⭐필요한 부분을 빠르게 익히고 적용하는 연습을 하자!
Folium 공식문서
https://python-visualization.github.io/folium/latest/getting_started.html
!pip install folium1. Google Map에서 위도, 경도 확인하기
알고 싶은 위치에 마우스를 올리고 우클릭
➡ "이곳이 궁금한가요?" 클릭
➡ 새로 생긴 아이콘을 클릭하면 위도, 경도 값이 나온다.
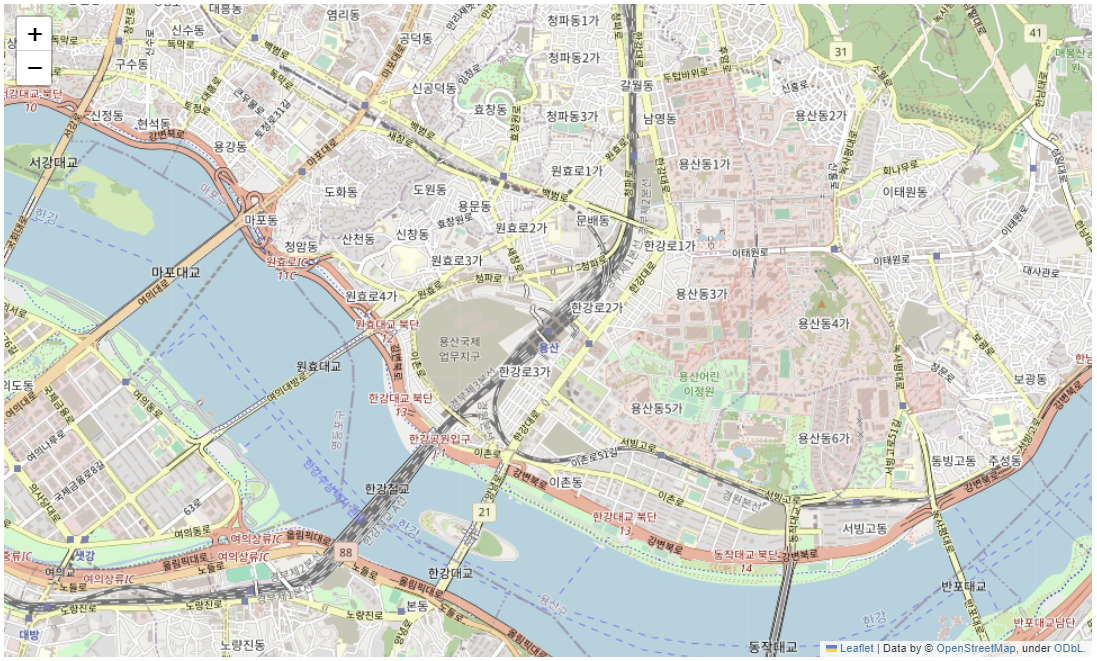
2. folium.Map()
location: tuple or list, default None. Latitude and Longitude of Map (Northing, Easting).
# 용산역
# zoom_start = 0 ~ 18 (default=10)
m = folium.Map(location=[37.530016, 126.964784], zoom_start=14)
save()
# 현재 위치에 html 파일로 저장
m.save("./folium.html")3. tiles 옵션
강의에서는 tiles="Stamen Toner"만 입력하면 스타일이 적용되는데,

변경 사항이 있었는지, 문서에 Stamen이 빠져있는 걸 알 수 있다.
기본적으로 사용할 수 있는 것
tiles="OpenStreetMap"
tiles="CartoDB..."Cloudmade 같은 스타일은 API키가 필요하다.

Stamen Toner
그렇다면 "Stamen Toner"은 어떻게 사용할까?
Folium 공식문서를 따라가다가 stadiamaps 사이트에 닿았다.
https://docs.stadiamaps.com/guides/migrating-from-stamen-map-tiles/
여기서 하라는 대로 하니까 Stamen Toner 스타일이 적용된다.
tiles = "https://tiles.stadiamaps.com/tiles/stamen_toner/{z}/{x}/{y}{r}.png?api_key=인증키"
attr = "toner"
m = folium.Map(
location=[37.530016, 126.964784],
zoom_start=14,
tiles=tiles,
attr=attr
)
m
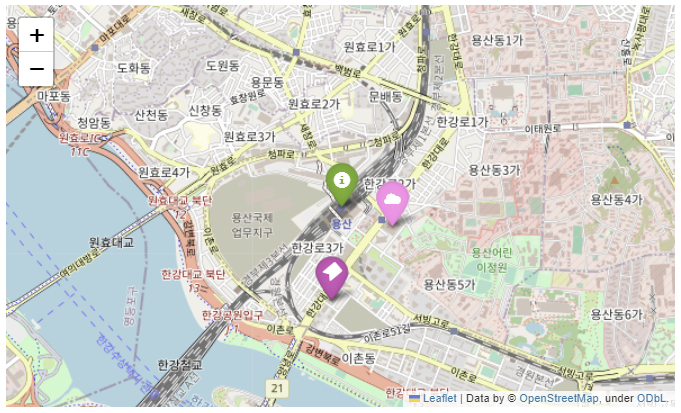
4. folium.Maker()
아이콘 타입이 두 가지 있다. 사이트를 참고해서 아이콘을 고르자!
prefix="fa" ➡ https://fontawesome.com/icons
prefix="glyphicon" ➡ https://getbootstrap.com/docs/3.3/components/
# 용산역 Marker
folium.Marker(
location=(37.530016, 126.964784),
icon=folium.Icon(color="green")
).add_to(m)
# 아모레퍼시픽 Marker
folium.Marker(
location=(37.528872, 126.968626),
popup="<b>Amorepacific</b>", # html 문법 적용 가능
tooltip="<i>아모레퍼시픽</i>",
icon=folium.Icon(
color="pink",
icon="cloud")
).add_to(m)
# 하이브 Marker
folium.Marker(
location=(37.524373, 126.964044),
popup="<a href='https://hybecorp.com/kor/main' target=_'blink'>HYBE</a>",
tooltip="<i>하이브</i>",
icon=folium.Icon(
color="purple",
icon_color="white",
icon="bookmark",
angle=50,
prefix="fa")
).add_to(m)
5. folium.ClickForMarker()
popup 옵션을 넣지 않은 경우, 마커를 클릭하면 위도와 경도가 표시된다.
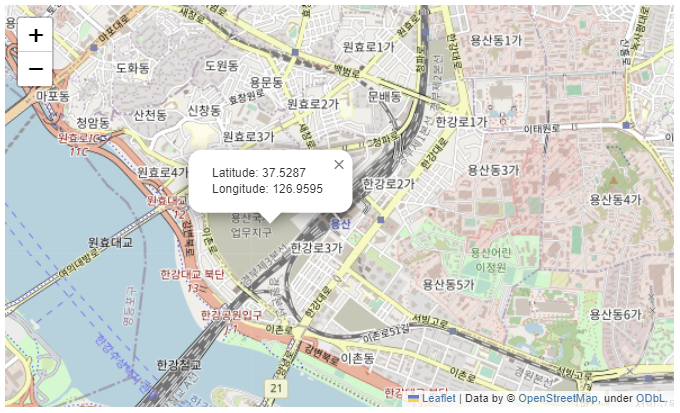
m.add_child(folium.ClickForMarker(popup="ClickForMarker"))6. folium.LatLngPopup()
지도 위를 클릭하면 위도와 경도가 표시된다.
m.add_child(folium.LatLngPopup())
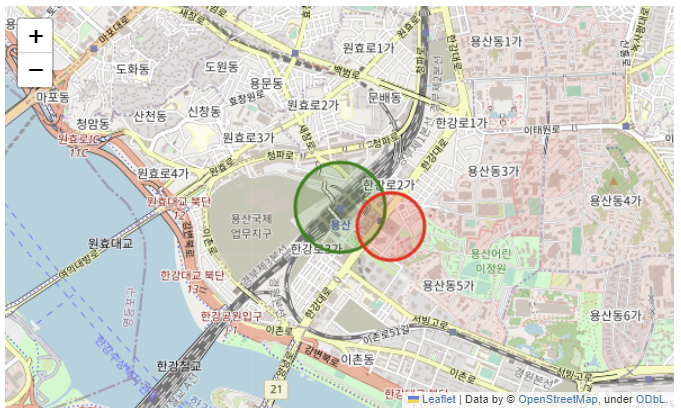
7. folium.Circle(), folium.CircleMarker()
동일한 기능이나, 같은 radius일 때 CircleMarker의 원 면적이 더 넓다.
# Circle
folium.Circle(
location=[37.530016, 126.964784],
radius=300,
fill=True,
color="green",
fill_color="green",
).add_to(m)
# CircleMarker
folium.CircleMarker(
location=[37.528872, 126.968626],
radius=30,
fill=True,
color="red",
fill_color="red",
).add_to(m)
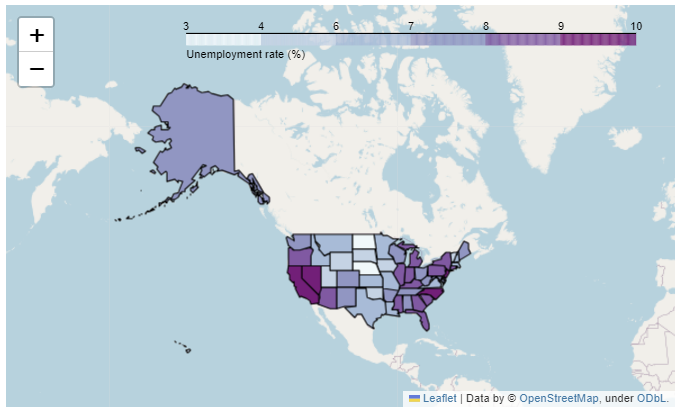
8. folium.Choropleth()
지도 위에 경계선을 그려주는 기능이다.
# 미국 전체가 보이도록 기본 설정
m = folium.Map([43, -102], zoom_start=3)
folium.Choropleth(
geo_data="../data/02. us-states.json", # 경계선 좌표값이 담긴 json 파일
data=state_data, # data = DataFrame or Series
columns=["State", "Unemployment"], # columns = DataFrame의 컬럼
key_on="feature.id",
fill_color="BuPu",
fill_opacity=1, # 0 ~ 1
line_opacity=1, # 0 ~ 1
legend_name="Unemployment rate (%)"
).add_to(m)
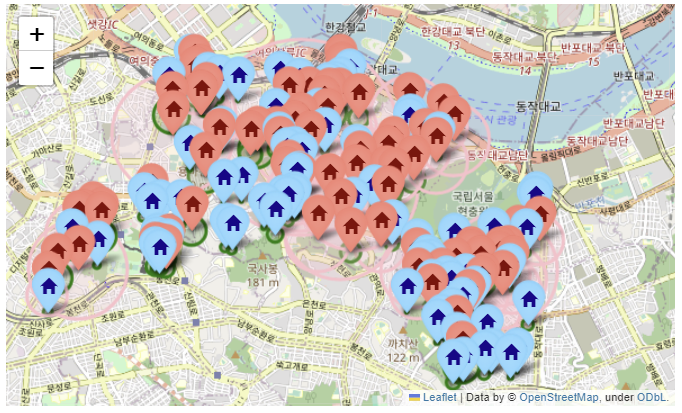
총정리 예제
데이터 : 서울특별시 동작구 주택유형별 위치 정보 및 세대수 현황
https://www.gimi9.com/dataset/www-data-go-kr-data-filedata-15066101
데이터를 read_csv로 바로 가져오면 오류가 발생한다.
UnicodeDecodeError: 'utf-8' codec can't decode byte 0xbf in position 0: invalid start byte
➡ encoding="euc-kr" / encoding="cp949"
데이터 전처리
https://pandas.pydata.org/docs/reference/api/pandas.DataFrame.reset_index.html
# 데이터 읽어오기
df = pd.read_csv("파일명", encoding="euc-kr")
# 위도 , 경도 값이 없는 데이터 행 제외
df = df.dropna()
# 인덱스 재정렬
df = df.reset_index(drop=True)
# 연번 컬럼 삭제
# 연번과 분류 컬럼명에 빈칸이 있음
df = df.rename(columns={"연번 ": "연번", "분류 ": "분류"})
del df["연번"]folium 적용
m = folium.Map(
location=[37.498888, 126.951760],
zoom_start=13
)
for idx, row in df.iterrows():
# location
lat, lng = row.위도, row.경도
# Marker
folium.Marker(
location=[lat, lng],
popup=row.주소,
tooltip=row.분류,
icon=folium.Icon(
icon="home",
color="lightred" if row.세대수 >= 199 else "lightblue",
icon_color="darkred" if row.세대수 >= 199 else "darkblue")
).add_to(m)
# Circle
folium.Circle(
location=[lat, lng],
radius=row.세대수 * 0.5,
fill=True,
color="pink" if row.세대수 >= 518 else "green",
fill_color="pink" if row.세대수 >= 518 else "green"
).add_to(m)
공식 문서의 예제를 따라하면서 연습해보자.😉
https://nbviewer.org/github/python-visualization/folium/tree/main/examples/
