~31일차~
5주차가 되었고, 5-6주차에 걸쳐 새로운 과제를 시작하게 되었다.
직원들의 사진을 관리할 수 있는 리스트 형태의 어드민 페이지를 만드는 것.
필수 사항은 다음과 같다
- “AWS S3 / Firebase 같은 서비스”를 이용
- 프로필 페이지 개발
- 스크롤이 가능한 리스팅 페이지 개발
- 전체 페이지 데스크탑-모바일 반응형 페이지로 개발
- 사진 등록, 수정, 삭제 기능 넣기
- 유저 플로우를 제작하여 리드미에 추가
오늘은 전체적인 개발 환경을 설정하고 HTML/CSS 까지는 하려고 했지만,
AWS S3 / Firebase에 대해 아는 것이 없었기에 이번에는 공부하는 데에 시간이 꽤 들었다.
npm으로 설치했고, 몇가지 에러가 지속적으로 발생해서 오늘은 전체적인 구조 잡기까지만 진행했다.
이번 게시글은 Firebase에 대해 정리할 것이다.
Firebase

요금은 우선 무료다.
자세한 건 무료를 클릭하면 용량 기준이 나오니 참고.
주요 내용은 이렇다.

서버 관리 없이 로그인 페이지를 만들 수 있고, 스토리지도 사용하고 배포도 가능하다.
(1) 설치 방법
프로젝트 만들기 - 웹 앱 추가 - 원하는 빌드 선택

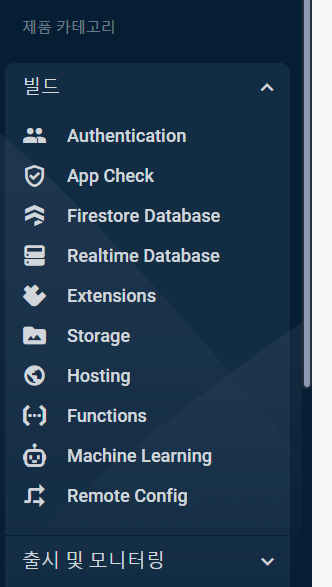
내가 사용할 건,
Firestore Database, Storage 정도.
Authentication은 로그인 페이지를 만들 때 사용한다.
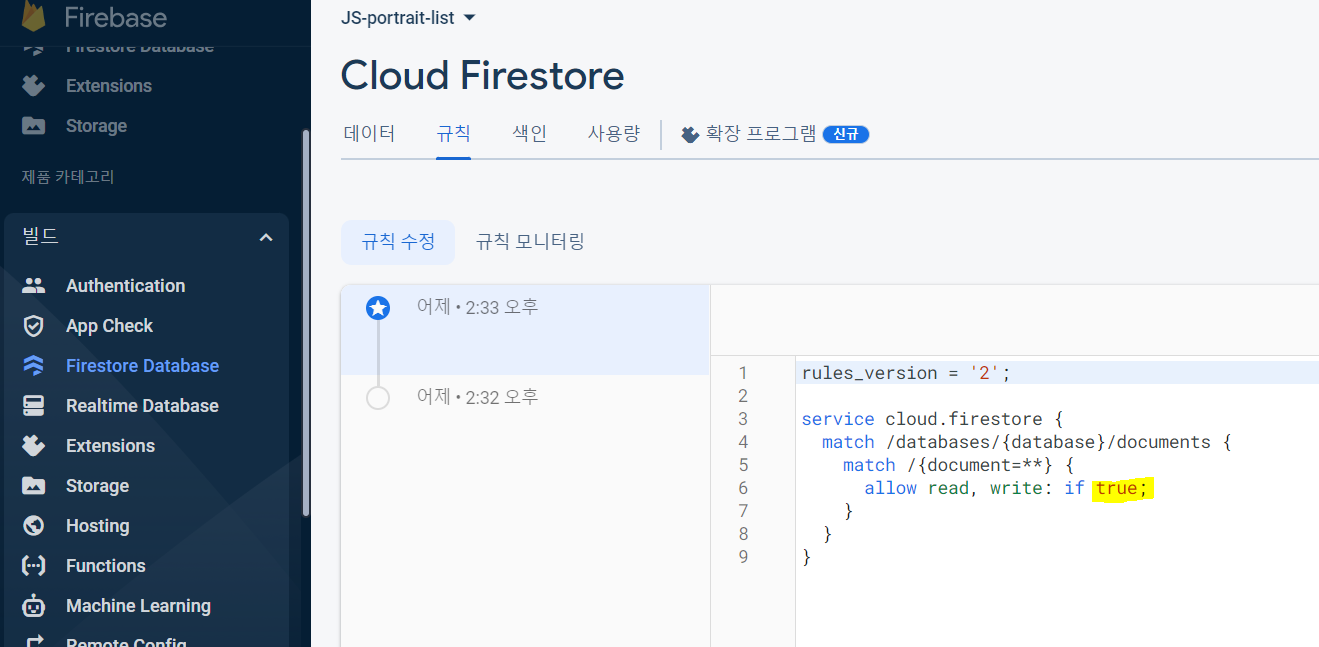
! 중요한 점 !
Firestore Database를 사용하는데,
나 같은 경우는 이미지를 페이지에서 받아서 storage에 저장해야 하기 때문에 형광펜 부분을true로 설정해 줘야 했다.
기본은false로 되어 있으면 이미지 업로드 등이 되지 않는다.
(2) npm이 설치된 환경에서 터미널 설치
사실
여기 영상 보면서 따라하는 게 제일 편하다.
//설치
npm install -g firebase-tools
//구글 연동해서 로그인
firebase login
firebase init이 다음 빌드 선택지는 영상 참고.
서버 열기 (미리보기)
firebase serve그 다음엔 사이트가서 CDK가져다가 js 파일에 넣어두면 된다.
! ERROR !
참고한 블로그에서 알려준 에러는 모두 발생했지만 이게 마지막 발생 에러였다.
initializeApp is not defined
아마도 영상과 버전도 다르고 시간도 많이 지나서 에러가 날 수 밖에 없나보다.
영상에서는 html 내부에 쓰다보니 <script>로 나눠 썼는데, 그렇게 하면 에러가 떴다. 태그를 추가하지 않고 같은 태그 안에 넣거나 js 파일에 한번에 쓰는 게 좋다.
여기에서 제안하는 해결법도 시간이 지나서인지 현재의 내 상황에는 맞지 않았다.

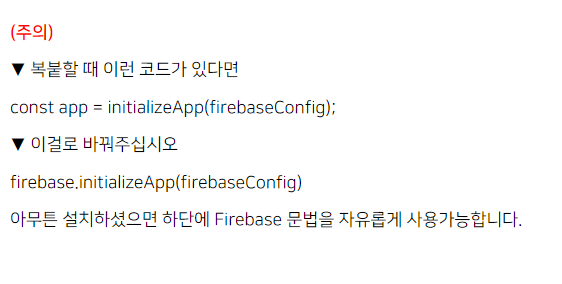
나 같은 경우에는 교체를 해도 문제가 있었고, 교체가 아닌 그 아래에 붙여넣어 추가해야 정상 작동했다.
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
firebase.initializeApp(firebaseConfig); //<---- 이거 한 줄 추가