웹 표준
- 웹 표준은
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’이다. - 어떠한 운영체제나 웹 브라우저를 사용하더라도 동일하게 보고, 정상적으로 작동할 수 있도록 한다.
- HTML, CSS, JavaScript 등을 다루며, 각각 화면의 구조, 표현, 동작을 담당한다.
- HTML, CSS, JavaScript 등을 분리하여 사용해
유지 보수가 용이하고,코드가 경량화됐다.- 특정 운영체제 또는 브라우저에 종속적이지 않은 웹 사이트를 제작 가능해
호환성을 확보한다.- 적절한 HTML 요소, 정확한 정보 작성 등을 통해
검색 효율성이 증대한다.- 브라우저, 운영체제, 기기 등의 종류에 맞춰 웹 페이지를 개발하여
웹 접근성을 향상시킨다.
시멘틱 HTML(Semantic HTML)
- 웹 표준은 시멘틱하게 HTML을 작성하는 것을 강조한다.
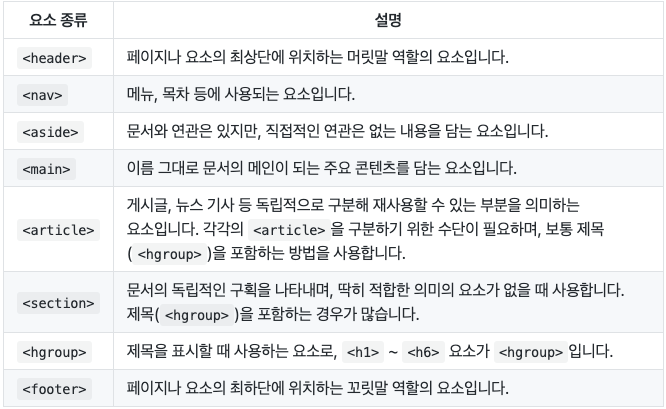
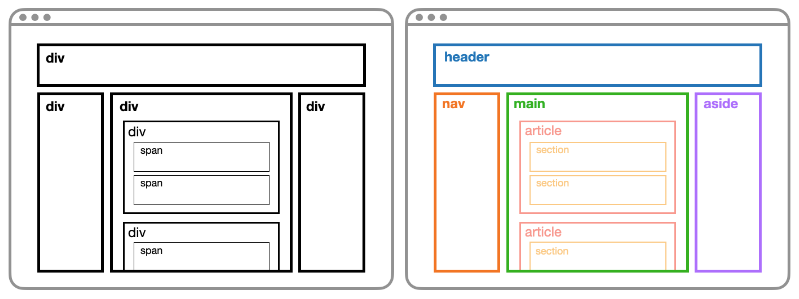
<div>와<span>만으로 HTML을 작성하는 것보다 시멘틱 요소를 사용한다.

 사진 예시와 같이 각 요소의 이름만 보고 더 명확하게 구조를 파악할 수 있다.
사진 예시와 같이 각 요소의 이름만 보고 더 명확하게 구조를 파악할 수 있다.
- 이를 통해서 개발자간 소통의 원활함을 기대할 수 있다.
(구조 파악, id, class 등의 작명 시간 단축)- 검색 엔진은
<div>와<span>만 사용한 문서의 모든 요소에 비슷한 우선순위를 배정한다.
시멘틱 요소를 통해엔진에 유리한 우선 순위를 의도적으로 둘 수 있다.검색 효율성을 높힐 수 있다.- 시맨틱 요소로 구성된 문서는 화면 구조까지 스크린리더 등으로 전달 가능하여
웹 접근성을 높힐 수 있다.
크로스 브라우징(Cross Browsing)
- 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다.
- 크로스 브라우징은 웹 사이트에 접근하는 브라우저의 종류에 상관 없이
동등한 화면과 기능을 제공할 수 있도록 만드는 작업이다.
워크 플로우
1. 초기 기획
어떤 웹 사이트를 만들지기획하여 타겟 고객층에 맞는 기술을 사용할 수 있도록 한다.
이 단계에서콘텐츠, 기능, 디자인 그리고 고려할 브라우저, 기기 등을 결정한다.
→
2. 개발
작성하는코드가 각 브라우저의 호환성에 부합하는지 파악하며 사용한다. MDN, Can I Use 등의 사이트 등의 사이트에서 확인한다.
개발 과정에서 크로스 브라우징이 힘든 상황을 마주한다면대체 수단을 마련한다. 또는 웹 사이트가 일부 오래된 브라우저에서는어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 알고 받아들여야 한다.
→
3. 테스트 / 발견
데스크톱 브라우저, 휴대폰 및 태블릿에서 테스트를 진행한다. 외에도 Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행한다.
직접할 수도 있지만TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴을 사용할 수도 있다.
→
4. 수정 / 반복
테스트 단계에서 발견한 버그를 수정한다. 버그가 발생하는 특정 브라우저에서의 버그를 해결할 방법을 정한다.
조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나간다.
웹 접근성
- 일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장한다.
- 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용한다.
이를 통해 서비스 이용자를 늘려 새로운 고객층 확보가 가능하다.- 정보 소외 계층이 아니더라도 운전, 마우스가 없는 상황 등 이용이 어려울 수 있다.
웹 접근성 향상을 통해 다양한 환경과 기기를 고려하여 서비스의 사용 범위를 확대한다.- 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상이 가능하다.
사회적 이미지 향상을 기대할 수 있다.
- 웹 접근성을 높히고자 하는 지침은 네 가지 특성을 기준으로 설명한다.
인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적절한 대체 텍스트
- 배경 이미지를 제외한 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
<img src="이미지 주소" alt="대체 텍스트" />
- 자막 제공
- 멀티미디어 콘텐츠에는 WebVTT 또는 TTML 통해 자막, 원고 또는 수화를 제공해야 한다.
- 색에 무관한 콘텐츠 인식
- 콘텐츠는 색에 관계 없이(색약, 색맹 등으로 인식이 어렵더라도) 테두리, 레이블 등을 통해 인식될 수 있어야 한다.
- 명확한 지시사항 제공
- 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 텍스트 콘텐츠 명도 대비
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
- 자동 재생 금지
- 자동으로 소리가 재생되지 않아야 한다. (스크린 리더 사용시 사운드가 겹침)
- 불가피하게 제공해야 하는 경우에는 가장 먼저 위치시켜 정지할 수 있게 구현하거나, ESC를 눌러 정지,
3초 내에 정지 등을 구현한다.
- 콘텐츠 간 구분
- 이웃한 콘텐츠는 테두리, 구분선, 무늬, 명도대비, 간격 등을 통해 시각적으로 구별될 수 있어야한다.
운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 초점 이동
- 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동한다.
스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 한다.
- 조작 가능
- 사용자 입력 및 컨트롤은 미세한 조작이 어려운 상황에서도 조작 가능하도록 제공되어야 한다.
- 응답 시간 조절
- 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 정지 기능 제공
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 깜빡임과 번쩍임 사용 제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다. (광과민성 발작 유발)
- 반복 영역 건너뛰기
- 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 제목 제공
- 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 링크 텍스트
- 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
- 주로 사용하는 언어를 명시해야 한다.
<html lang="ko">
- 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 콘텐츠 선형 구조
- 콘텐츠는 논리적인 순서로 제공해야 한다.
- 표의 구성
- 표는 이해하기 쉽게 구성해야 한다.
- 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 한다.
따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 한다. (scope 혹은 id와 headers 속성 사용)
- 레이블 제공
- 사용자 입력에는 대응하는 레이블을 제공해야 한다.
- 오류 정정
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
견고성(Robust)
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지
- 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 웹 애플리케이션 접근성 준수
- 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.