- 전체보기(67)
- TIL(26)
- JavaScript(22)
- frontend(18)
- web(17)
- next.js(7)
- nextjs(5)
- React(3)
- 조건문(3)
- 반복문예제(2)
- function(2)
- browser(2)
- object(2)
- array(2)
- clone coding(1)
- for문(1)
- forLoop(1)
- 객체(1)
- if condition(1)
- useEffect(1)
- useState(1)
- node.js(1)
- return(1)
- UI(1)
- 웹브라우저(1)
- 댓글기능(1)
- 반복문(1)
- 객체 속성 추가(1)
- CS(1)
- math expression(1)
- CSS(1)
- SSR(1)
- 단축키(1)
- 객체 속성 삭제(1)
- Fetch(1)
- github(1)
- Props(1)
- ssg(1)
- ISR(1)
- clonecoding(1)
- mockdata(1)
- Web API(1)
- 객체수정(1)
- git(1)
- argument(1)
- javascript문제(1)
- justgram(1)
- figma(1)
- API(1)
- 논리연산자(1)
브라우저 좌표
coordinates브라우저에는 x축과 y축이 있다.x는 수평축 y는 수직축이다.좌표는 브라우저창의 왼쪽 맨 위에서부터 시작(0,0) 한다.x는 오른쪽으로 갈수록 숫자가 커지고y는 아래로 갈수록 숫자가 커진다.Element 오브젝트 안에 들어 있는 api 즉 함수이다.
브라우저 구조분석
브라우저에서 웹페이지를 열개 되면window라는 전체적인 오브젝트가 존재하고window는 현재 열고 있는 페이지 뿐만 아니라 브라우저 전체 창을 의미한다.window 안에 페이지가 표기되는 부분이 바로 Document Object(DOM)이다.Document는 우리가

Web APIs
APIs는 Application Programming Interfaces의 약자이다.우리는 자판기가 어떤 원리로 작동하는지 몰라도 동전 투입구에 금액을 넣고 음료수를 고르는 버튼을 누르면 원하는 음료수를 살 수 있다.이처럼 윈도우스에서 동작하는 애플리케이션을 만들고싶다
JavaScript 문제 - 변수
다음 코드를 실행했을 때 콘솔창에 무엇이 출력될까?console.log(name) 부분에서는 'kim'이 출력되고console.log(id) 부분에서는 0이 출력된다.var name의 경우 함수 안에서 재선언 + 재할당을 하고 출력했기 때문에 'kim'이 출력된다.va

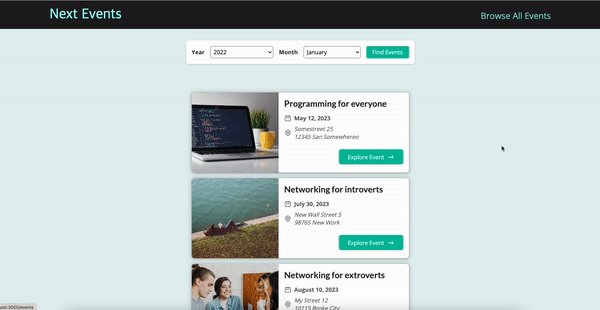
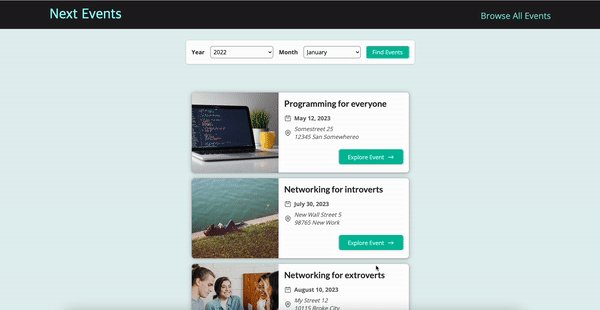
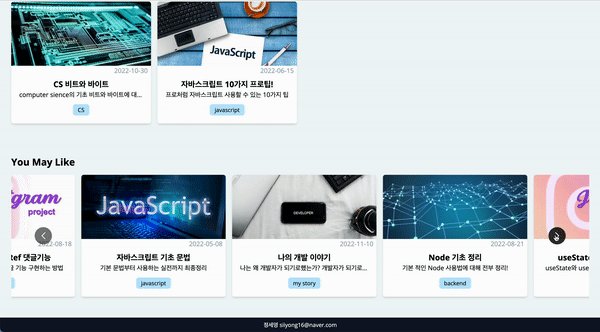
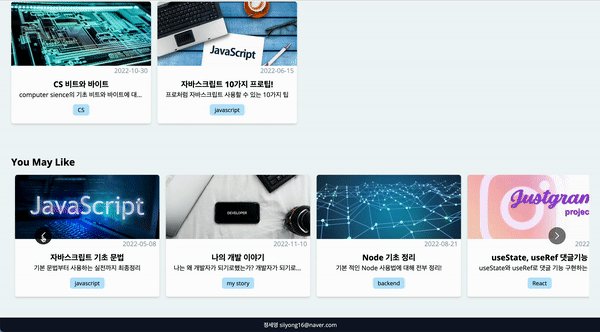
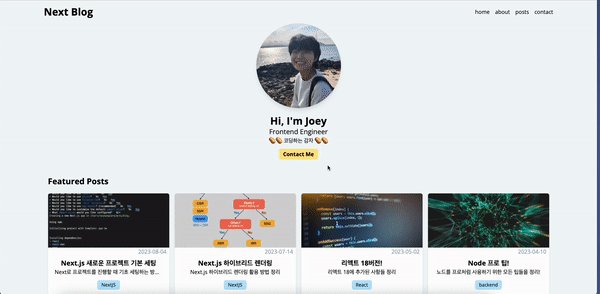
[Next Blog] 캐러셀 포스트 보여주기
이번에는 non featured Posts를 carousel로 보여주도록 만들었다. react로 만들어본 경험은 있는데 NextJS를 사용하여 만드는 것은 처음이라 기록해보았다.캐러셀로는 featured posts를 제외한 non featured posts를 보여줄 것

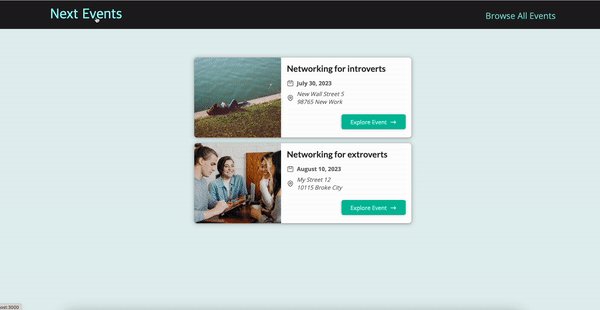
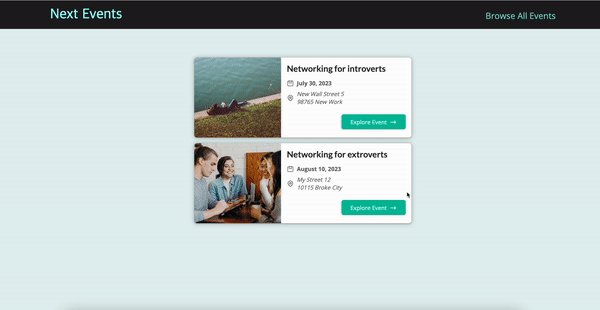
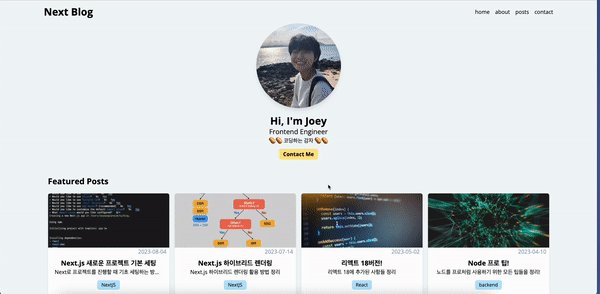
[Next Blog] Featured posts 보여주기
포스트 내용을 간략하게 보여주는 포스트 카드를 만들고 카드들을 정렬해서 보여주도록 구현src/page.tsxFeaturedPosts 컴포넌트를 생성후 Home page에 Hero 컴포넌트 밑에 위치

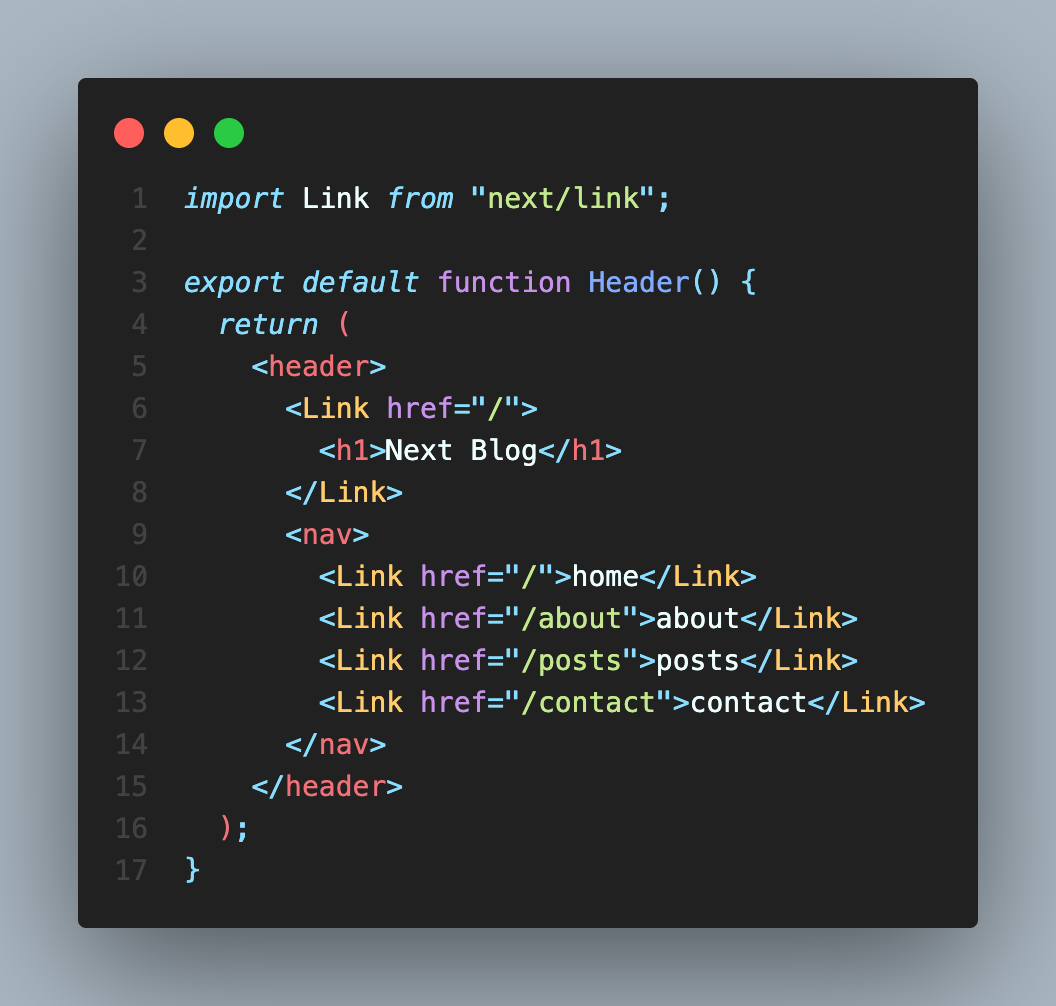
[Next blog] 페이지 레이아웃 만들기
NextJS를 활용한 개발자를 위한 blog 프로젝트를 시작했다.가장 먼저 페이지 레이아웃을 만들어보았다.

Figma 필수 단축키
프론트엔드 개발자로서 디자인 능력을 갖추면 더욱 경쟁력 있는 개발자가 될 수 있을 것 같아서 피그마를 배우기 시작했다.작업의 효율을 높이기 위해 기본적인 단축키들을 정리해봤다.

포트폴리오 사이트 회고록
그동안 진행한 프로젝트들을 정리한 포트폴리오 사이트 입니다.원래 포트폴리오를 노션에 정리했었는데 저의 개성을 잘 나타내지 못하는 것 같아서 직접 포트폴리오 사이트를 기획 및 제작했습니다.모든 데이터들은 JSON형식으로 정리하여 적용했습니다. 타입스크립트를 사용하여 제작

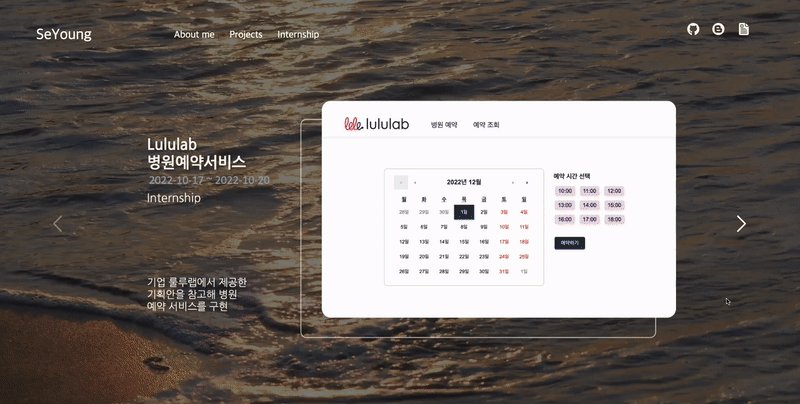
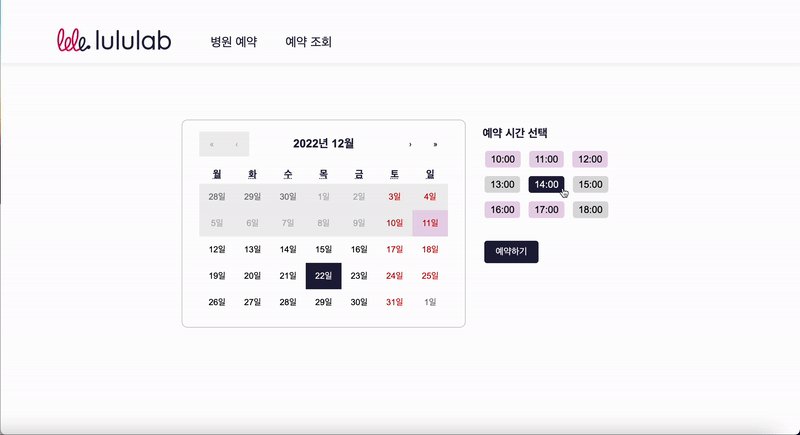
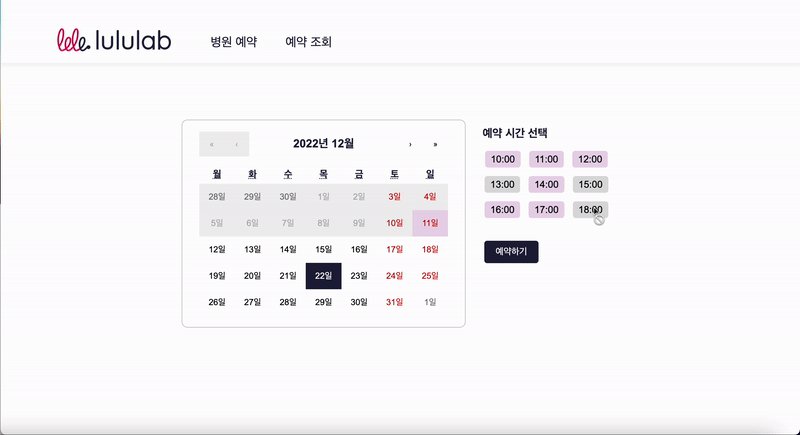
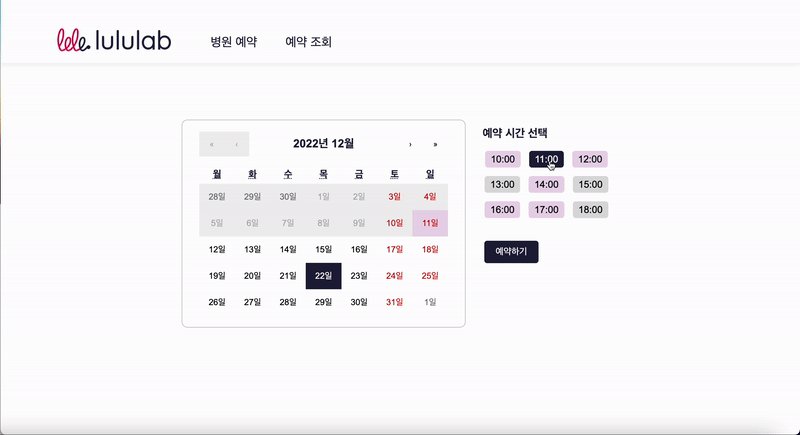
[Pre-onboarding] lululab 병원예약 서비스 회고록
개발 기간: 2022/10/17 ~ 2022/10/20개발 인원: 개인 프로젝트Front end시연 영상 보러가기Front EndHTML styled-component\`\`TypeScrip React Vite React-router react-calendar reac

[Redux] State Mutation
변수를 변경하는 행위를 mutation이라고 한다. 이는 매우 중요한 리덕스의 기본 원칙 중 하나이다.그럼 어떻게 변경해??mutate하는 게 아니라 새로운 objects를 리턴해야 한다!상태를 수정하는 것이 아니라 새로운 것을 만들어야함!