싱글 페이지 어플리케이션 (SPA, Single Page Application)
말 그대로 하나의 페이지로 구성된 어플리케이션.
하나의 페이지가 다양한 페이지로 보이게 하기 위해 CSR과 밀접한 관계에 있다.
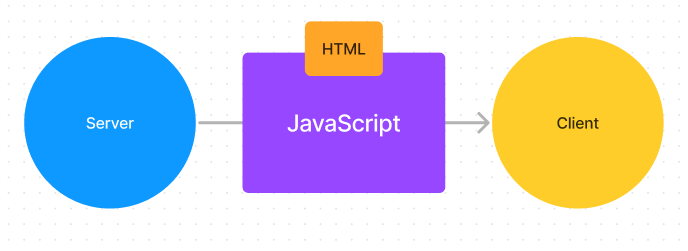
최초에, 클라이언트는 서버로부터 HTML과 JavaScript 파일을 전송받는다.
문제는, SPA 방식 어플리케이션의 이 JavaScript 파일에는 이 웹 프로젝트의 모든 로직을 담은 javascript 소스와 이 프로젝트에서 사용하는 frameworks의 소스 코드까지 모두 포함되어 있기 때문에 덩치가 크다!

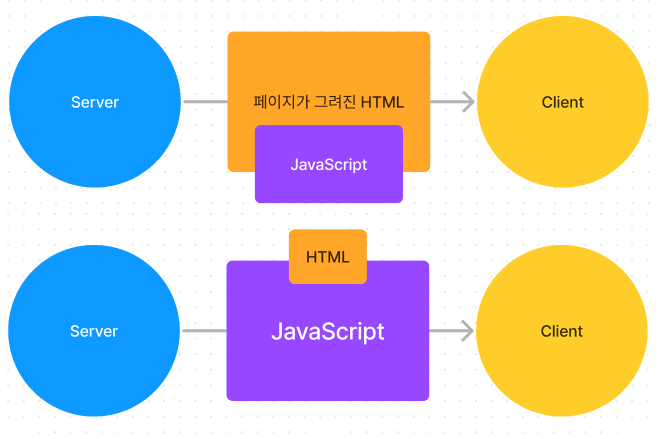
▲작고 소중한 HTML과 커다란 JavaScript
.
.
왜 그렇게 한꺼번에 모든 소스를 넘겨줘야 하는거야? 싶었는데
아마도 SPA는 가진 캔버스가 빈 페이지 한장밖에 없고,
사용자의 요구사항에 따라 이것도 그리고 저것도 그려야 하기 때문에
처음부터 모든 로직에 대한 소스를 가지고 있어야 하는 게 아닐까?🙄
CSR의 장단점
장점
- 새로운 페이지를 보여주고자 할 때, 그 새로운 페이지 를 서버에 다시 요청 할 필요가 없이, 초기에 받은 빈 페이지 와 모든 것이 담긴 만능 JS파일 을 이용하여 클라이언트가 스스로 원하는 페이지를 그려서 보여주면(CSR) 되기 때문에
서버와의 통신이 줄어들고 그 결과 자연스러운 페이지 이동(처럼 보이는)이 가능하다.
단점
- 클라이언트가 직접 페이지를 그려서 보여주기 때문에 각각의 페이지에 대한 정보를 미리 담아놓기가 힘들어서 SEO에서 불리하다.
- 웹사이트 첫 진입 시 커다란 JavaScript file을 서버로부터 다운로드받아야 하므로 첫 진입시 로딩 속도가 상대적으로 오래 걸린다.
멀티 페이지 어플리케이션 (MPA, Multy Page Application)
애초에 서버가 여러가지의 페이지를 가지고 있다. 클라이언트가 어떤 페이지를 요청하면 서버가 보내주는 방식.
HTML은 개발자가 애플리케이션을 개발하는 과정에서 작성되며, 애플리케이션의 빌드 또는 배포과정에서 정적 파일로 생성되어 서버에 저장된다!
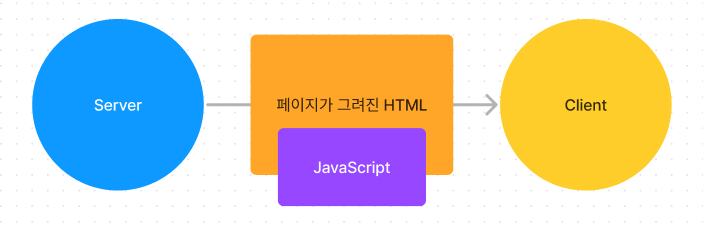
아무튼 MPA 앱은 HTML을 서버가 가지고 있고, 서버에서 클라이언트로 넘기게 되므로 SSR 방식을 사용한다고 할 수 있음.

▲페이지A의 내용이 담겨서 커진 HTML과, 상대적으로 작은 JavaScript 파일
SSR의 장단점
장점
- 어떤 페이지A에 진입시, 다 그려진
페이지A의 HTML이 서버에 이미 존재하므로 페이지A의 기능(동작)에 대한 JavaScript 파일만 좀 더 가져오면 된다!
즉, JavaScript 파일의 크기가 줄어들어 페이지A에 초기 진입할때 속도가 빠르다. - 이미 만들어 진 HTML이 있으므로 SEO에서 유리할 수밖에 없다.
HTML파일에 내용이 다 들어있으니까!
단점
- 링크를 통해 다른 페이지로 이동할 때 (페이지A->페이지B), 새로 페이지B에 대한 HTML을 서버로부터 받아야 하기 때문에 화면 깜빡임이 발생함.
- 헤더와 푸터같이 중복되는 내용들도 불필요하게 서버로부터 재전송 받아야함.
- 위의 특징들로 인해 초기 렌더링은 빠르나 페이지간의 이동속도가 느려짐
- 완성된 HTML을 JavaScript보다 먼저 받아오므로 화면은 보이는데 기능은 동작하지 않는 상황이 생길 수 있음
-> 스켈레톤 UI나 로딩창 등으로 대처하면 되지 않을까?
Next12로 만든 프로젝트는, MPA 앱으로서 페이지가 여러개 존재하지만 SSR과 CSR을 둘 다 사용할 수 있었다.
처음 페이지A가 로딩될때는 SSR을 통해 서버에서 페이지A의 초기 모습이 담긴 HTML을 받아온다.
이후에 사용자가 입력한 데이터에 따라 다른 내용을 표시해야 하거나, 그 외의 이유로 화면을 변경해야 할 필요가 있을 때는 CSR을 사용하여 새로운 페이지를 보여주는 방식으로 서버와의 통신을 줄인다.