
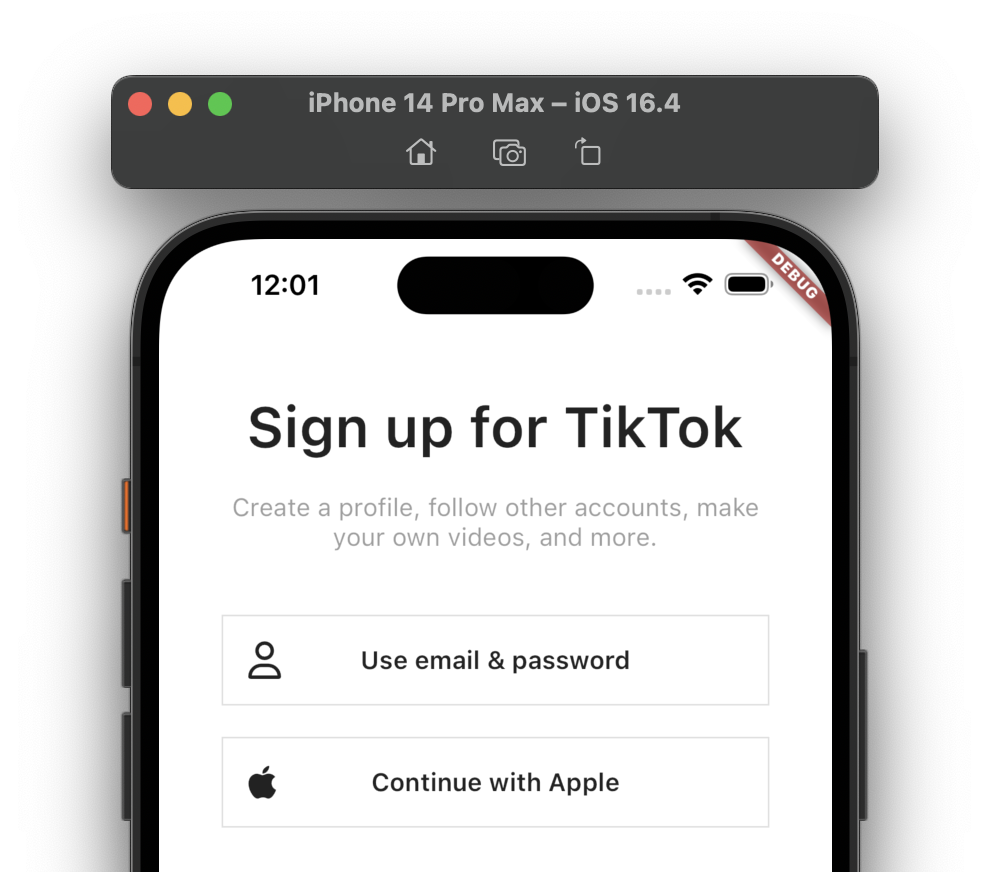
이 사진 속 authentication 버튼들을 만드는 데에 사용한 위젯들을 기록하다.
FractionallySizedBox
상위 요소의 크기를 이용하는 SizedBox라고 할 수 있다. widthFactor, heightFactor를 상위 요소의 비율에 맞춰 값을 입력하면 된다.
예) AuthButton가 속한 위젯의 가로 너비만큼 설정
// ...
@override
Widget build(BuildContext context) {
return FractionallySizedBox(
widthFactor: 1,
child: Container(
padding: const EdgeInsets.symmetric(vertical: Sizes.size14),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black12,
),
),
child: Text(
text,
// ...https://github.com/soaringwave/tiktokclone/commit/41b4a31b62f29d958b8d45f91afc08dd72951381
FaIcon
font_awesome(https://fontawesome.com/) 아이콘을 FaIcon을 통해 flutter에서 사용할 수 있다.
-
import
import 'package:font_awesome_flutter/font_awesome_flutter.dart';- FaIcon 위젯 사용
AuthButton(
text: 'Continue with Apple',
icon: FaIcon(FontAwesomeIcons.apple),
),https://github.com/soaringwave/tiktokclone/commit/31c0cb8ca483508711cef9bd13b53d8e917e542b
Stack
flutter에는 children을 쌓을 수 있는 위젯인 Stack이 있다. Row나 Column은 화면에 평면적으로 위, 옆으로 정렬되는 반면에 Stack은 레이어가 여러 개 쌓이듯 배치된다.
공식 문서 및 예시
https://api.flutter.dev/flutter/widgets/Stack-class.html
제일 위 사진을 보면 알 수 있듯이 AuthButton의 요소는 아이콘과 텍스트로 이루어져있다. 이를 Stack으로 배치하고 Align을 통해 각각 왼쪽, 중앙 정렬으로 설정했다.
child: Stack(
alignment: Alignment.center,
children: [
Align(
alignment: Alignment.centerLeft,
child: icon,
),https://github.com/soaringwave/tiktokclone/commit/441c0066e81f470ef79b669a8271186ab7e84695
