
1. 프로젝트 소개

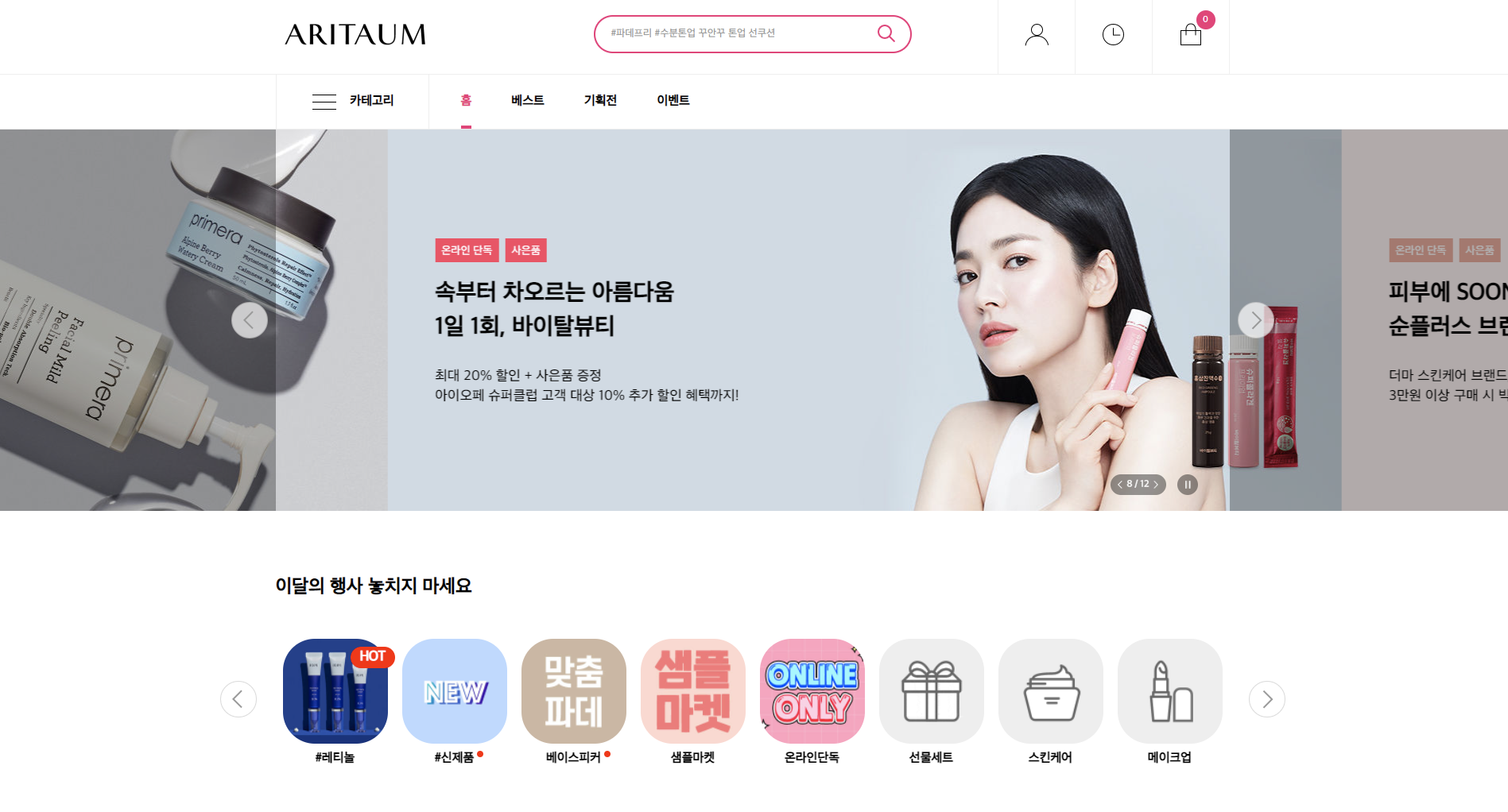
화장품 온라인 마켓인 '아리따움'을 모티브로한 사이트 프로젝트, '아뤼따움'입니다
새로운 기능을 시도해보는것도 중요하지만 기본기에 충실하면 확실히 할수 있는 기능들을 구현 해보기로함
2. 기술스택
Front-End :
- React , Port = 3000
- JS
- Sass
- React icons
Back-End :
- library = Node JS
- Middleware = Express , Port = 8000
- Database= Mysql ,Port = 3306
- ORM = Prisma
3. 구현기능
- Front-End
- 메인 페이지 : 이미지 캐러샐, 상품 리스트 캐러샐
- 서브 페이지 : (DB 연동)신상품, 베스트, 카테고리별 상품리스트 페이지
- 로그인/회원가입 페이지 : 화면 구현 및 유효성 검사, 데이터 전송
- 상품 페이지 : (DB 연동)상품 옵션 선택 후 장바구니 담기
- 리뷰 페이지 : (DB 연동)로그인후 리뷰 작성
- 좋아요 페이지 : (DB 연동)작성된 리뷰의 좋아요 기능
- Back-End
- 메인 페이지 : DB의 상품 리스트를 불러오는 API
- 서브 페이지 : 상품을 신상품, 베스트 별로 분류하여 불러오는 API
- 로그인/회원가입 : 가입한 회원을 DB에서 관리 후 웹토큰 발급
- 상품 페이지 : 선택된 옵션을 장바구니에 담으면 해당 정보를 DB에 저장
- 회원/비회원 인가 : 구매 및 장바구니 이용 시, 해당 유저가 회원인지 비회원인지 구분
- 리뷰 페이지 : 작성한 리뷰내용 저장 API
- 좋아요 페이지 : 리뷰의 좋아요 여부에 따라 불러오는 API
4. 역할
Front-End : 경원, 슬아, 영서, 정환
Back-End : 연주, 정석
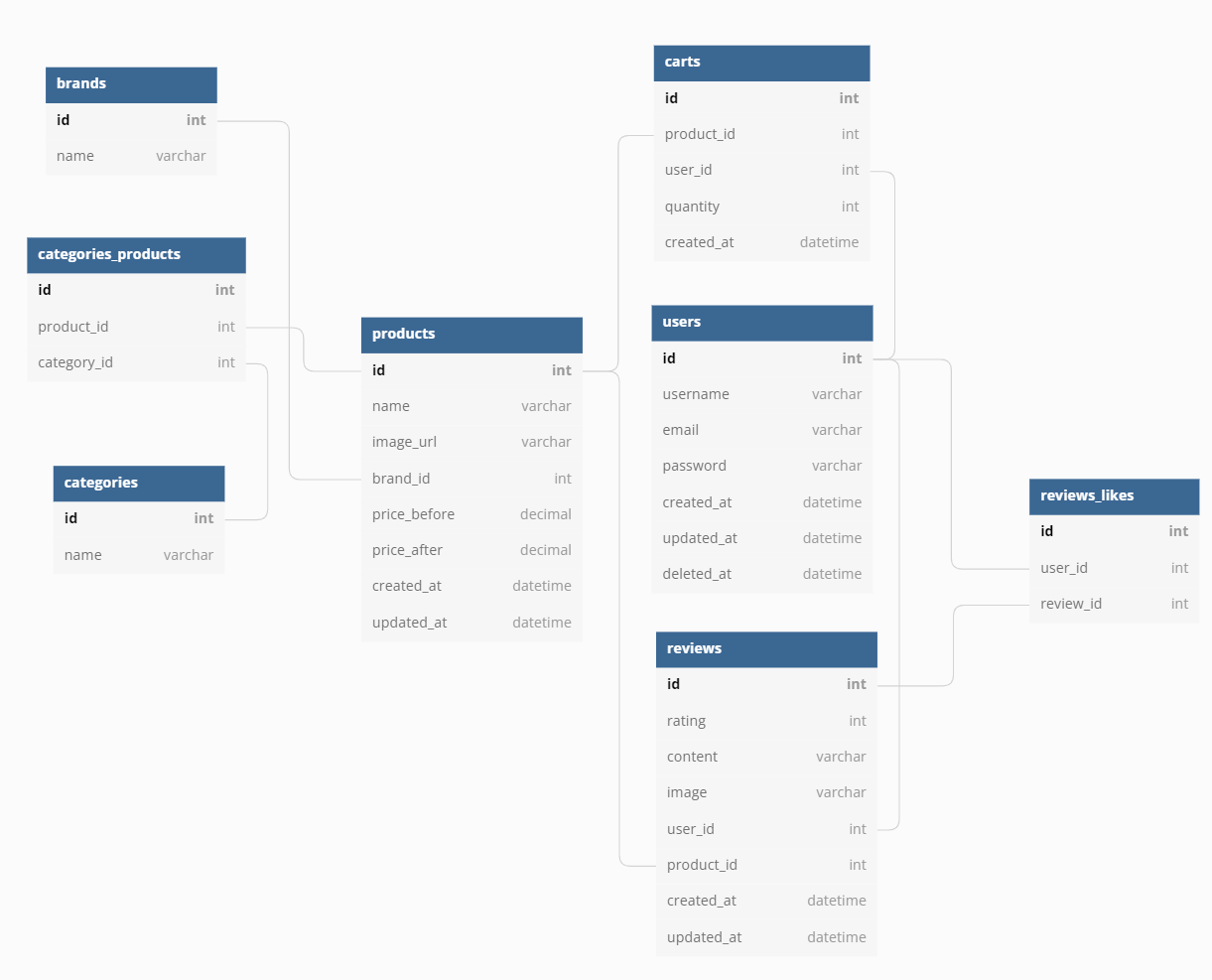
5. 모델링

6. 협업의 경험
첫번째 프로젝트와 두번째 프로젝트는 확실히 달랐다.
두번째 진행하는 프로젝트이다 보니 모든 팀원들이 빠르게 움직였다. 팀원 모두 목표로 하는것은 조금씩 달랐지만 의사소통으로 금방 통일이 되었고, 1차 목표가 정해지자 다들 경주마들 처럼 앞만보고 뛰기 시작했다. 의사소통으로 정항 목표는기본기에 충실하자로 1차 목표를 완료하고 2차로 추가구현하고 싶은것을 추가 구현 하기로 했다.
7. 아쉬운점 잘한점
- 아쉬운점
2번째 프로젝트이기에 그래도 조금은 시간이 남을줄 알았으나 역시나 시간조절이 문제였다. 처음해보는 token 부분이다 보니 의외로 시간이 걸렸고 프론트와 맞춰 보는 작업 또한 오래 걸렸다. 2주라는시간이 짧진 않지만 조금 더 타이트하게 했으면 여유가 있었을까? 시간이 있으면 좀더 코드를 잘짤수 있었을까? 라는 아쉬움이 남는다
- 잘한점
새로운 팀원들과의 협업이 새롭게 다가왔다. 기존의 팀에서 같이 온 팀원들도 있어서 편한 부분도 많았지만 새로운 팀원들과의 작업은 또 다른 느낌으로 다가왔다. 기존 팀원 들과의 익숙함에서 오는 대화들 새로운 팀원들과의 서먹함에서 오는 대화들 모두 좋은경험 이었다. 이번 프로젝트에서는 조금 욕심을 내서 내가 해보지 않은 부분을 가져와봤다. 물론 처음이니 시간은 오래걸렸지만 기능 구현을 해보고 나니 성취감이 밀려왔다. 아직 일부지만 더 많은것을 만들어보고 싶다는 생각이 들었다.
8. 회고
2번째 하는 프로젝트라고 약간의 여유가 있었던것 같다. 1차는 온통 프로젝트만 보고 달려갔었다면, 다른 팀원들의 진행 상황도 둘러볼수 있는 여유가 생겼었다. 조금 생겼던 여유로 다른 팀원들의 작업에 같이 신경 써줬으면 좋았겟지만 그럴 정도의 여유는 아니었던것 같다. 늘 한켠에는 팀원 들에게 피해가 갈까봐 두려운 심적 부담감이 있었던것 같다.
돌이켜 보면 아쉬운점, 좋았던 점도 많았다. 좀더 적극적으로 해봤으면 어땟을까 늘 드는 아쉬움이다. 좀더 좀더 노력하기를..
