처음으로 만들었던 구글 클론
ㅋㅋ 진짜.. 다시보니까 짠하다,,,
상단에 메일, 이미지, 메뉴를 어떻게 오른쪽으로 옮기는지도 몰랐던 첫 클론 만들기,, 대실패 ಥ_ಥ
독학공부를 시작하고 2-3주차 되던 시점?에 생코와 포이에마 개념서로 개념을 익히고나서,
바닐라코딩 사전학습가이드 다음으로 있는 과정이 구글클론 만들기였다.
근데 지금 생각해봐도 적혀있는 과정대로 진도를 다 끝내도 구글클론을 혼자 만들기는 쉽지 않다고 생각함 (UI만이라하더라도,,)
특히 나같은 비전공자라면 더더욱..ㅎ
당시에 나는 어느 누구의 해설도 참고하지 않고 내가 직접 만들어내고 싶었기에 css 개념을 다시 제대로 잡아야만 조금이라도 따라해 볼 수 있겠다는 생각이 들어서, 공부를 어떻게 더해볼까 서치해 보던 중, 찾은 것이 바로 유튜브 드림코딩이였다.
해당 채널에는 어떻게 반응형 웹을 만드는지, 어떤식으로 방향을 잡아야하는지 섬세히 알려주시기 때문에 나처럼 기본 홈페이지 클론조차 따라 만들기 어려운 사람이라면 정말정말 추천드린다.
그렇게 반응형헤더도 만들어보고 유튜브클론도 따라만들다보니 어느새 구글클론도 혼자 만들 수 있게 되었다. 냐하 ╰(°▽°)╯
물론 아직 어설픈 부분들이 많지만 처음을 생각해보면 엄청난 발전이다 ㅎ
이 과정까지 오는데 5주는 걸렸던 것 같다.
아무래도 독학이다보니 헤매는 시간이 큼,, ಥ_ಥ
하지만 이게 또 독학의 묘미라고 생각한다 하하! (정신승리 정신승리)
서론은 이제 뒤로하고, 결과물 😊
최대 크기가 650px일 때)

반응형 전체 모습)

만들면서 아쉬웠던 부분 또는 후에 추가하고 싶은 기능)
- 검색 기능 x
- 상단 메뉴 바에서 구글 앱 홀더 시, 왼쪽으로 밀리는 현상 / 아이콘 밑에 검은 줄
- title tooltip에 스타일
- 마이크, 키보드 아이콘 기능
제일 막혔던 부분)
- input과 icon이 반응형에 따라 같이 움직여야 하는데, 따로 움직였던 부분 => form 태그로 묶어주고 display 를 relative로 설정하기
- form으로 감싸진 검색창 태그에서 우측에 계속 빈 공간이 생김 =>
검색창을 계속 center로 맞추어도 우측에 빈 공간 때문에 왼쪽으로 빈 공간만큼 밀리는 현상
막혔던 부분, 정리하고 싶은 내용)
-
<form>이란?
사용자의 입력 값을 서버로 전달시킬 때 사용하는 태그이다.
input 태그로 입력받은 값을 서버로 전달시킬 때 주로 사용한다.
-
- -action=""
=> action 속성에 지정한 문서로 form 태그 사이에 있는 값들을 전송
- -action=""
- -method=""
=> get, post 방식
- -method=""
form 태그 안에서 자주 쓰는 태그들은
label, textarea, select, button, fieldsest 등이 있는데 이는 추후에 다시 따로 정리 필요
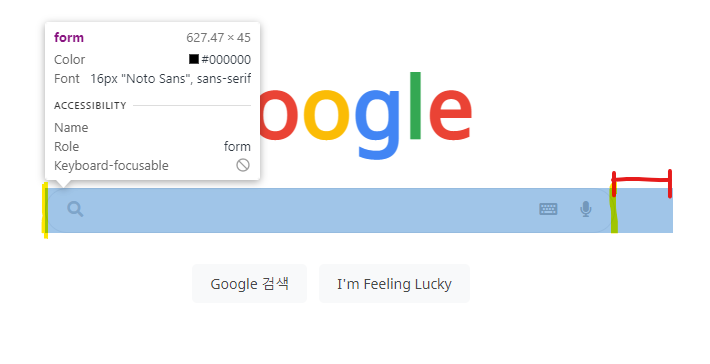
 사진에서 보면 노란 밑줄친 부분이 input의 전체 길이이고, 빨간 부분이 여백이다
사진에서 보면 노란 밑줄친 부분이 input의 전체 길이이고, 빨간 부분이 여백이다
form태그로 input과 icon을 묶지 않으면, 여백이 없어지긴 하지만 icon이 완전히 무너져 따로 놀았음 =>
현재로써는 더 좋은 방법을 찾지못해 가운데 정렬을 한 상태에서 왼쪽에 패딩을 조금 더 주는 수동적인 방법을 이용,, ㅎ
hover와 border에 어떤식으로 그림자를 주는지는 알고 있었는데 이번에 클론을 만들면서 좀 더 세밀하게 만져볼 수 있었고, 그 외에 transition 에 대해서 새로 알게 되었음.
transition이란,
쉽게 말해 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공하는 것인데,
애니메이션편에서 더 자세히 정리해보도록 하겠다.
참고 사이트