PROPERTY : transition >> hover, active 사용 필요
hover : 마우스를 대기만 했을 때, 동작
active: 마우스를 클릭 했을 때, 동작
transition은 굉장히 유용하지만 단점은 스스로 애니메이션이 발동이 되지 않는다. 항상, hover 나 active 같은 user의 interaction이 있어야 발동이 된다.
PROPERTY :display (inline, block, inline-block)
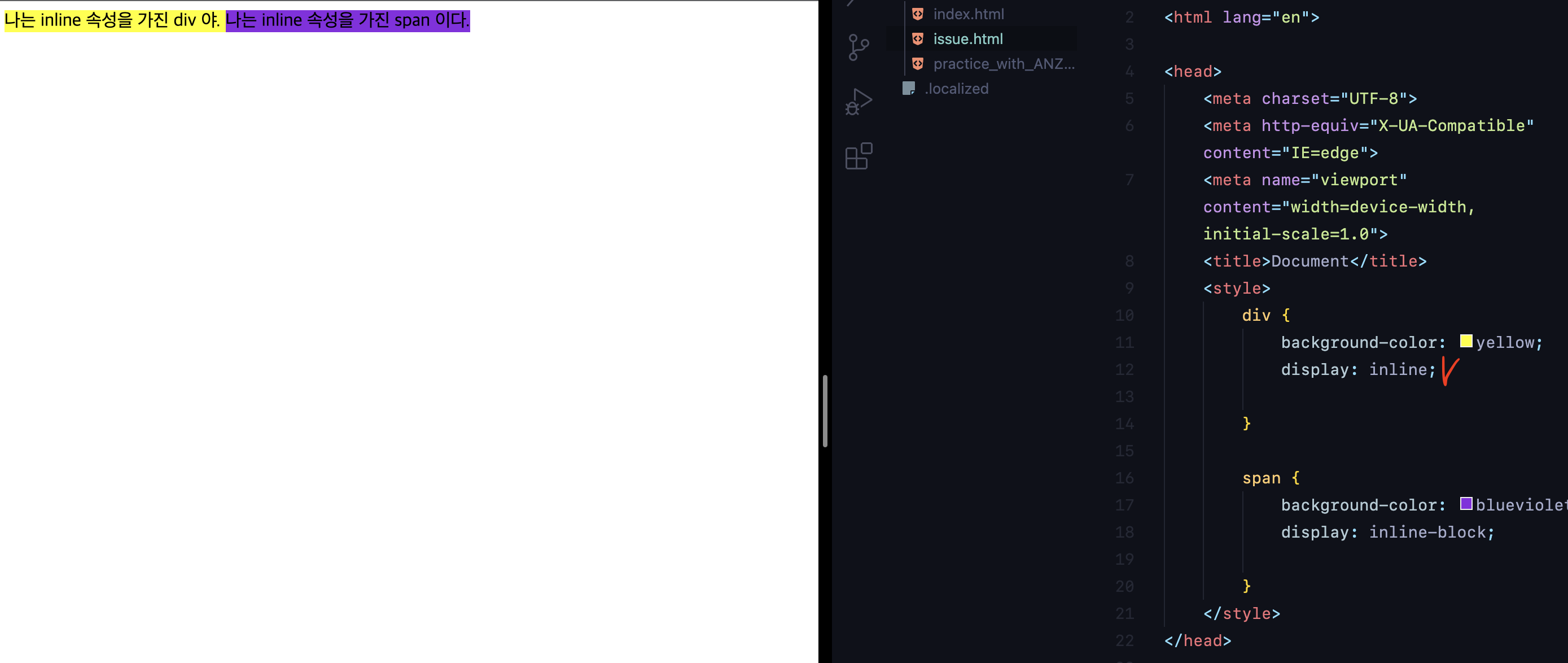
inline: 워드에서 그림 상자가 줄글 내에서 움직일 수 있는 속성이라고 생각하면 된다. inline의 가로 길이는 해당 문자 영역까지이다. 대표적인 inline 속성의 tag는 이다. / margin-top or margin-bottom 적용이 안된다.
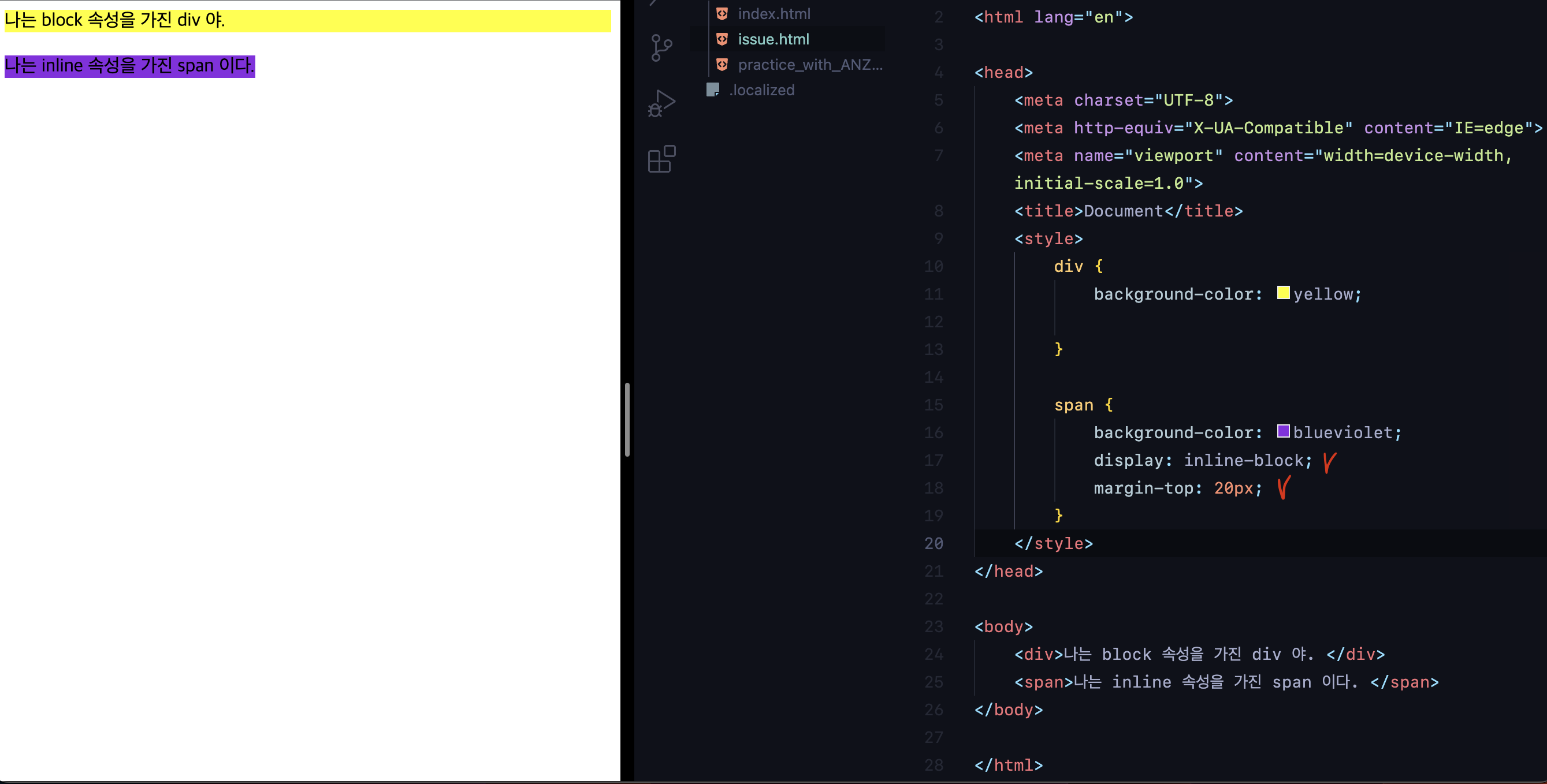
block: 블록의 가로는 전체 화면의 가로 길이와 같다. 대표적인 block 속성의 tag는
이다.
inline-block: inline과 block의 중간 성질을 가지고 있다고 보면 된다.
inline 의 줄글 속성을 가지면서도 margin-top, margin-bottom이 적용된다.

block 성질의 div에게 inline속성을 부여하고 싶다면, display속성을 이용하면 된다.
아래 그림 처럼...