
~33일차~

오늘의 에러메세지
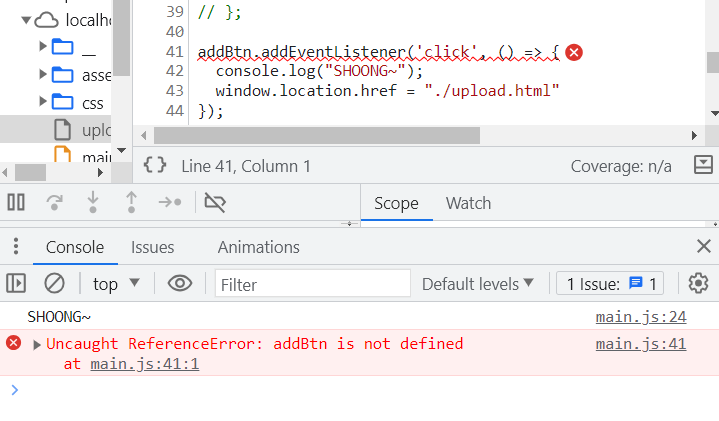
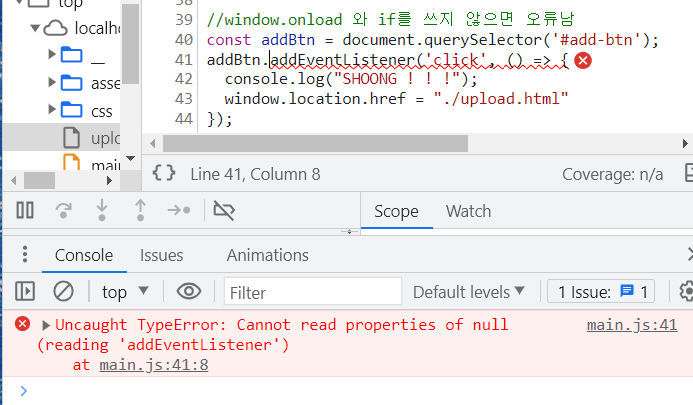
cannot read properties of null reading 'addeventlistener'
사람들이 대부분 말하는 오류 원인과 해결방법이 <script>가 먼저 읽히니, <body>밑에 놓거나 defer를 넣으라는 거였다.
</body>
<!-- JS -->
<script defer src="/__/firebase/10.1.0/firebase-app-compat.js"></script>
<script defer src="/__/firebase/10.1.0/firebase-firestore-compat.js"></script>
<script defer src="/__/firebase/10.1.0/firebase-storage-compat.js"></script>
<script type="module" defer src="./main.js"></script>
</html>사람들이 올려준 방법을 모두 해봤지만 에러메세지는 그대로였다.
결국 해결된 방법은 window.onload로 감싸고, 그 안에 if도 사용하는 것.
//이전 코드
const addBtn = document.querySelector('#add-btn');
addBtn.addEventListener('click', () => {
window.location.href = "./upload.html"
});
//해결된 코드
window.onload = function(){
const addBtn = document.querySelector('#add-btn');
if(addBtn) {
addBtn.addEventListener('click', () => {
window.location.href = "./upload.html"
})
}
};강사님을 따라하던 강의 때와 이전에 하던 과제에서는 이런 오류가 난 적이 없었는데,
아마도 이번에 설치한 npm 모듈이나 스크립트에 넣은 firebase가 부딪힌게 아닐까 싶다.
