~47일차~
과제는 지난주 18일 금요일에 제출했고 금주에 멘토님 코드리뷰가 끝나면 다음주 월요일에 리팩토링 예정이다.
이번에 정리할 내용은 시간을 많이 소요한 firebase에 대해 다룰 예정이다.
과제를 시작 하기 전에, 과제의 필수 사항으로 요구 된 firebase나 aws s3에 대해 배운 내용이 없어서 해당 관련한 내용을 유투브에서 찾아 공부부터 시작했다.
우선, 뭐든 공식 문서부터 보는 것이 중요하다는 걸 강조하고 싶다.
뭐든 시간이 지나면 버전이 달라지고, 버전이 달라지면 작성하는 코드의 문법이 달라질 수 있다.
만약 참고하는 블로그나 유튜브가 이전 버전이고, 그걸 따라한다면 해당 버전을 그대로 따라서 설치하는 것이 좋다.
나 같은 경우에는, 이전 버전으로 설명하는 유투브를 보면서 최신버전을 설치한게 문제였고, 수정하는데 시간이 많이 소요됐다.
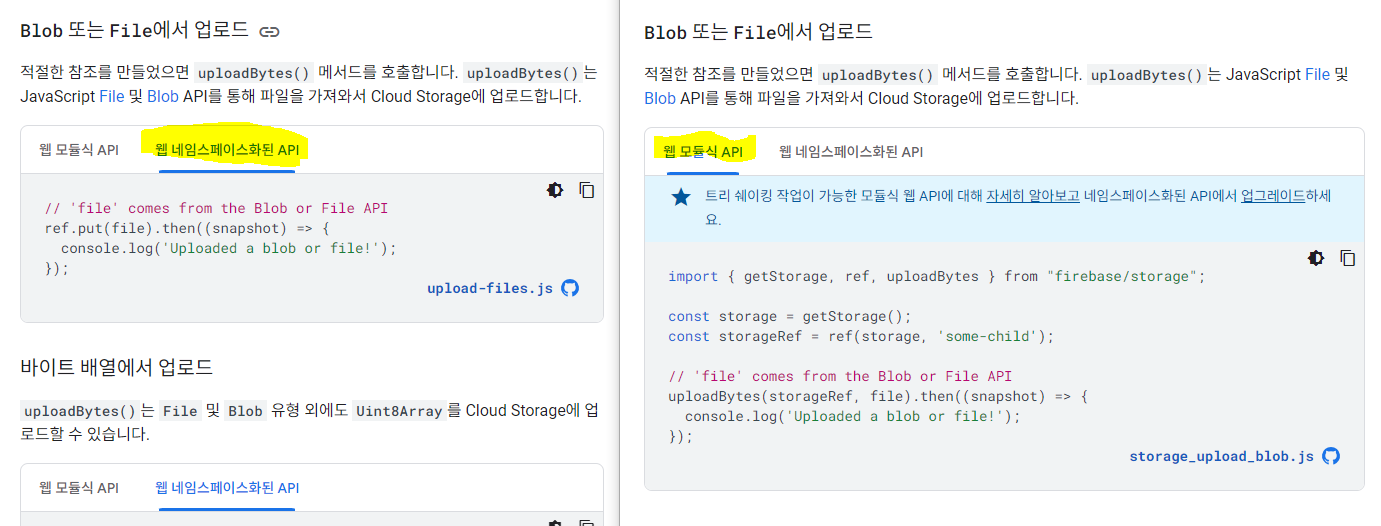
공식문서에서는 업데이트 된 버전과 구 버전의 코드를 모두 보여주고 있으니 참고.
✨ 왼쪽이 구버전, 오른쪽이 신버전
1. 문제점
-
가장 큰 문제 : 참고한 영상은 이전 버전으로 설명하는데 나는 최신 버전으로 설치했다.
-> 공식문서를 보며 최신 버전으로 수정하기 시작. -
그 다음 문제 : 또 다른 문제는 공식문서에서 제공하는 내용으로 수정해도 일부는 제대로 돌아가지 않고 에러가 났다.
결국 검색 후 새로 작성해서 제대로 작동 시킬 수가 있었다.
아래에서는 해결한 과정을 설명할 것이다.
2. 해결 과정
- ① 참고한 영상에서 나온 구버전의 코드, ② 공식문서의 코드, ③ 실제적용 코드
이렇게 비교할 것이다.
Case 01 - Firebase 서비스를 추가, 이미지 저장 및 url 가져오기
① 영상에서 나온 구버전의 코드
//중략 <script src="https://www.gstatic.com/firebasejs/8.6.5/firebase-storage.js"></script> const storage = firebase.storage(); var storageRef = storage.ref(); var 저장할경로 = storageRef.child('image/' + '파일명'); var 업로드작업 = 저장할경로.put(업로드한 파일 JS로 찾은거) //중략 업로드작업.snapshot.ref.getDownloadURL().then((url) => { //후략
② 공식문서의 신버전
//공식문서에서의 import import { getStorage, ref, getDownloadURL } from "firebase/storage"; const storage = getStorage(); getDownloadURL(ref(storage, 'images/stars.jpg')) .then((url) => {
🛠 공식문서로 적용하며 발생한 error
Uncaught TypeError: Failed to resolve module specifier "firebase/analytics". Relative references must start with either "/", "./", or "../".
분명 모듈 번들러로 설치했는데 정상적으로 작동되지 않고 위와 같이 에러메세지가 나왔고, 브라우저 모듈로 적용하니 작동했다.
③ 실제 적용된 코드
import { getStorage, ref, getDownloadURL, uploadBytes } from "https://www.gstatic.com/firebasejs/10.1.0/firebase-storage.js"; //중략 let imageFile = document.querySelector('#file').files[0]; let imageRef = ref(storage, 'image/' + imageFile.name); // 사진 업로드 후 바로 url 가져오기 적용 uploadBytes(imageRef, imageFile).then((snapshot) => { getDownloadURL(snapshot.ref).then((url) => {
Case 02 - database에 저장된 정보 가져오기
① 영상에서 나온 구버전의 코드
const db = firebase.firestore(); db.collection('product').get().then((결과)=>{ //가져온 뒤 적용하는 부분 후략
② 공식문서의 신버전
const querySnapshot = await getDocs(collection(db, "cities")); querySnapshot.forEach((doc) => {
③ 실제 적용 코드
const addRow = await getDocs(collection(db, 'product')) .then((rowdata)=>{ rowdata.forEach((doc) => { // 후략
몇가지는 Case 01처럼 수정한 부분이 있었지만 대부분은 Case 02처럼 공식 문서가 잘 적용되어 다행이었다.
해결 후 아쉬운 점
- 버전이 다름을 인지했지만 안일하게 생각하고 문제를 늦게 알아챔
- 공식 문서를 익숙하게 다루고 읽는 것이 아직 미흡
- 이를 해결하는데 시간을 너무 많이 써서 다른 기능 구현을 하지 못함
다음부터는 공식 문서부터 찾아 공부하는 걸 1순위로 두기로 다짐했다..