-
CSS에서 "Position (:relative, absolute, fixed)"이라는 property를 사용하면, top/right/bottom/left 속성
을 사용할 수 있다. -
ANZI님께서 position에 대해 잘 설명해주셨다. 링크 참고(https://www.youtube.com/watch?v=F9KXNY8g_3c&list=PLy8gaHExYFXEC4oO3Rxf7rj2pwqbMORy_&index=7)
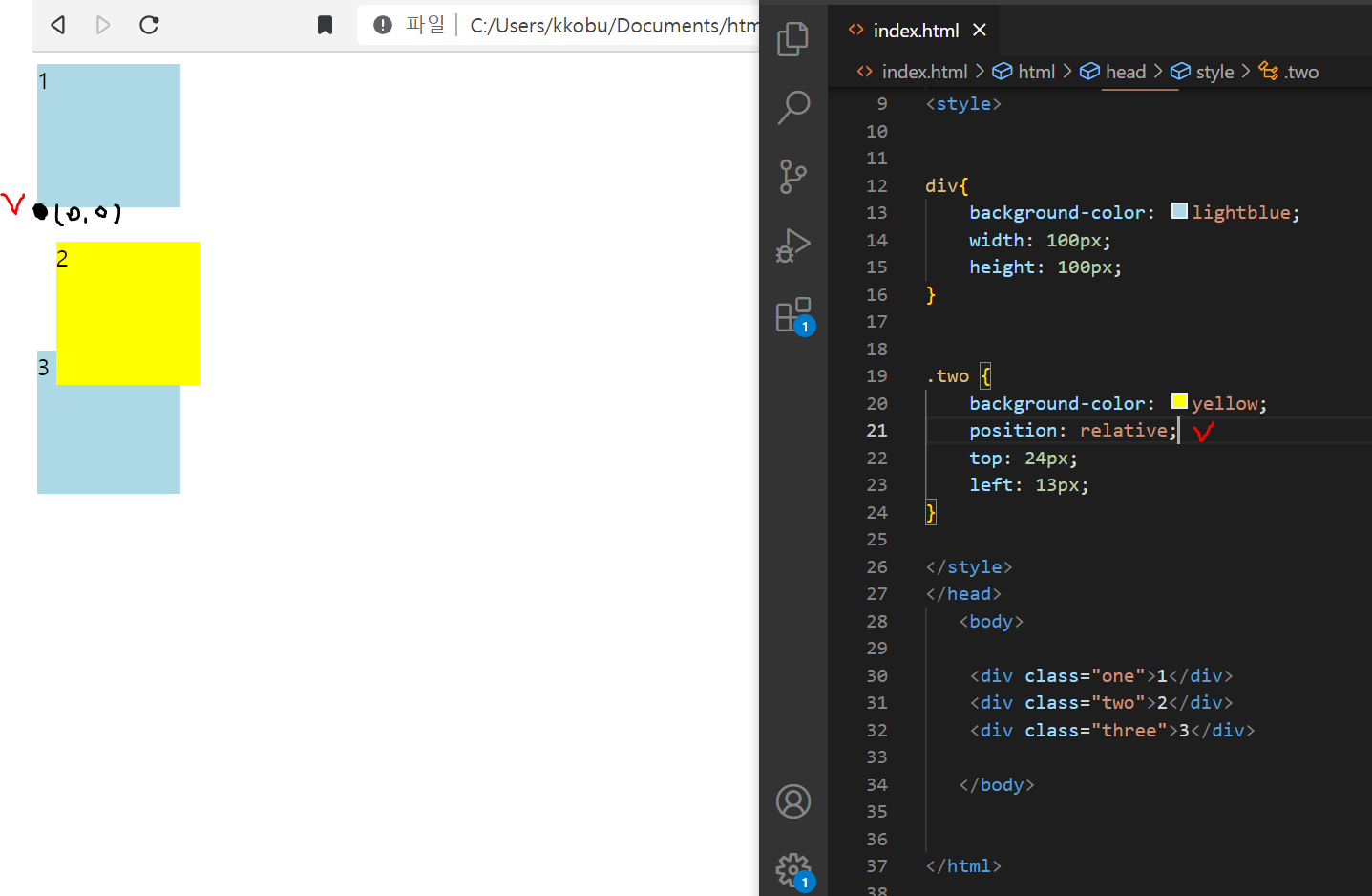
1) relative
x,y좌표로 설명하면, 자신이 위치한 왼쪽 위 꼭지점이 시작점(0,0)이다. 그 꼭지점 기준으로 top/right/bottom/left같은 속성 값에 따라 해당 영역(사각형)이 이동된다.


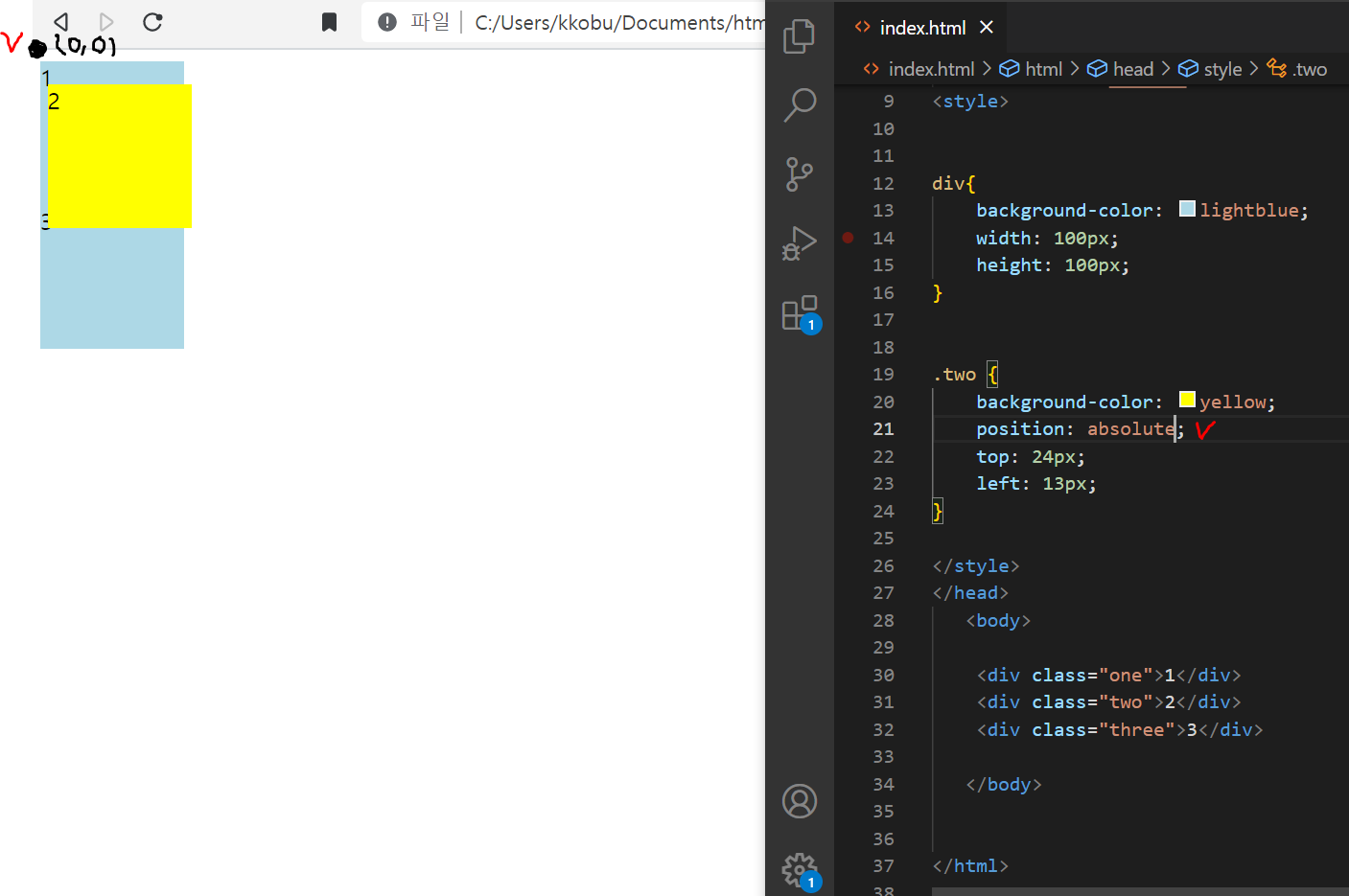
2) absolute
전체화면의 왼쪽 위 꼭지점이 시작점(0,0)이 기준으로 움직인다.
부모의 속성이 가로막지 않는 한, 다른 영역은 무시되고 오롯히 시작점(0,0)인 전체화면의 왼쪽 위 꼭지점 기준으로 움직인다. 그리고 inline 속성이 된다.

단, top, left 등 위치 property를 지정해주어야 시작점 (0,0)을 기준으로 움직이지만 :: 위치 property를 지정해주지 않으면, 자기 영역이 사라진채로 자기 위치에 떠있다.
- 2영역에 position: absolute를 주고 위치 property를 지정하지 않았을 때 : 3영역이 2영역에 의해 가려져 있다.

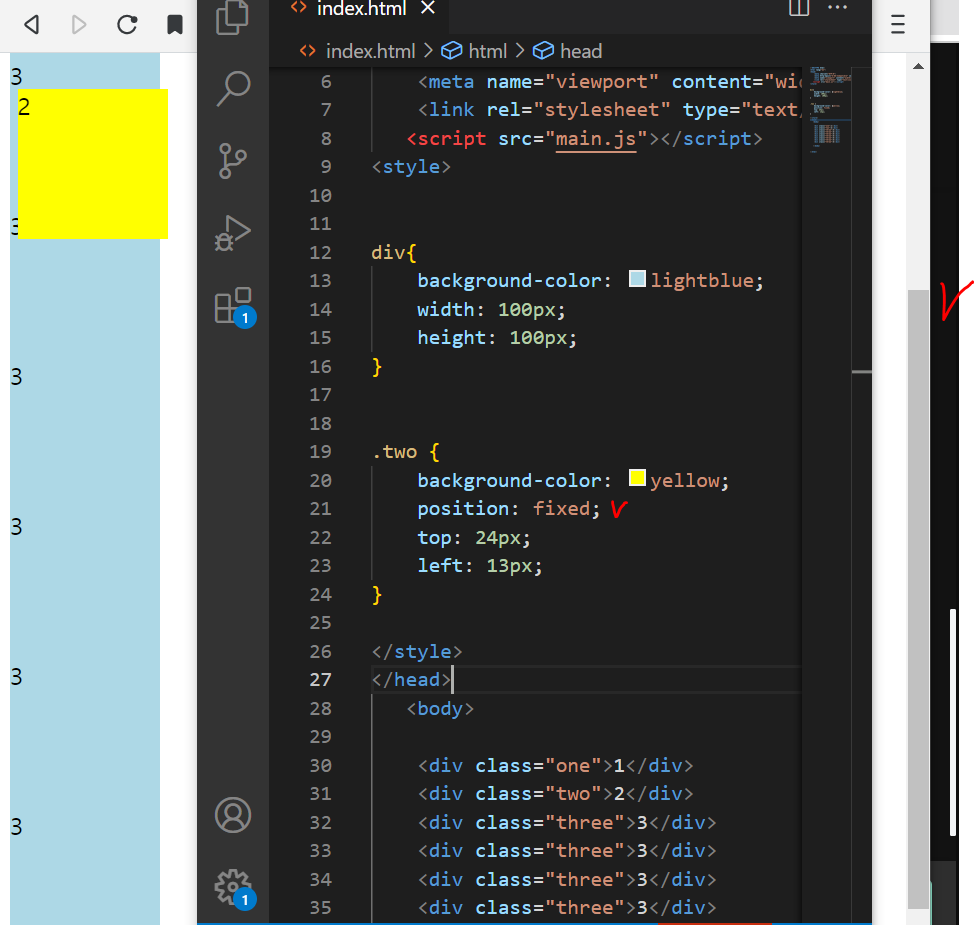
3) fixed
absolute와 비슷하지만, fixed는 마우스 커서를 내려도 해당 영역이 계속 보인다. 그리고 absolute와 다르게 부모태그의 relative가 있어도 영향을 받지 않고 절대 좌표는 전체 화면의 시작점(0,0) 왼쪽 위 꼭지점이 기준이다.

위 그림에서 스크롤이 거의 바닥까지 내려왔음에도 해당 영역이 fixed되어 노란색 해당 영역이 보여진다.
