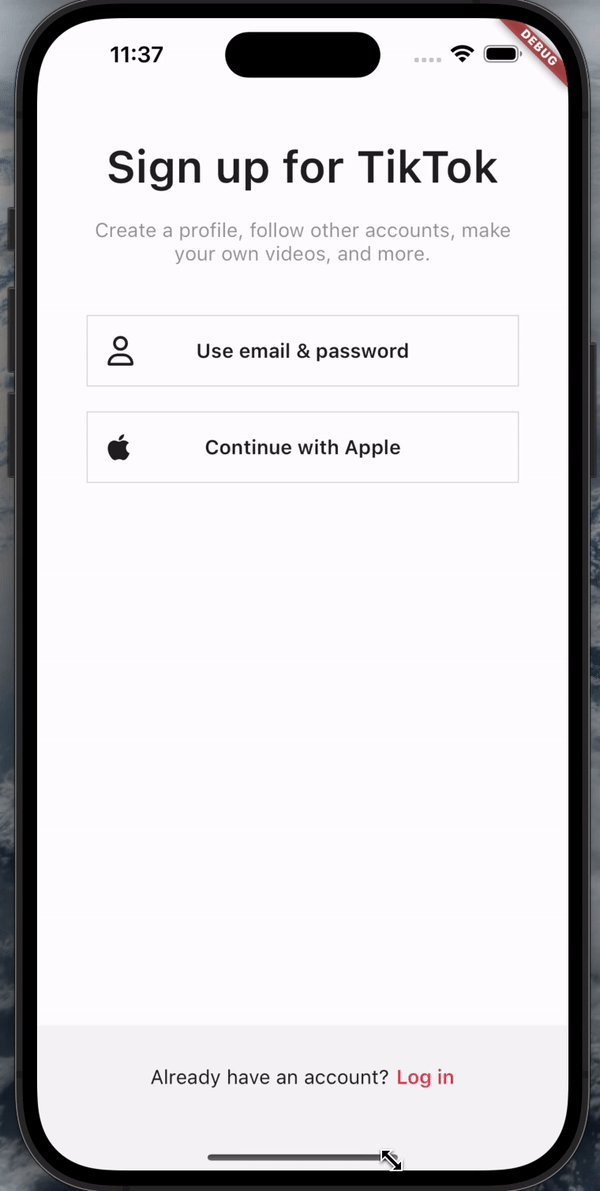
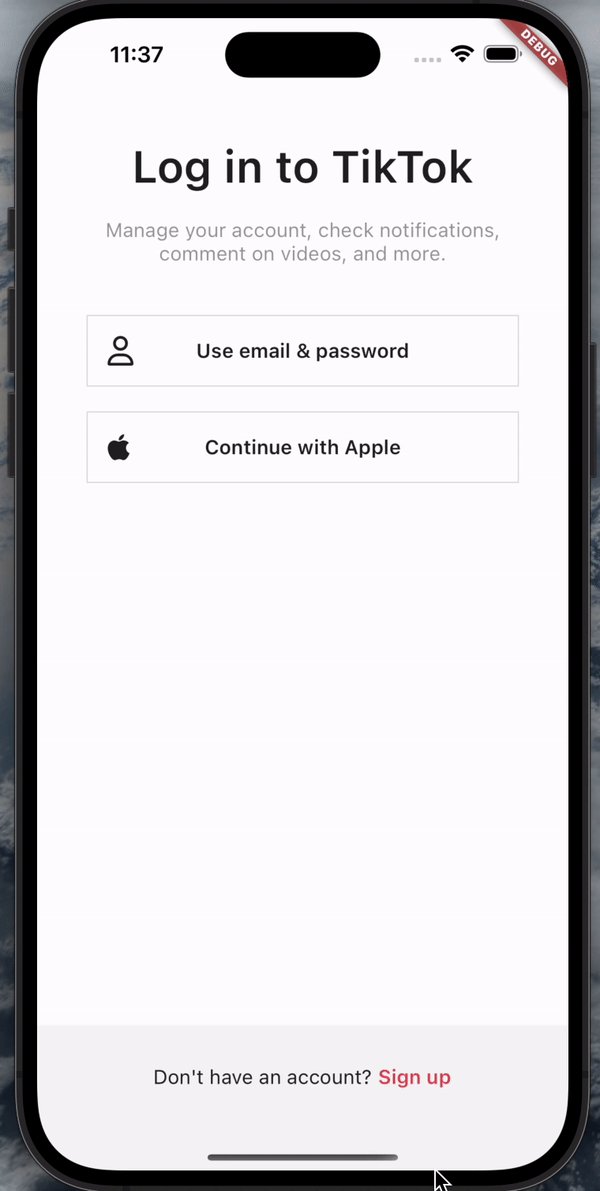
flutter에서 특정 위젯을 클릭하면 특정 위젯(스크린)으로 이동하기 위해 Navigator.of(context).push()를 사용할 수 있다.
예)
void onSignupPressed(BuildContext context) {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SignUpScreen(),
),
);
}https://github.com/soaringwave/tiktokclone/commit/6c45515260c9b8081cdb27a33bfae66e56ee0e3e
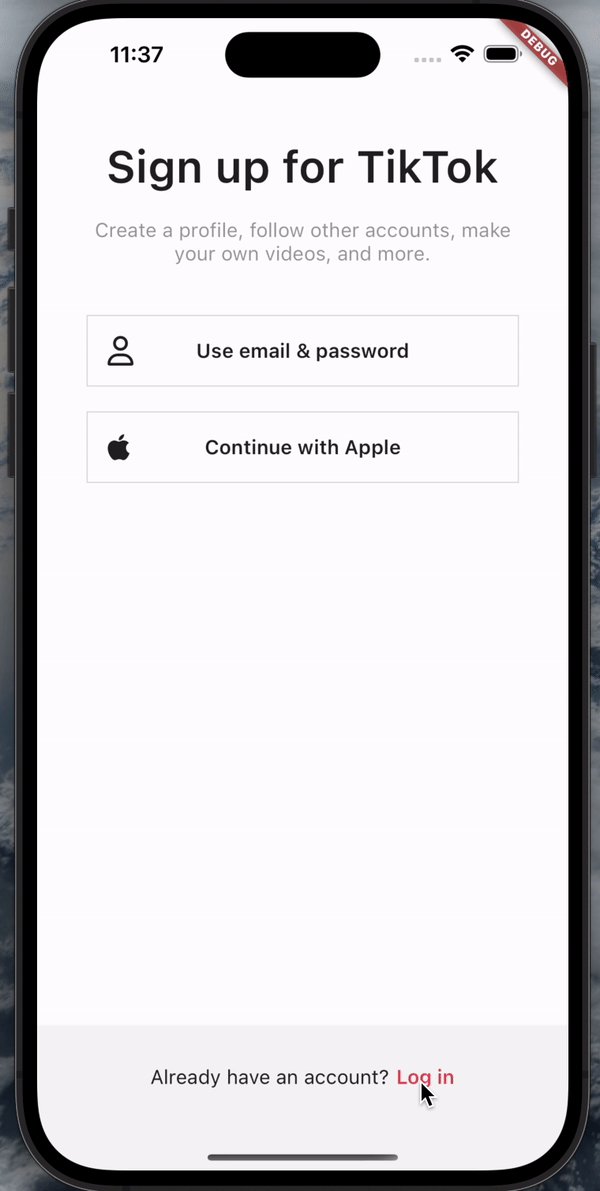
하지만 만약 SignupScreen과 LoginScreen에 서로로 이동하는 페이지를 push로 설정하면 해당 스크린들이 계속 화면에 쌓이게 돼서 불필요하다. 이럴 땐 pop을 함께 사용하면 좋다.
void onSignupPressed(BuildContext context) {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SignUpScreen(),
),
);
Navigator.of(context).pop();
}https://github.com/soaringwave/tiktokclone/commit/65d90d1bf159085daafe0b127cc233ed7f8e1dd1
 위처럼 SignupScreen에서 LoginScreen으로 이동할 때는 push로 LoginScreen을 띄워주고, 반대로 이동할 경우에는 띄운 창을 닫아(pop) 되돌아가도록 했다.
위처럼 SignupScreen에서 LoginScreen으로 이동할 때는 push로 LoginScreen을 띄워주고, 반대로 이동할 경우에는 띄운 창을 닫아(pop) 되돌아가도록 했다.
