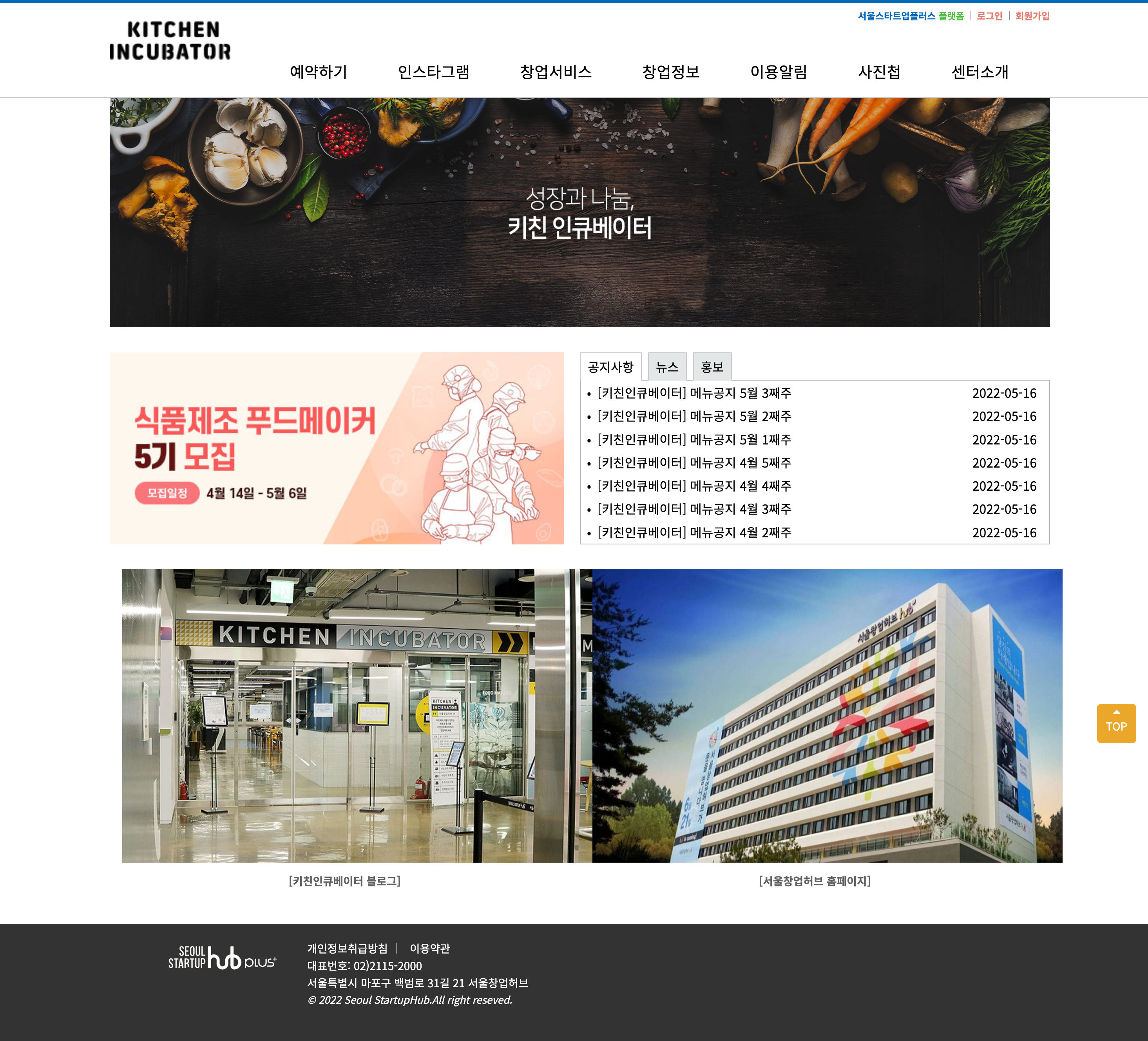
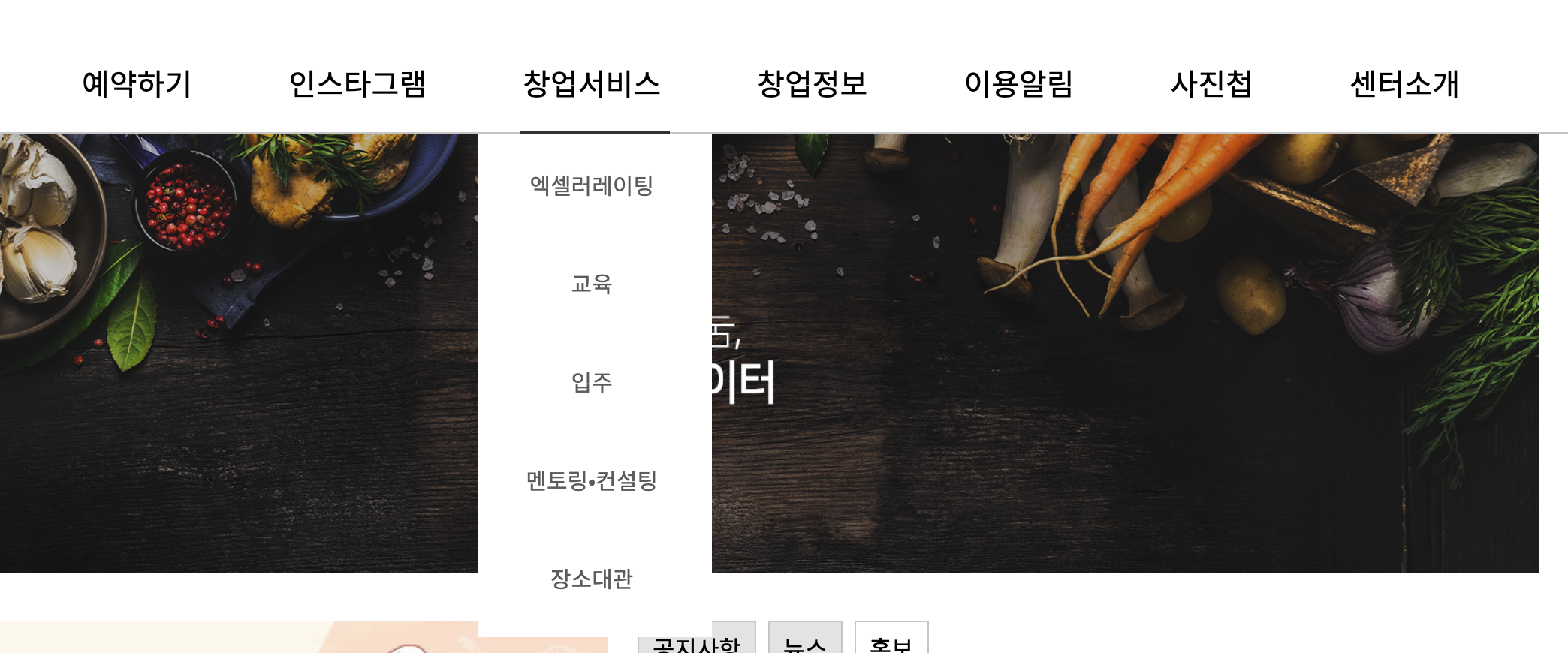
5월 2주차에 HTML 마크업과 CSS 스타일 적용하는 공부를 위해서 키친 인큐베이터 웹사이트를 클론코딩 하기로 했다. <header> 부분에 로고, 메뉴, util-list 등을 배치할 것을 고려해서 구조를 만들어야 됐기 때문에 마크업 하는 것이 어려웠다. 메뉴를 똑같이 클론코딩 하는 것이 어려워서, depth1을 hover 했을 때, depth2가 콘텐트의 내용만큼만 나타나게끔 수정을 하였다. (완전 똑같이 클론코딩 하는 것이 아닌 개선하거나 수정하는 방식으로 스터디를 진행하였다.)
웹사이트 클론코딩
Header 마크업
<header>
<div class="inner">
<div class="header-top">
<div class="util-list">
<ul>
<li><a href="javascript:void(0)">서울스타트업플러스 <span>플랫폼</span></a></li>
<li><a href="javascript:void(0)">로그인</a></li>
<li><a href="javascript:void(0)">회원가입</a></li>
</ul>
</div>
</div>
<div class="header-bottom">
<h1 class="logo"><a href="./index.html">키친 인큐베이터</a></h1>
<div class="nav">
<ul>
<li class="dep1">
<span>예약하기</span>
<ul class="dep2">
<li><a href="javascript:void(0)">공유주방 예약하기</a></li>
</ul>
</li>
<li class="dep1" >
<span>인스타그램</span>
<ul class="dep2">
<li><a href="javascript:void(0)">인스타그램</a></li>
</ul>
</li>
<li class="dep1" >
<span>창업서비스</span>
<ul class="dep2">
<li><a href="javascript:void(0)">엑셀러레이팅</a></li>
<li><a href="javascript:void(0)">교육</a></li>
<li><a href="javascript:void(0)">입주</a></li>
<li><a href="javascript:void(0)">멘토링•컨설팅</a></li>
<li><a href="javascript:void(0)">장소대관</a></li>
</ul>
</li>
<li class="dep1">
<span>창업정보</span>
<ul class="dep2">
<li><a href="javascript:void(0)">뉴스</a></li>
<li><a href="javascript:void(0)">홍보</a></li>
<li><a href="javascript:void(0)">자료공간</a></li>
<li><a href="javascript:void(0)">키친인큐베이터 인스타그램
</a></li>
</ul>
</li>
<li class="dep1">
<span>이용알림</span>
<ul class="dep2">
<li><a href="javascript:void(0)">공지사항</a></li>
<li><a href="javascript:void(0)">FAQ</a></li>
<li><a href="javascript:void(0)">Q&A</a></li>
</ul>
</li>
<li class="dep1">
<span>사진첩</span>
<ul class="dep2">
<li><a href="javascript:void(0)">사진첩</a></li>
</ul>
</li>
<li class="dep1">
<span>센터소개</span>
<ul class="dep2">
<li><a href="javascript:void(0)">센터소개</a></li>
<li><a href="javascript:void(0)">찾아오시는길</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</header>Main 마크업
main 부분을 마크업 할 때, section 태그를 이용해서 마크업을 하였다. 그리고 공지사항은 table 태그를 이용해서 마크업을 하였다. 그리고 javascript 문법 classList 메서드 add와 remove를 이용해서 구현하였다.
<section>
<article>
<div class="main-banner">
<img src="./img/main-img.jpeg" alt="성장과 나눔, 키친 인큐베이터">
</div>
</article>
<article>
<div class="container">
<a href="javascript:void(0)"><img src="./img/foodmaker51.jpeg" alt="식품제조 푸드메이커 5기 모집"></a>
<div class="table-container">
<ul class="table-tab" >
<li class="tab-list active">공지사항</li>
<li class="tab-list" >뉴스</li>
<li class="tab-list" >홍보</li>
</ul>
<table class="notice">
<caption>공지사항</caption>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 5월 3째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 5월 2째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 5월 1째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 4월 5째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 4월 4째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 4월 3째주</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 메뉴공지 4월 2째주</a></td>
<td>2022-05-16</td>
</tr>
</table>
<table class="news hidden">
<caption>공지사항</caption>
<tr>
<td><a href="javascript:void(0)">[키친인큐베이터] 푸드메이커 9기 성장프로그램 종료</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[푸드메이커] 해피스마일프레시, 해산물 그로서리 생선씨 오픈</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[푸드메이커 NEWS] '프란로칼', '웰러' 상생상회 입점!</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[데모데이]2021 맛있는 온라인 데모데이 X 라이브쇼핑 VOGO</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[푸드메이커NEWS] 제조 푸드메이커, 프란로칼 이야기</a></td>
<td>2022-05-16</td>
</tr>
</table>
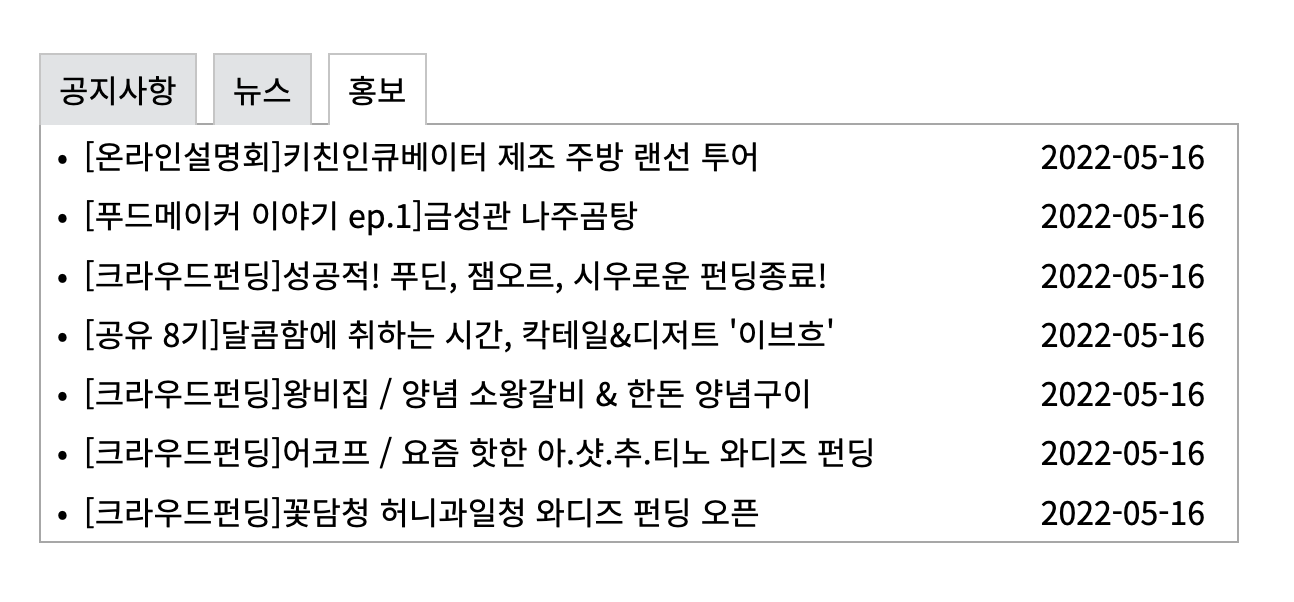
<table class="promotion hidden">
<caption>공지사항</caption>
<tr>
<td><a href="javascript:void(0)">[온라인설명회]키친인큐베이터 제조 주방 랜선 투어</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[푸드메이커 이야기 ep.1]금성관 나주곰탕</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[크라우드펀딩]성공적! 푸딘, 잼오르, 시우로운 펀딩종료!</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[공유 8기]달콤함에 취하는 시간, 칵테일&디저트 '이브흐'</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[크라우드펀딩]왕비집 / 양념 소왕갈비 & 한돈 양념구이 </a></td>
<td>2022-05-16</td>
<tr>
<td><a href="javascript:void(0)">[크라우드펀딩]어코프 / 요즘 핫한 아.샷.추.티노 와디즈 펀딩</a></td>
<td>2022-05-16</td>
</tr>
<tr>
<td><a href="javascript:void(0)">[크라우드펀딩]꽃담청 허니과일청 와디즈 펀딩 오픈</a></td>
<td>2022-05-16</td>
</tr>
</table>
</div>
</div>
</article>
<article>
<div class="link-section">
<a href="javascript:void(0)"><img src="./img/kitchen-1.jpeg" alt="키친인큐베이터 내부사진">[키친인큐베이터 블로그]</a>
<a href="javascript:void(0)"><img src="./img/seoul-hub.jpeg" alt="서울창업허브 건물사진">[서울창업허브 홈페이지]</a>
</div>
</article>
</section>document.querySelectorAll로 받아온 요소들을forEach를 이용해서 이벤트를 걸어주었다.
(이것보다 더욱 간단하게 구현할 수 있는 방법이 있다고 생각이 든다. 조건문 안에서 forEach를 돌리지 않고 할 수 있는 방법이 뭐가 있을까 좀 더 생각해봐야 되겠다.)
const table = document.querySelectorAll('table');
const tableTabList = document.querySelectorAll('.tab-list');
const changeTableForm = (event, index) => {
const selected = event.target;
if(!selected.classList.contains('active')) {
tableTabList.forEach((li) => {
li.classList.remove('active');
})
selected.classList.add('active');
table.forEach((li) => {
li.classList.add('hidden');
})
table[index].classList.remove('hidden');
}
}
tableTabList.forEach((tabList, index) => {
tabList.addEventListener('click', (event) => changeTableForm(event, index));
}) Footer 마크업
<footer>
<div class="footer-container">
<h2 class="seoulHub-logo">
서울창업허브로고
</h2>
<div class="left-container">
<div class="policy">
<a href="javascript:void(0)">개인정보취급방침</a>
<a href="javascript:void(0)">이용약관</a>
</div>
<div class="cor-info">
<p>대표번호: 02)2115-2000</p>
<p>서울특별시 마포구 백범로 31길 21 서울창업허브</p>
</div>
<address>
<p>© 2022 Seoul StartupHub.All right reseved.</p>
</address>
</div>
</div>
<div class="top">
<i class="fa-solid fa-sort-up"></i>
<a href="#">TOP</a>
</div>
</footer>클론코딩 결과물



참고 : 키친인큐베이터 홈페이지
