내가 정말 좋아하는 밴드 !
백예린님이 멤버로 있는 the volunteers 유튜브 클론을 만들어보았다.
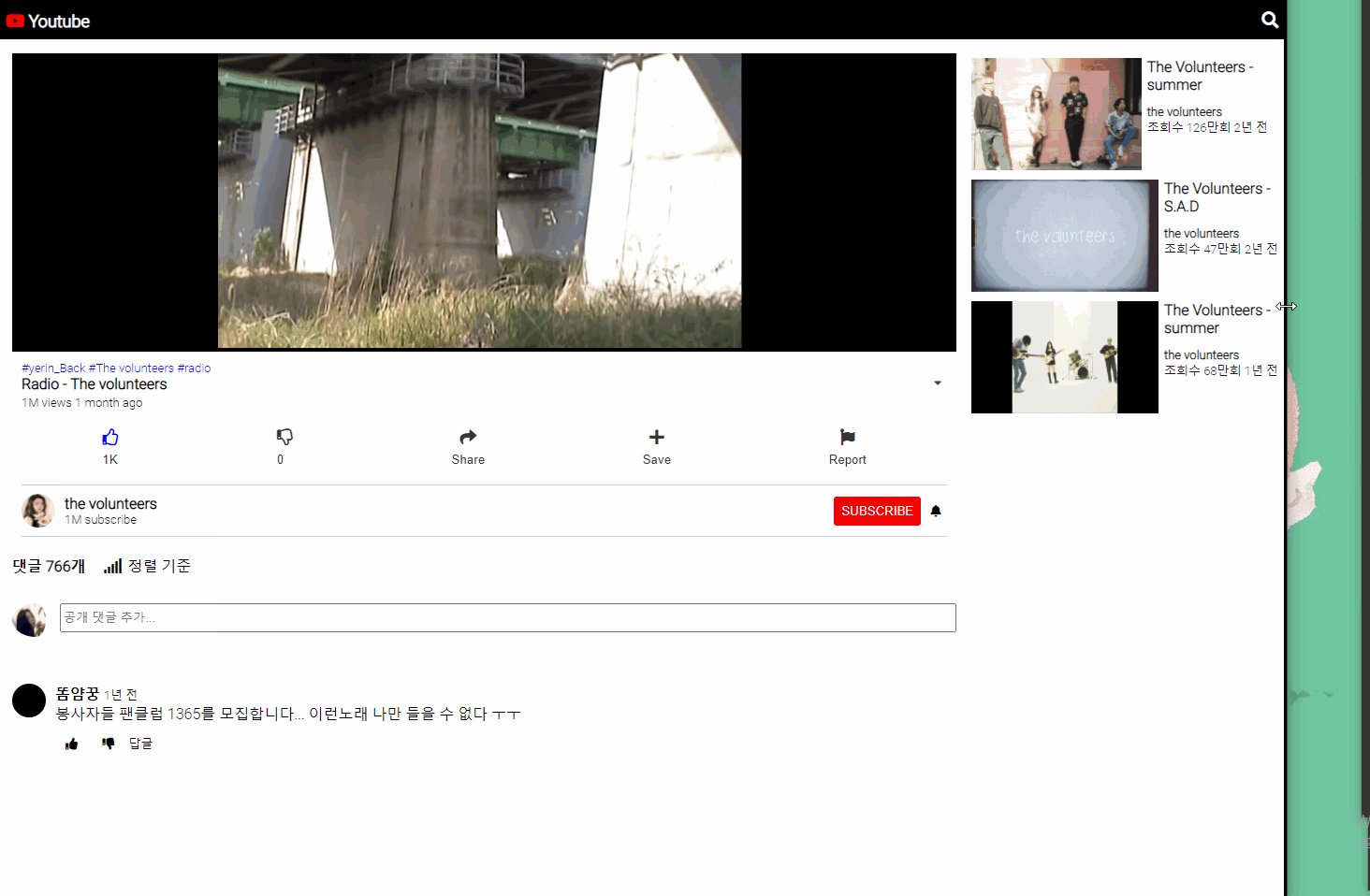
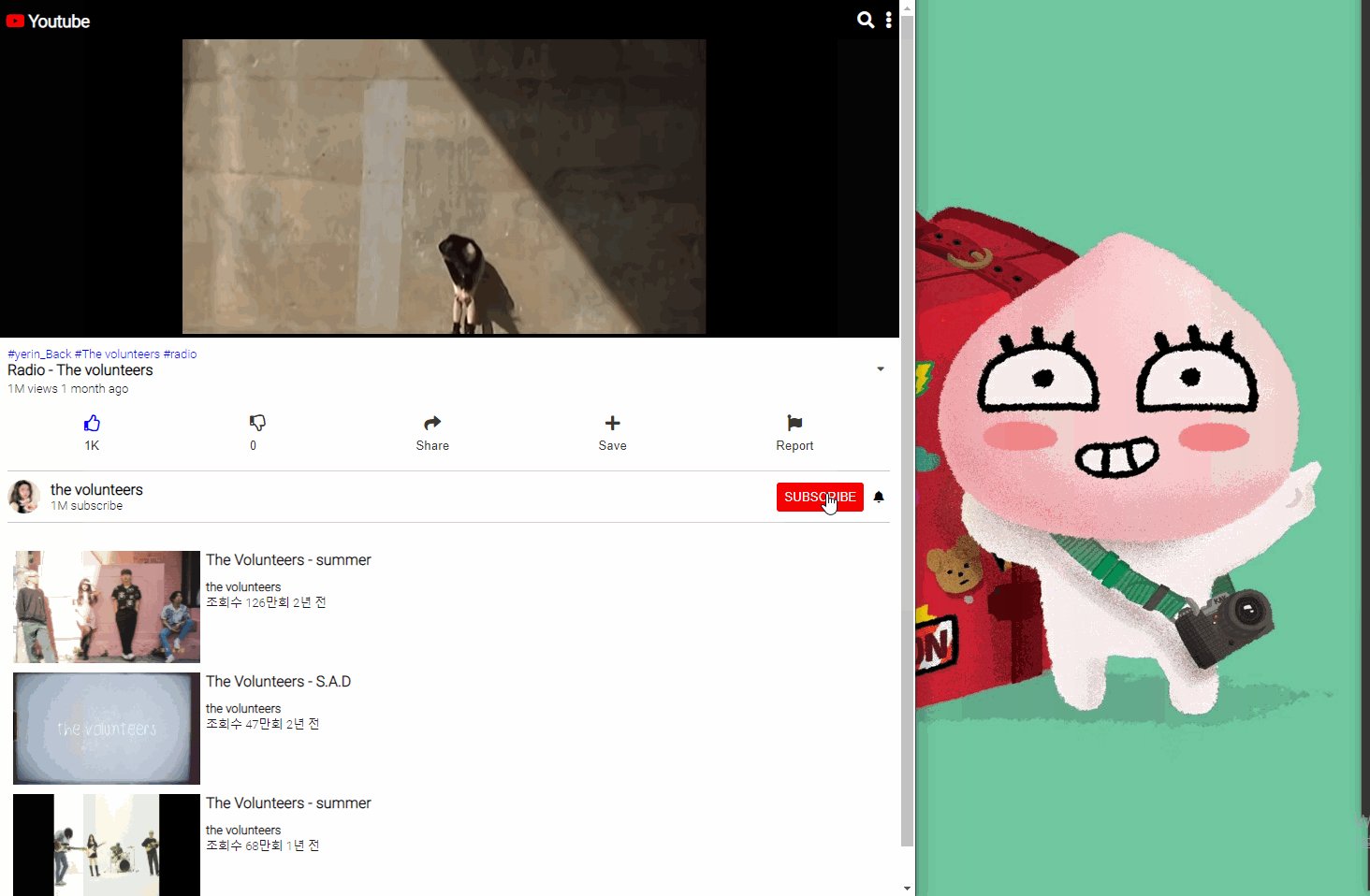
앞서 올렸던 반응형헤더를 만들면서 익힌 flexible-box를 통해
번잡할뻔했던 css 스타일시트를 쉽게 만들 수 있었다.
만들면서 느낀 건.. 아주 기초적인 내용으로만 만들어야 하다보니 자잘자잘하게 손이 많이 갔고, 오히려 css보다 html마크업에 시간이 많이 들어갔던 것 같다,,, 😅
후에는 댓글을 입력할 수 있는 기능과 구독버튼, 댓글에 좋아요 싫어요 버튼 등의 기능도 추가하고, 추천목록에 뜨는 영상들도 클릭 시 비디오에 띄울 수 있는 기능 등등 추가하고 싶은 것들이 많다!
어떻게 만들었는지?
작업에 쓰신 아이콘들과 구성의 짜임만 확인하고 바로 혼자서 만들어보았다.
반응형 헤더바를 혼자 여러 번 만들어보았다면, 유튜브 클론도 충분히 혼자 만들 수 있다고 생각한다. css의 대부분은 flex-box로 다 처리가 되기 때문에 이번에 만들면서 딱히 막히는 부분은 없었고 아쉬운 부분들은 있었다.
유튜브비디오를 어떻게 따오는지 정도만 검색해봤고, 다듬을수록 유튜브와 비슷한 구성이 되어가는걸 보며 시간가는 줄 모르고 만들었던 듯 하다.
역시 지루하게 강의 듣는 것보다 이렇게 직접 만들어보는게 얻어가는 것도 많고 배로 재밌는듯 ㅎ
과정설명은 html 마크업 부분외에는 반응형 헤더편이나 구글클론 내용과 대부분 똑같고 , 드림코딩 유튜브에 더 섬세하게 나와있으므로 결과물만 ㅎ

녹화캡쳐본으로 보니까 정말 아무것도 아닌 느낌이 들지만,,
이틀인가? 세세하게 다듬는 것까지 포함하면 삼일정도? 걸린 결과물이라는 것 😂
과정을 다 끝내고 이렇게 완성본을 보게되면 뿌듯함이 진짜 장난이 아니다 (❁´◡`❁)
아직은 클론을 따라만드는 정도이지만,
후에는 자바스크립트, 라이브러리 등등 많은 것들을 익혀서 내가 생각하는 것들을 스스로 만들어 나갈 수 있길.
참고사이트
- 유튜브 드림코딩 by 엘리
- 구글폰트
- 아이콘 - 폰트어썸