Intro
- 요 근래 2~3일 몸이안좋아서 오늘 3일치 TIL을 쓰는 중이다 ㅠ
- 다행히 팀 노션에있는 데일리스크럼에 했던 일들을 잘 기록해놔서 이걸보며 이때 무슨 일을 했었는지 떠올리며 회고중이다
내정보에서 Scrap페이지 저장목록 불러오기
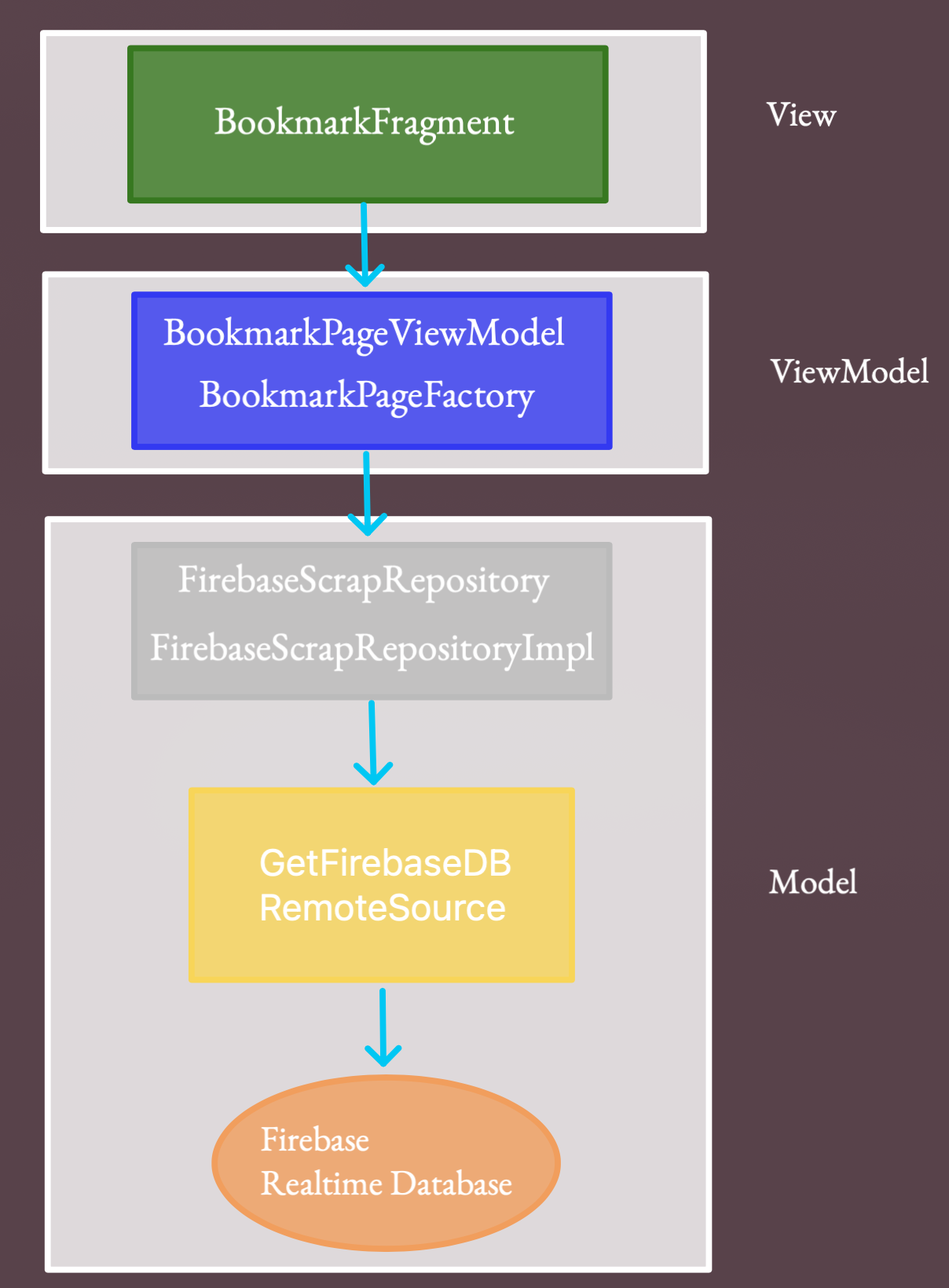
- 내가 맡은 기능은 내정보에서 내가 스크랩한 블로그 목록만을 따로 보는것이 요구사항이었다. 현재 firebase에서 내 id에 해당하는 scrap목록을 가져오려고하는데 처음부터 구조를 잡아 만들어야하는 상황이었다.
- 구조는 당연히 MVVM을 사용하여 개발을 진행하였다.

- 몇번 하다보니 조금은 익숙해지긴했지만 그래도 여전히 숙달이 필요하다..!
- 아직까지 이정도규모에서는 DI가 굳이 필요한 이유를 잘 모르겠다. 그런데 실무에서는 DI를 사용한다고하니 여기에서 더 코드를 간결하게 만들어주는 뭔가가 있지않을까싶다. 열심히해서 이번프로젝트에 넣어보자!
내정보 기능수정&보완
- 중간발표 전까지 내정보를 다듬는 시간을가졌다. 우선은 원래계획대로 구글에서 받아온 프로필 이미지와 로그인 후 사용자로부터 입력받은 닉네임을 띄워주었다. Firebase에서 가져온 정보들을 SharedPreference에 저장해놓고 불러와 띄워주었다. 통신량을 줄이는 목적으로 이렇게 만들긴했지만 그냥 Firebase에서 제공해주는 Auth를 쓰는게 맞는가 싶기도하고.. 그런데 일단은 초반에 LoginActivity에서 Firebase와 통신하여 로그인상태를 체크하고 진행하는것이니 일단은 이렇게 갔다가 사용자프로필 업데이트 문제등이 생길때 바꾸던지 해야겠다...!
2주차 회고노트 그리고 기술검토
- 2주차 회고노트를 작성중에 기술검토부분이 있었다. 우리가 사용하는 기술을 왜 쓰는지 정리하는 시간이었는데 모든 일에는 Why라는 물음에 응답할 수 있어야한다는것을 느끼는 시간이었다. 그냥 대부분이 사용하니까 쓰는게 아니라 우리 앱에 왜 이기술을 써야하는지 내 스스로부터 납득되도록 기술을 고르고 도입하는데에는 신중하게 분명한 이유를 가지고 써야겠다고 다짐하는 시간이었다.
Outro
- 이번주도 벌써 지나가고있다. 이제 다음주 1주일간 개발을 진행하면 중간발표이고 그 이후에는 출시준비를 하게된다. 일정도 돌아보고 중간중간 페어코딩도 하고 그러다보면 내 코드 짤 시간이 상대적으로 줄어들지만 일이 진행되는것이 좋고, 내 코드는 극한의 효율로 어떻게든 짜면 되지않을까싶기도하다. 팀 전체일정과 내 코드일정 모두를 돌아보는 균형이 필요한때이다..!
