getServerSideProps와 getStaticProps
IoT 프로젝트 중에, 아무 이론도 없이 그냥 SSR이라는게 있다더라! 한번 써보자!
하면서 SSR 방식으로 페이지를 렌더링하게 되었다. Next12 에서 SSR을 위해 지원하는 함수가 있었는데, getServerSideProps와 getStaticProps였다.
현재 진행중인 프로젝트에서는 Next13을 사용하기로 했는데, 듣기로는 더이상 getServerSideProps와 getStaticProps를 쓰지 않는 것 같다.
하지만 이전 버전의 Next를 사용하기도 하고 이래저래 SSR을 이해하기 위해 도움되는 것 같아서 저번 프로젝트에서 알게된 것들을 정리하려고 함!
getServerSideProps
SSR 방식으로 페이지를 렌더링하게 되면 HTML을 서버가 생성해서 클라이언트에게 넘겨 줘야 하는데, 이 때 그 HTML에 포함될 내용을 이 함수 내에 작성하여 메인 컴포넌트에 props로서 내려줄 수 있다.
즉, 이 함수 내의 코드는 이 함수가 포함된 페이지가 처음 렌더링될 때 실행된다.
이후의 페이지 리렌더링(state의 변화 등에 따른..)에는 반응하지 않는다.
...왜냐면 그것이... CSR이니까....
getStaticProps
페이지 최초 렌더링 시점에, getStaticProps 함수 내의 내용에 따라 props를 내려 그 데이터로 HTML을 생성하고, 생성한 HTML을 페이지를 렌더링한 이후에도 보관해뒀다가 이 페이지를 다시 렌더링할 때 보관중이던 이전의 HTML을 사용한다.
서버에서 다시 만들어 올 필요가 없어서 빠르고 효율적임!
.
.
.
그런데 궁금했던 점!
- HTML을 어디에 보관하는지...?_?

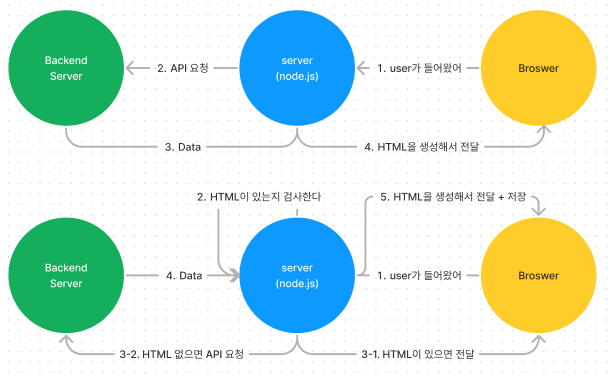
그땐 무슨 소린지 도통 알 수 없었던.. 이제보니 너무 친절한 그래프! 🤣
아무튼, 정적 HTML은 node.js 서버에서 생성, 관리하고 페이지 렌더링 타이밍에 브라우저에게 보내버린다!
이 때 getStaticProps의 경우에는 브라우저가 이를 브라우저 캐시에 저장하여 보관하다가 나중에 재활용하는 듯
.
.
.
getStaticProps와 getServerSideProps를 비교한 것을 찾아보면, getServerSideProps는 데이터의 실시간 반영이 필요한 경우에 사용하고, getStaticProps는 그렇지 않은 정적인 데이터를 표출하는 경우에 사용한다고 많이 나와 있었다..!
그런데 나는 그게 무슨 소린지(ㅋㅋㅋ) 이해가 안 됐다...
아니! getServerSideProps도 페이지 첫 렌더링때 한번만 실행한다며! 어떻게 실시간 데이터를 가져오는데 쓰인다는 건데!
...라고 생각함 ㅠㅠ
getServerSideProps는 페이지를 렌더링 할 때! 는 어쨌든 실시간 데이터를 받아오는 게 맞긴 하지!
getStaticProps는 페이지 최초 렌더링 때에만 실시간이고, 그 이후에는 다른 페이지를 갔다가 이 페이지에 다시 오더라도 아까의 데이터가 새겨진 페이지를 그대로 보게 되는 것
근데 여기서 state에 의한 리렌더링으로 페이지가 다시 그려질 때를 같이 생각해서 실시간?.. 그게 왜?... 라고 생각했던 것 같다
이 경우는 CSR이기 때문에 SSR과 상관이 없음
getServerSideProps는 페이지에 들어올 때 실시간 데이터를 보여준다고 했지 페이지 안에서 항상 실시간 데이터를 보여준다고 한 적 없다...
그래서, 프로젝트에서는 실시간 데이터(처럼 보이는)를 구현하기 위해
getServerSideProps에서 첫 데이터 fetch를 받아와서 보여준 후에, 그 후의 데이터는 일정 시간마다 interval로 GET API 요청, 페이지를 새로 CSR 하는 방법을 사용했다.
