SafeArea

위와 같은 부분에 UI가 겹쳐 제대로 보이지 않는 경우를 대비해 여백을 설정해왔다. SafeArea 위젯은 이를 위한 위젯으로, 사용자가 볼 수 있는 화면에 UI요소들을 배치한다는 특징을 지니고 있다.
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: const SafeArea(
child: Padding(
// ...https://github.com/soaringwave/tiktokclone/commit/a65ea6222fd4fa6f632000eab37e0a87efb29c39
BottomAppBar
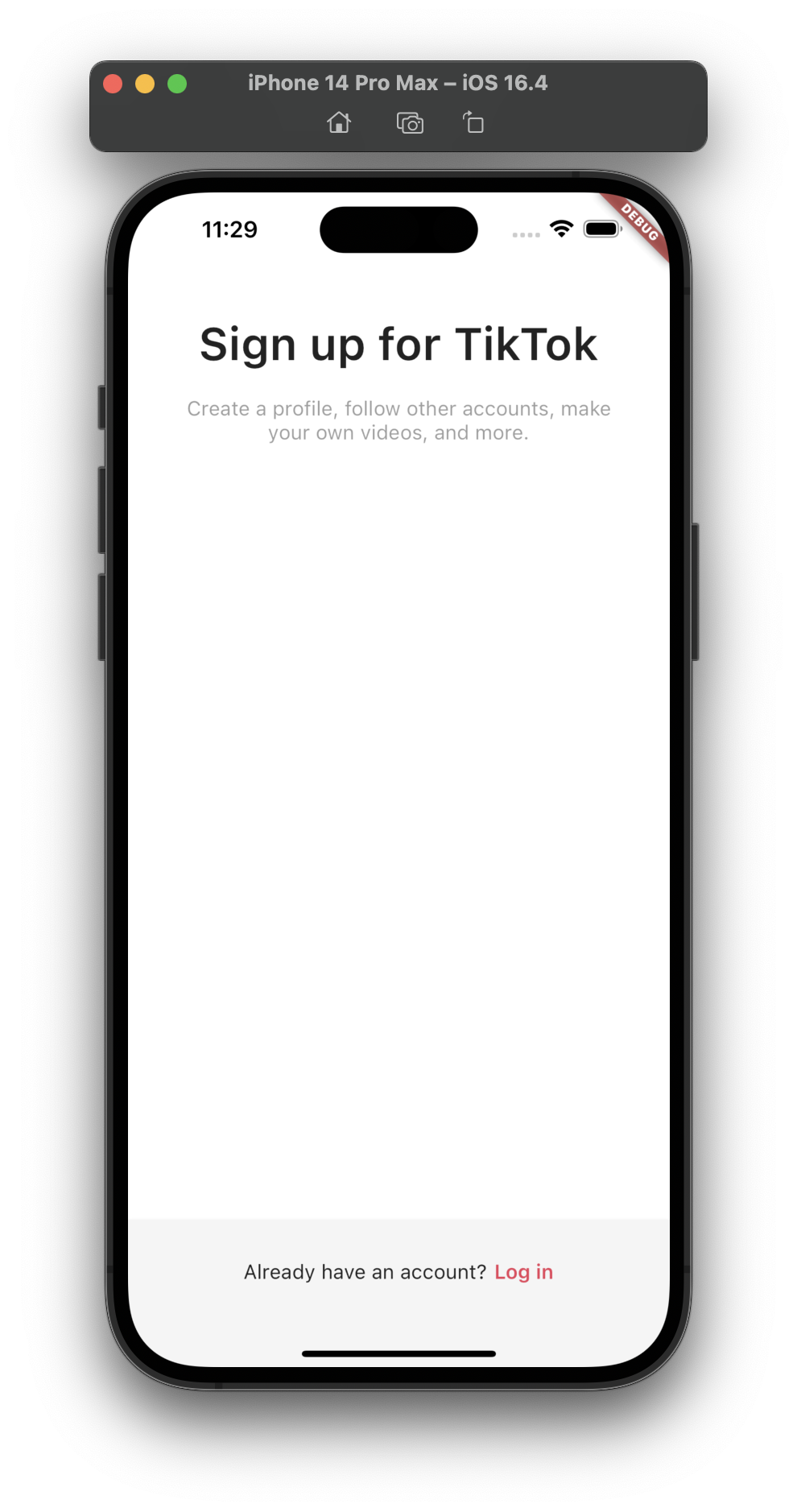
 위 사진처럼 화면 제일 아래에 고정할 네비게이션바나 알림창을 BottomAppBar로 구현할 수 있다.
위 사진처럼 화면 제일 아래에 고정할 네비게이션바나 알림창을 BottomAppBar로 구현할 수 있다.
// Scaffold 내부
bottomNavigationBar: BottomAppBar(
color: Colors.grey.shade100,
elevation: 2,
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: Sizes.size32,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Already have an account?',
style: TextStyle(
fontSize: Sizes.size16,
),
),
// ...https://github.com/soaringwave/tiktokclone/commit/4d30268c018cfa28eb5a28c20f7fefd6c76ec65c
