상태 관리
상태는 변하는 데이터로 특별히 프론트엔드 개발에서는 "동적으로 표현되는 데이터"이다.
상태를 로컬 상태, 전역 상태로 나눠서 접근하여 표현한다면
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이며, 전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태이다.
-
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태이다.
input box, select box 등과 같이 입력값을 받는 경우 -
전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼친다.
다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요도 없고, 출처(source)가 달라도 된다.
다만, 서로 다른 컴포넌트가 동일한 상태를 다룰 때 하나의 출처에서 가져와야 한다.
이는 데이터 무결성을 위해 지켜야 할 Single source of truth(신뢰할 수 있는 단일 출처)이며, 프론트엔드가 아닌 다른 곳에서도 언급되는 원칙이다.
이를 통해 개발자가 의도한 대로 데이터를 출력시킬 수 있다.

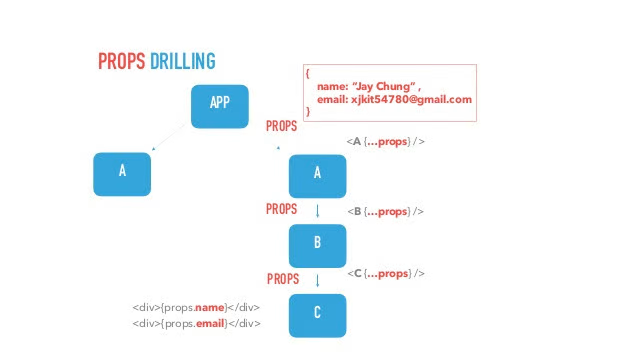
사진은 Props Drilling의 예시이다.
APP 컴포넌트에 전역 상태가 있을 때, C라는 컴포넌트가 해당 상태를 사용하려 한다.
그 중간에 존재하는 A, B 등은 굳이 데이터가 필요하지 않음에도, 컴포넌트에 props를 만들어 자식 컴포넌트에 넘겨줘야 한다.
React를 사용할 때 단방향 데이터 흐름(One-way Data Flow) 특성상 대규모 서비스를 제공한다면 더욱 상태를 제어하기 어려울 것이다. 다른 문제 역시 발생한다.
- 가독성이 나빠지고
- 유지보수가 힘들어지고
- Props 과정에서 관여된 컴포넌트의 리렌더링이 일어난다.
만약 전역 상태 저장소가 있고, 어디서든 해당 저장소에 접근할 수 있다면 이러한 문제는 해결된다.
Redux

Redux는 자바스크립트 앱의 상태 컨테이너를 제공하는 상태 관리 라이브러리다.
전역적으로 상태를 관리하기 때문에 컴포넌트 내 상태 변경 로직이 복잡하게 얽혀있는 문제를 해소할 수 있다.
즉, 컴포넌트를 단순한 함수 컴포넌트로 만들어 관리할 수 있다.
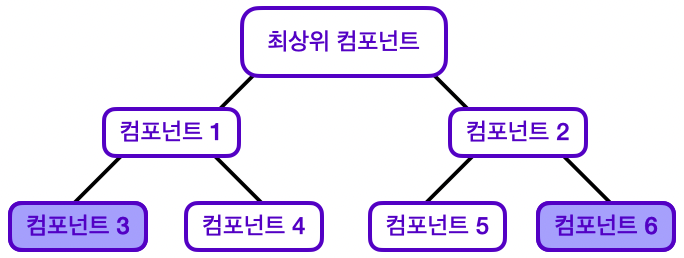
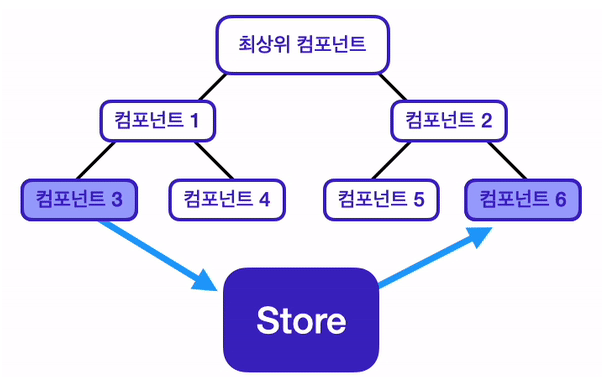
React 만을 사용하여 상태를 조작할 경우가 있다고 가정한다.
 만일 최하단의 컴포넌트 3, 6만 사용하는 상태를 변경해야 한다면, Props를 해주고, 상태를 끌어올리는 과정을 거쳐야 한다.
만일 최하단의 컴포넌트 3, 6만 사용하는 상태를 변경해야 한다면, Props를 해주고, 상태를 끌어올리는 과정을 거쳐야 한다.
더불어 컴포넌트 1, 2가 상태를 사용하지 않음에도 가진다.
컴포넌트 구조를 수정할 시 데이터 흐름이 바뀔 수 있다.
복잡해질수록 데이터 흐름도 복잡해진다.
 Redux를 사용하면 전역 상태 관리소 Store를 통해 전달할 수있다.
Redux를 사용하면 전역 상태 관리소 Store를 통해 전달할 수있다.
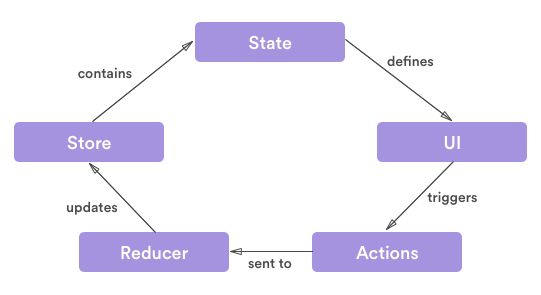
Redux에서 상태를 관리하는 순서는 다음과 같다.

- 상태 변경 이벤트 발생
- 변경될 상태를 정의한 Action 객체 생성된다.
- Action 객체가 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수가 Action 객체를 Reducer 함수로 전달한다.
- Reducer 함수는 Action 객체에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- re-render
Action
Action 객체는 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
- type을 필수로 저장하며, 대문자와 Snake Case로 작성한다.
- 필요에 따라 payload 를 작성해 구체적인 값을 전달
- 위와 같이 Action 객체를 생성하는 액션 생성자(Action Creater)를 만들어 사용하는 경우가 많음
Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수이다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
- 인자로 Action 객체가 전달되며 Reducer를 호출한다.
Reducer
Reducer는 전달받은 Action 객체의 정의된 type에 따라 상태를 업데이트하는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태
- Reducer는 순수 함수여야 한다.
- 여러 개의 Reducer를 사용하는 경우, combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소로 state가 저장되어 있는 공간이다.
import { createStore } from 'redux';
const store = createStore(rootReducer);
- createStore 메서드를 활용해 Reducer를 연결하여 Store를 생성할 수 있다.
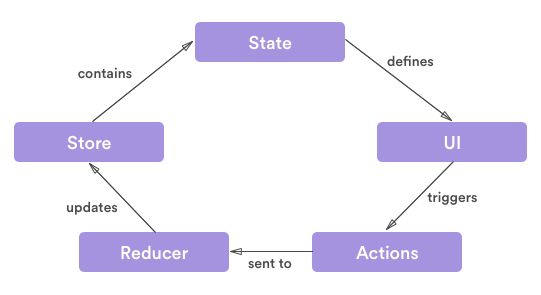
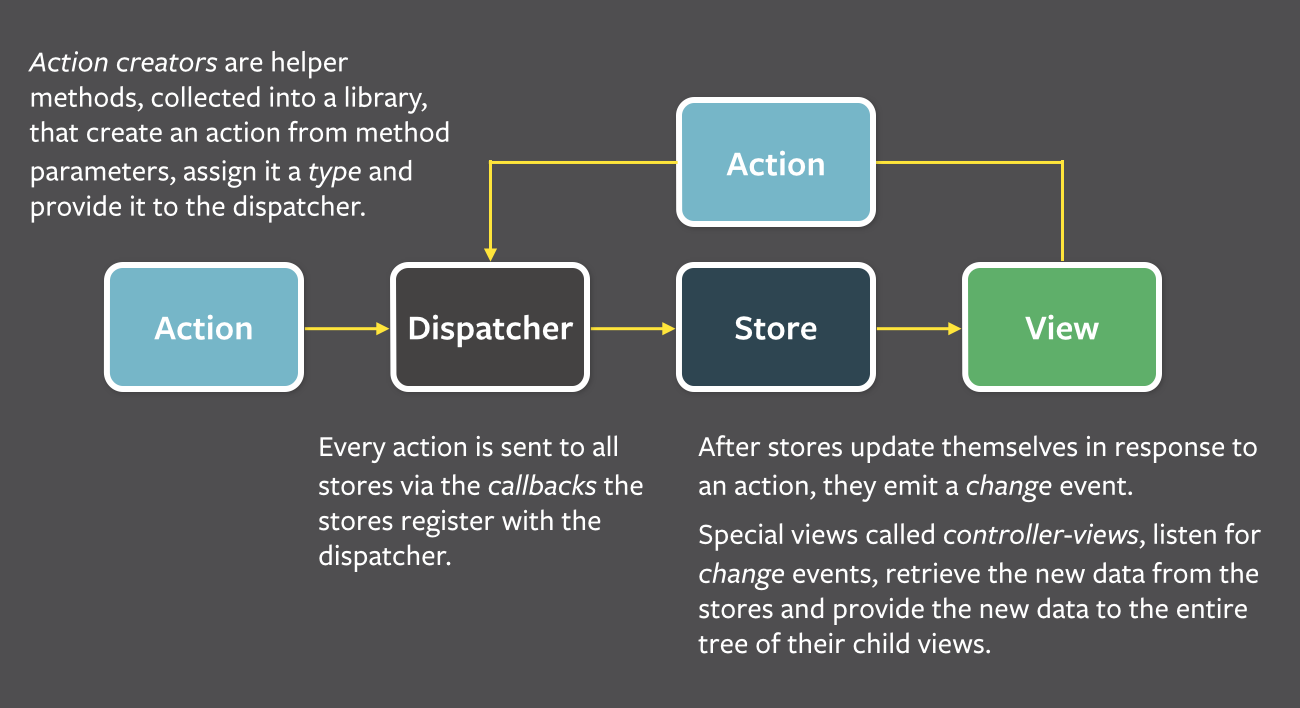
위의 과정을 FLUX 패턴이라고 한다.
왜 Action 객체에 변경될 상태를 정의하고 -> Dispatch 함수로 Reducer 함수에 전달하고 -> Store의 상태를 변경할까?
FLUX Model
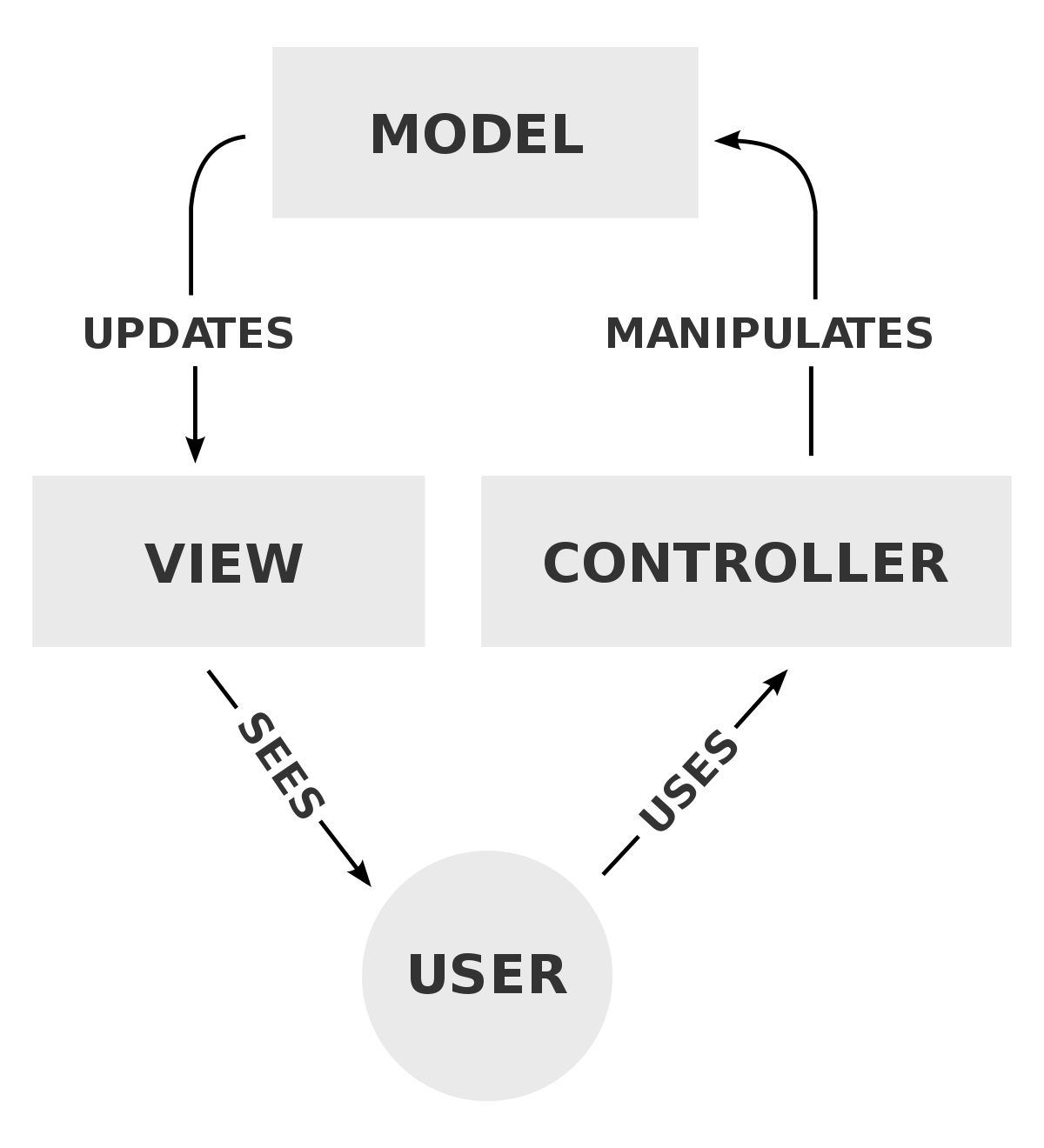
 보편적으로 사용하던 MVC(Model, View, Controller) 패턴은 유저의 사용으로
보편적으로 사용하던 MVC(Model, View, Controller) 패턴은 유저의 사용으로 Controller가 조작되면 데이터가 저장된 Model의 데이터를 조작하여 관리했다. 데이터가 변경되면 View를 통해 사용자에게 출력했다.
다만, 유저도 뷰를 통해 데이터를 입력하면 모델이 변경될 수 있었다. 데이터가 양방향으로 흐르는 것이다.
규모가 여러 모델과 뷰가 생기면서 문제는 발생한다. 뷰가 다양한 상호작용을 통해 여러 뷰를 업데이트하고 모델 역시 여러 뷰에 데이터를 전달했다. 이는 매우 복잡한 데이터 흐름으로 이어져 서로 높은 의존성을 가지게 된다.

때문에 Action을 만들고, Dispatcher로 전달하여 스토어(모델)의 데이터를 업데이트 하는 단방향 형식의 FLUX 모델이 탄생했다.