그렇다면, 부모의 속성에 property "position"이 있으면 어떻게 될까?
Ans : 부모 영역을 기준으로 움직인다.
[예시]
다른 이름의 두 가지 selector(big-box, small-box)가 있다. big-box가 small-box를 감싸고 있다.
1)
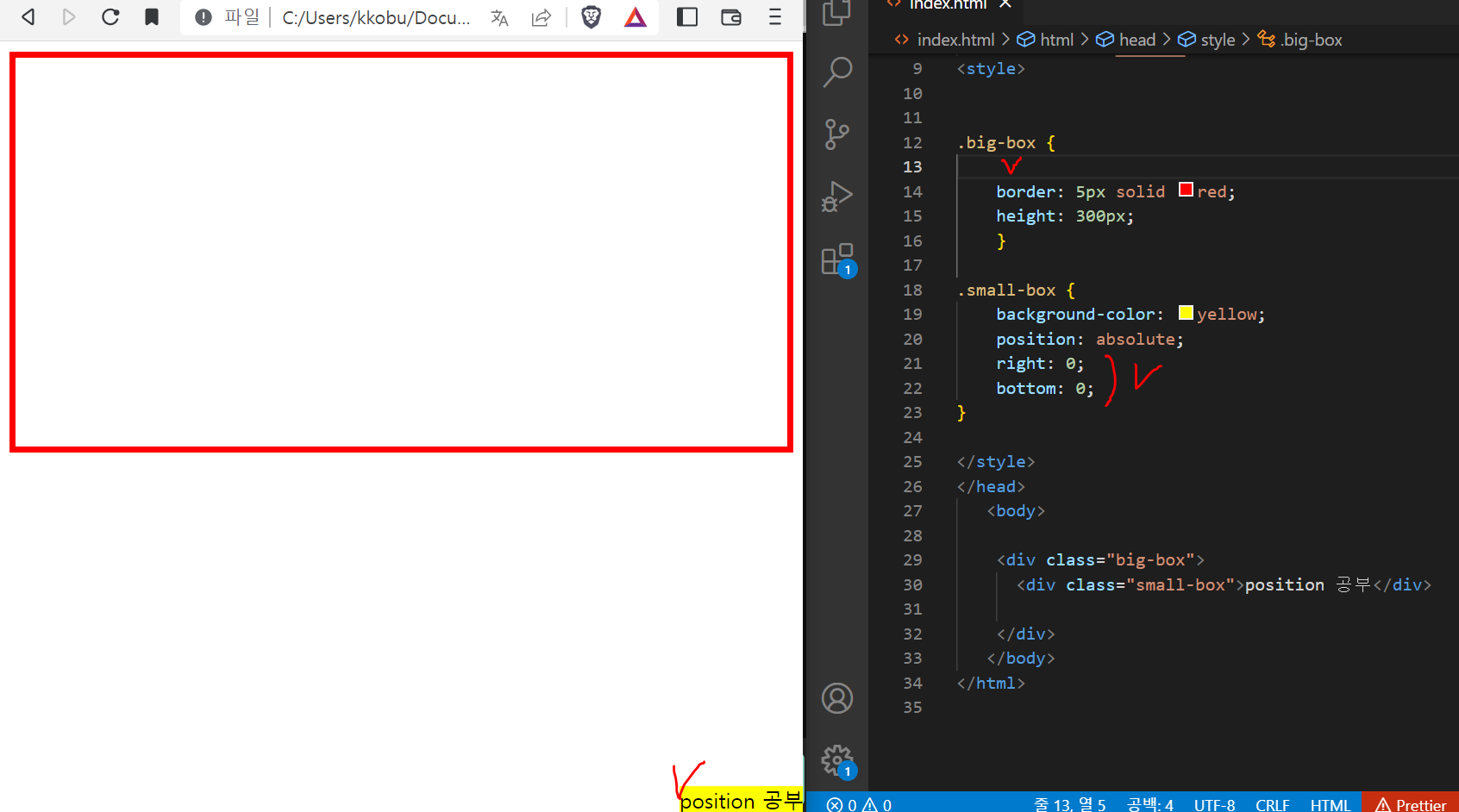
다음은, 아래 그림은 부모의 속성에 position이 없을 때, 예시이다. (big-box의 style에 position이 없을 때)
small-box는 position: absolute로 전체 화면 기준으로 이동한 것을 볼 수 있다.

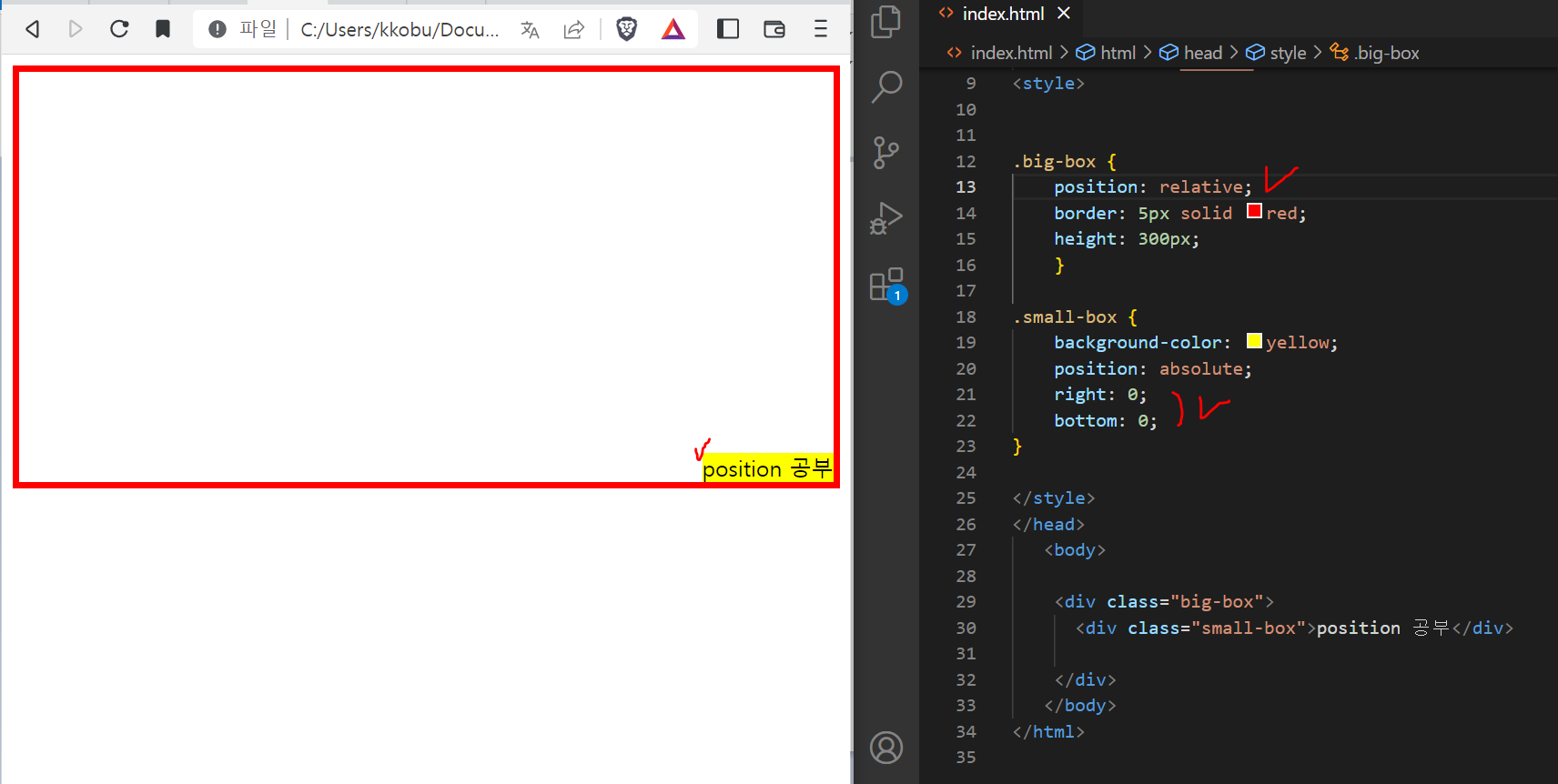
2)
부모(big-box)의 속성에 position(relative, absolute, fixed)가 있기라도 하면, 그 부모의 영역을 기준으로 움직인다.
big-box 내 position: relative;가 있으니, small-box가 big-box 영역의 시작점(0,0)을 기준으로 움직인다.