드림코딩을 통해 반응형 헤더를 6번 정도 만들어보면서 여러 실패들이 있었다.
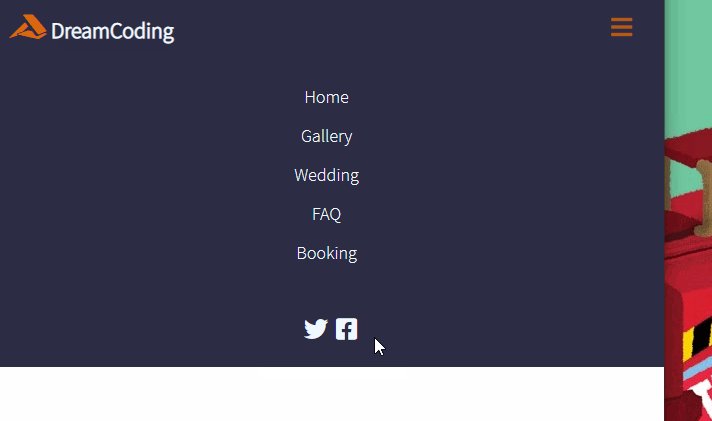
오른쪽 상단에 햄버거 버튼이 제대로 눌리지 않기도 했고, 눌린다 한들 트위터와 페이스북 아이콘이 없어진다거나,
컬럼 중앙배치가 제대로 안되거나, 마우스가 홀더 상태일 때 차지하는 영역이 100%로 안뜬다거나 등등
제대로 작동이 안되는 이유는 다양했고, 뭐든 쉽게 내 뜻대로 되지 않았다.
그렇게 오기로 만들다보니, 여섯번을 만들게 되었지만 (6번보다 더 많을지도,,)
여러번 만들면서 반응형 미디어쿼리에 대해서 처음보다 정말 많이 익숙해졌다고 생각한다.
특히 생코나 기초 강의에서는 언급이 별로 없는 display와 position, flex-box의 사용법에 대해 더 인지하고 익힐 수 있었다. ╰(°▽°)╯
<순서>
- (반응형으로 어떤 식으로 짤지 생각한 후,)
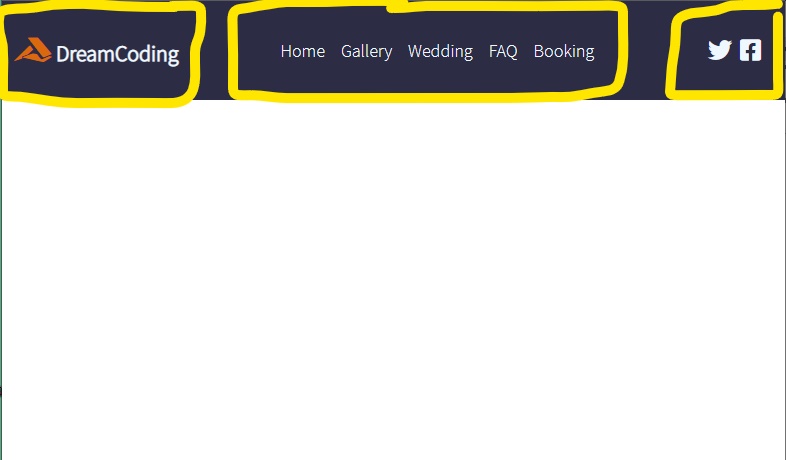
전에 반응형 웹 만들기 tip에서도 말했듯이 제일 처음의 단계는 헤더의 구성을 크게 어떻게 나눌지 구역을 나누는거다.
나는 크게 세가지 영역으로 나누었다. ( logo, menu, icons )
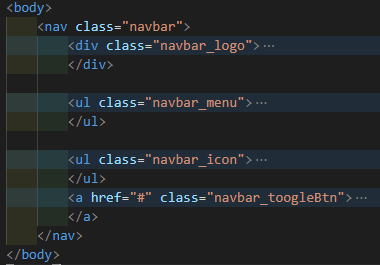
크게 나눈 영역대로 html 태그 작성 => 여기서, 의미없는 div 태그보단 의미를 가진 태그 사용하기
(header 부분이기에 나는 nav 태그로 작성하였다.)
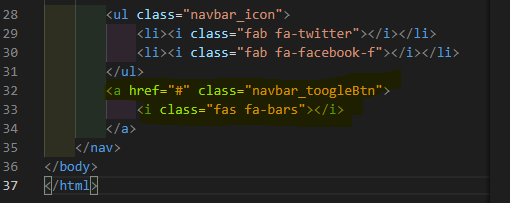
(toogle 부분은 제외하고) 색칠되어 있는 부분처럼 구역을 크게 나누어 코드를 짰다.
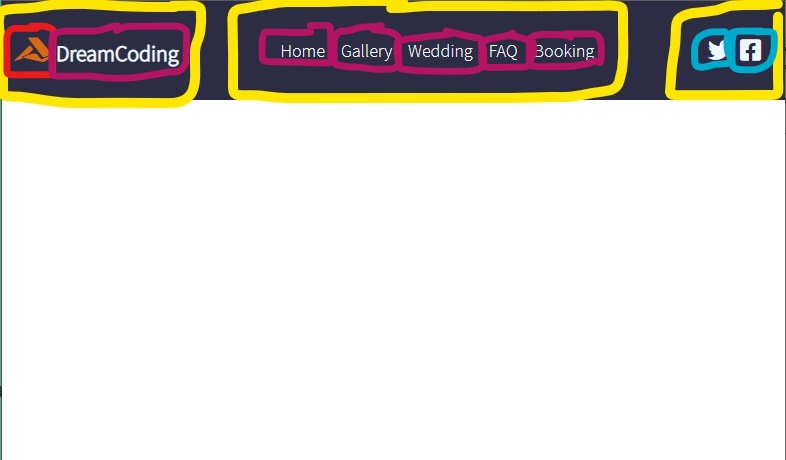
큰 구역을 나누어 태그를 작성하였으면, 안에 작게 속하는 부분들도 크게 나눈 태그들의 자식태그로 하나씩 코드를 짜준다
로고의 이름은 클릭 시, 홈화면으로 되돌아가는 기능을 위해<a>이용
메뉴들은ul>li를 이용하여 리스트로 편하게 묶어주고, 클릭 시 각 해당하는 화면으로 넘어가야 하므로<a>이용
아이콘도 후에 css로 정렬을 편하게 하기 위해<li>로 묶어줌
=> html 마크업은 여기서 끝!
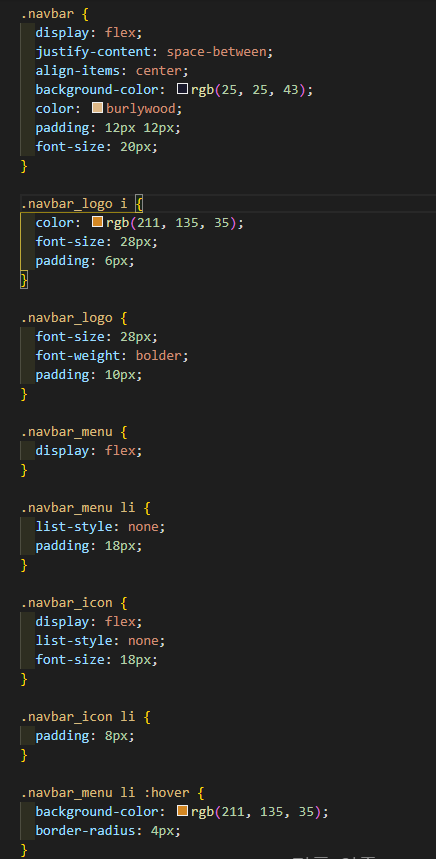
<CSS로 꾸며주기>
- html에 짰던 코드들을 원하는 스타일로 꾸며준다.
(display: flex; 를 이용하면 아이템들을 쉽게 조정이 가능하다!
내가 짠 css stylesheet은 다음과 같다.😃)
<반응형 만들기>
- html, css를 기본적으로 짜준 후, 개발자도구를 통해 웹 사이트의 가로 폭이 어느 정도 이하로 줄어들었을 떄 조정을 해줄 것인지 정하고 코드를 작성해준다
( 미디어쿼리 코드: @media screen and () )
미디어 쿼리 코드는 다음과 같이 짜주었다
사실 벨로그에 세밀히 적고 싶었는데, 3-4주 전에 만들었던거라
내가 어느 부분에서 막혔었는지 기억이 가물가물하다..ㅎ
지금은 그냥 뚝딱 만들 수 있어서 처음의 어려움을 까맣게 잊은게 아닐까라며 정신승리하기..ㅎㅎ..
JS) 메뉴를 보이고, 안보이게 할 수 있는 버튼을 추가해서 만들어야 하므로 html 에 추가해서 코드를 작성해준다
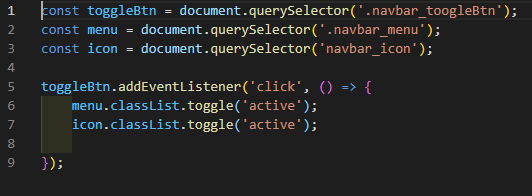
JS파일을 따로 만든 뒤, 아래와 같이 코드를 짰다
이 코드들은 버튼을 눌렀을 시에 햄버거 버튼에 효과를 부여해준 것이다.
-Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환하는 것이고,
-EventListener인터페이스는 EventTarget 객체로부터 발생한 이벤트를 처리하기 위한 오브젝트를 말한다.
다시말해, 변수명을 지정하고 쿼리셀렉터를 통해 활동하게만들고싶은 태그값의 위치를 알려주고
이벤트리스너를 통해 햄버거 버튼을 클릭하게 되면 'active' 즉 보이게 안보이게 활동하게 만들라는 뜻이다.
JS부분은 해도 되고 안해도 되지만 좀 더 확실하게 만들고자해서 나는 추가했다.
이때는 자바스크립트에 대해서 잘 모를때라 엘리선생님을 보면서 코드를 따라 작성했었다.
당시에는 document가 뭔지 왜 쿼리셀렉터를 이용해야 하는지 조차도 잘 이해를 못했었는데,
지금은 addEventListner가 뭔지, toggle이 뭔지, JS에서 변수를 어떻게 설정하고 쿼리셀렉터는 왜 필요한지,
=> arrow 함수가 뭔지 눈에 들어오는거 보면 전보다 많이 성장하긴 한거 같다.
아직 자바스크립트에서 많이 애를 먹고 있긴 하지만, 뭐든 시간을 가지고 익숙해지는게 가장 중요한거같다.

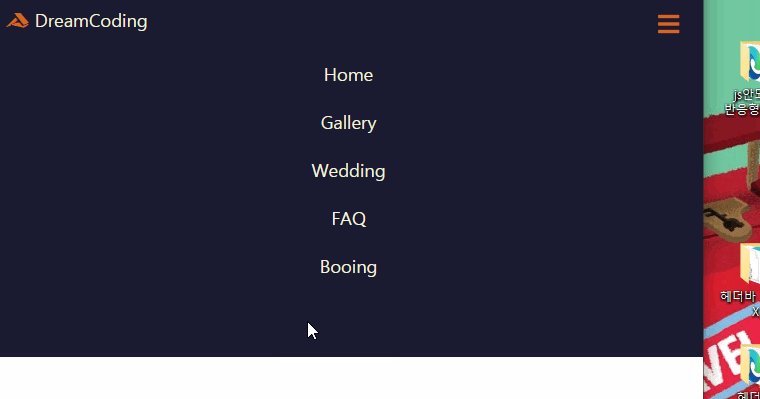
처음 혼자 만들어봤을 때=> JS 토글버튼 미작동

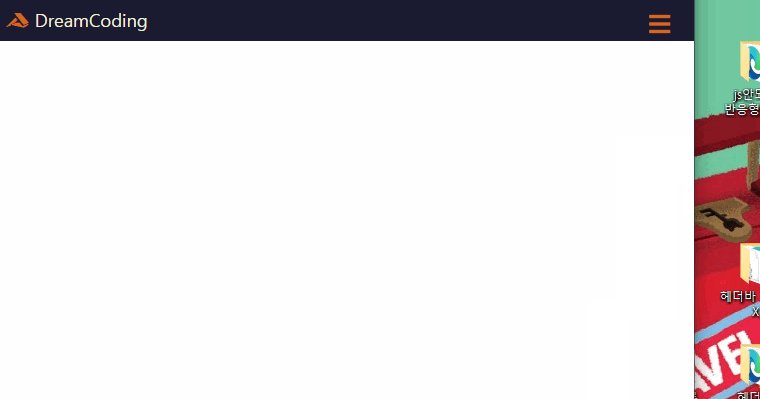
두번째) 줄어들 때 로고크기 문제, 홀더 시 백그라운드 컬러 영역 100% X, 화면 줄어들 시에 아이콘 사라짐 => 로고를 묶어 width를 100%로 맞추기

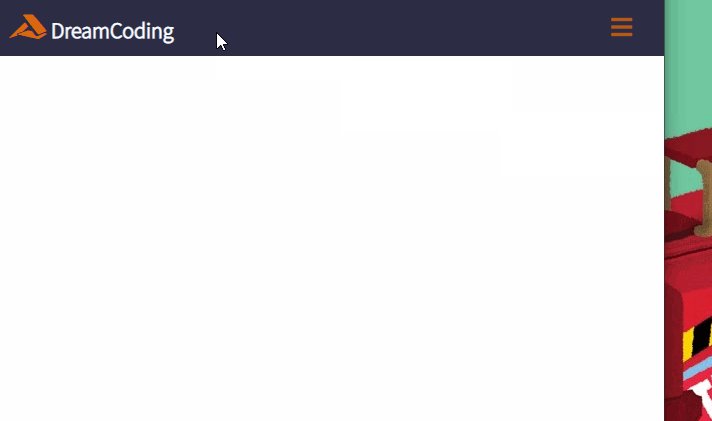
세번째) 마우스 홀더 시 백그라운드 영역 100% 됐지만, 아이콘 여전히 사라짐

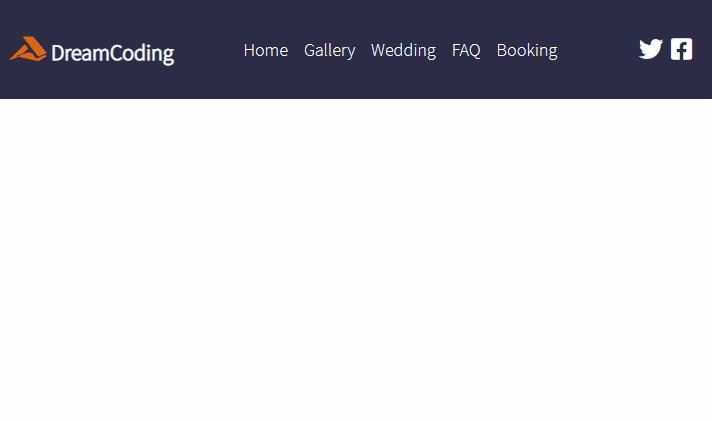
완성본!

(참고 사이트: 드림코딩 by 엘리)