Intro
- 이번주가 가장 바쁜주간이 아닐까싶다..! 왜냐하면 이제 출시를 목전에 앞두고있기 때문이다.
- 내일배움캠프측에서 일정을 짤때 중간발표 시기를 10월 30일로 잡고 최종발표를 11월 17일에 잡았다. 이 안에 앱스토어에 앱을 올리고 심사까지 받을라면 실상 우리에게 남은개발기간은 이번주가 거의 마지막이라고 봐야될것이다.
- 중간발표 이후에는 테스트를 계획중에있다. 그리고 심사준비를 하려고한다. 그래서 부지런히 개발개발해야한다 ㅠ_ㅠ
가계부 세부페이지
- 내가 맡은기능은 가계부의 실제 항목을 보여주는 페이지이다. 우리는 Room을 사용하여 총 3개의 테이블을 만들고 서로 관계를 맺어 사용중이다.


- 가계부 테이블은 위와같이 설계하고 만들었다. 이부분은 우리 팀원분이 만들어주신건데 가계부 1개에 여러개의 카테고리가 엮여있고 하나의 카테고리에 여러개의 과정이 엮여있는 구조로 짜셨다.
- 메서드를 아주 잘 쪼개놔주셔서 이따도 나누겠지만 내가 개발하는데 필요한걸 잘 가져다 쓸수있었다! 역시 하나의 메서드/클레스에는 하나의 기능이라는 원칙은 괜히있는게 아닌가보다..

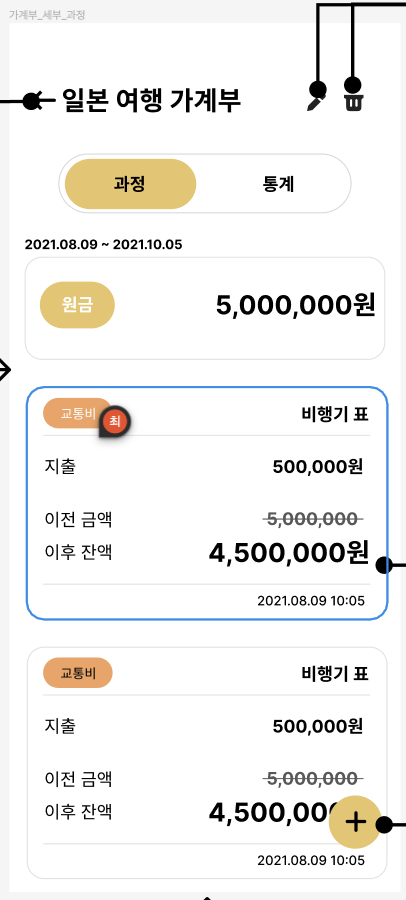
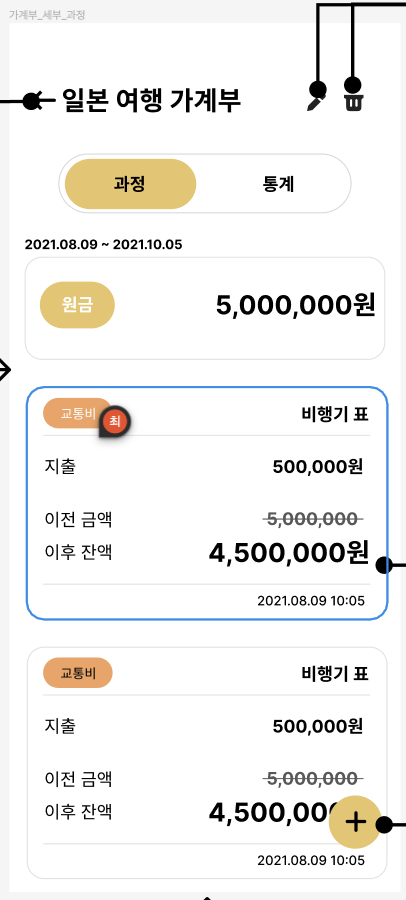
- 가계부 세부페이지는 이런식으로 되어있고 나는 간단하게 ViewModel에서 해당View에 보여주는데 필요한 데이터들을 불러모아 배치해주고 출력해주는 일만했다(이래도되나.. 싶지만) 그 코드가 바로 아래에 있다.
class BudgetProcedureViewModel(private val repository: BudgetRepository) : ViewModel() {
private val _procedureList: MutableLiveData<List<ProcedureModel>> = MutableLiveData()
val procedureList get() = _procedureList
fun getAllProcedures(model: Budget) {
fun getNameForCategory(category: Category?): String = category?.name ?: "기타"
kotlin.runCatching {
viewModelScope.launch {
val procedures =
repository.getAllProceduresToFlowWhenProccessChangedWithBudgetNum(model.num)
val list = procedures.map {
val category: Category? =
repository.getAllCategoriesForNum(it.categoryNum).firstOrNull()
val name = getNameForCategory(category)
var beforeMoney: Int = model.money
val totalAmount: Int = beforeMoney - it.money
beforeMoney = totalAmount
it.toModel(
ProcedureModel(
num = it.num,
title = it.name,
price = it.money,
beforeMoney = totalAmount + it.money,
totalAmount = totalAmount,
time = it.time,
categoryColor = category?.color ?: "#f8f8f8",
categoryName = name,
)
)
}.toList()
_procedureList.value = list.orEmpty()
}
}
.onFailure {
Log.e("TripMate", "error: $it")
}
}
}
동적으로 Drawable Background 바꾸기
- 사실 이부분이 구현하며 가장 어려웠던 부분이었다. 일단 아래 xml을 살펴보면 backgorund에 drawable로 만든 shape가 설정되어있는것을 볼 수 있다.
... 중략
<TextView
android:id="@+id/budget_procedure_category_textview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/background_budget_view_type2"
android:ellipsize="end"
android:maxLines="1"
android:paddingHorizontal="20dp"
android:paddingVertical="10dp"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="교통비" />
... 중략
- drawable의 색을 어떻게 바꾸지? 라고 생각하며 찾아봤는데 역시 우리형들은 답이 있었다..!
budgetProcedureCategoryTextview.backgroundTintList = ColorStateList.valueOf(Color.parseColor(item.categoryColor))
- 해당코드는 view의 backgroundTint에 색상을 설정하는 것이다. Tint는 일종의 Filter라고한다. 따라서 Background에 색상이 없는 상태에서 Tint를 사용하면 해당 색상으로 바뀌는것이다.
- 이렇게 구현한 이유는 우리 앱에서는 사용자가 가계부의 카테고리를 직접 만들거나 삭제할 수 있도록 기능을 제공하는데 이때 색상도 사용자가 정할 수 있기 때문이다. 사용자가 정한 색상을 동적으로 반영하기위해 위의 Color.parseColor() 메서드를 사용한 것이다.
결과
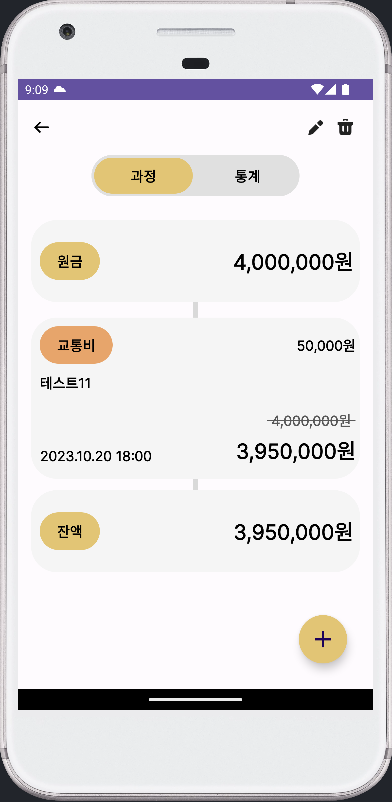
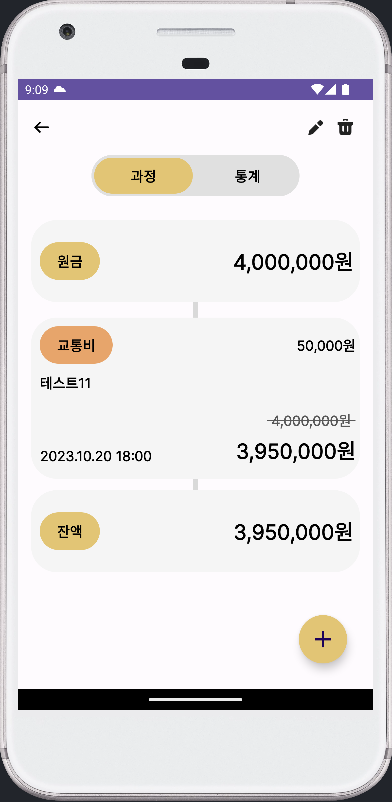
- 아주 잘 반영되는것을 볼 수 있다!

Outro
- 오늘은 동적으로 색상을 입히는법에대해 새롭게 배우는 시간이었다.
- 프로젝트가 막바지에 갈수록 점점더 디테일한 수정사항들이 눈에들어오게된다(당연하겠지만.. ㅎㅎ) 팀원들과 잘 나눠서 마지막까지 좋은 앱을 출시하자!