~32일차~
오늘은 다른 일정이 있어 많은 걸 하지 못했지만 조금씩 감을 잡고 있다.
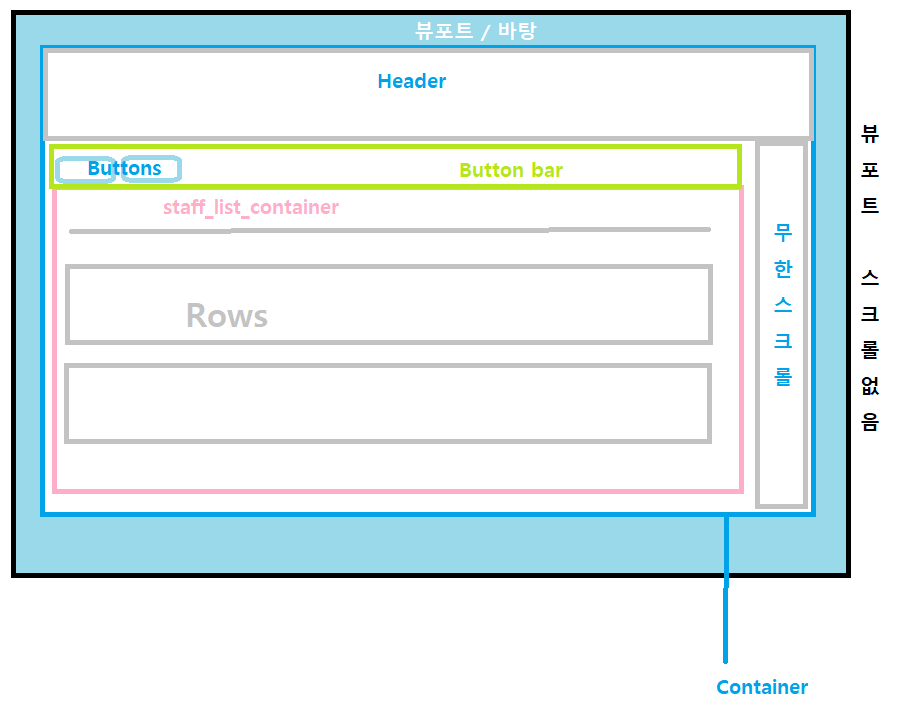
우선 머릿속으로만 그리던 구조를 간단하게 나마 그려보고, 시트내에서도 html 파일을 나누고 간단한 common css까지는 작성했다.

첫페이지가 메인이 되며, 간단히 이런 모양이다.
바탕 화면 위에 창을 열어둔 느낌으로 만들 예정.
나중에 시간이 된다면 애니메이션을 넣은 커버 페이지를 만들고 싶다.
생각한 페이지 구성은 3개.
1. main page
2. upload page
3. profile modify page
1. main page
① Add 버튼 -> upload page로 이동
② Del 버튼 -> 선택한 profile row 삭제
③ profile row 선택 -> profile modify page로 이동 (또는 팝업창)
④ Infinite Scroll 구현
2. upload page
① image input
② text input
③ Save 버튼 -> storage로 저장, main으로 이동, JS로 구현해서 mian에 row로 추가
3. profile modify page
① image input 수정
② text 수정
③ save 버튼
+ 전체 페이지 데스크탑-모바일 반응형
- 모바일 사이즈로 가면 세로로 변경
어렴풋이 그려지는 기능들도 있는 반면, 아직 공부가 더 필요한 부분이 있어 걱정이다.
특히 firebase 사용법은 강의에서 배우지 않아 자료를 직접 찾아야 하는데 공식문서와 활용방법을 모두 찾아봐야 해서 배우는 데에 시간이 많이 소요될 것 같다.
내일은 버튼에 기능을 추가하고, upload page의 js까지는 만들고 싶다.
주말 안에는 수정 기능까지 넣기가 목표.
