Image 위젯
Image 사용 설정
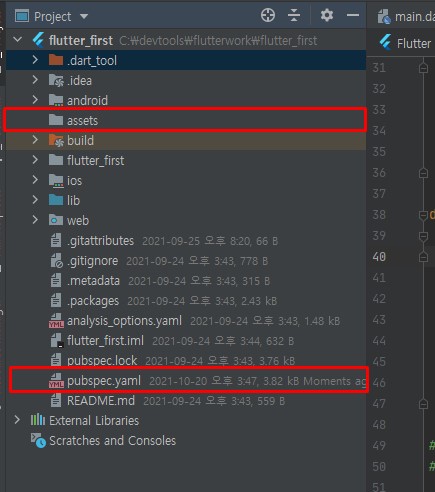
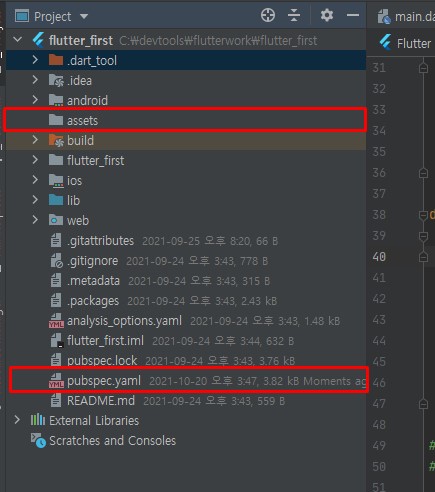
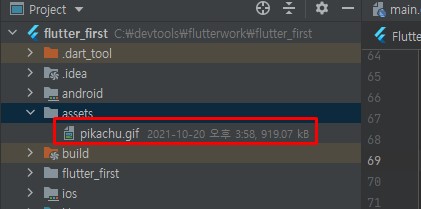
assets 폴더 생성
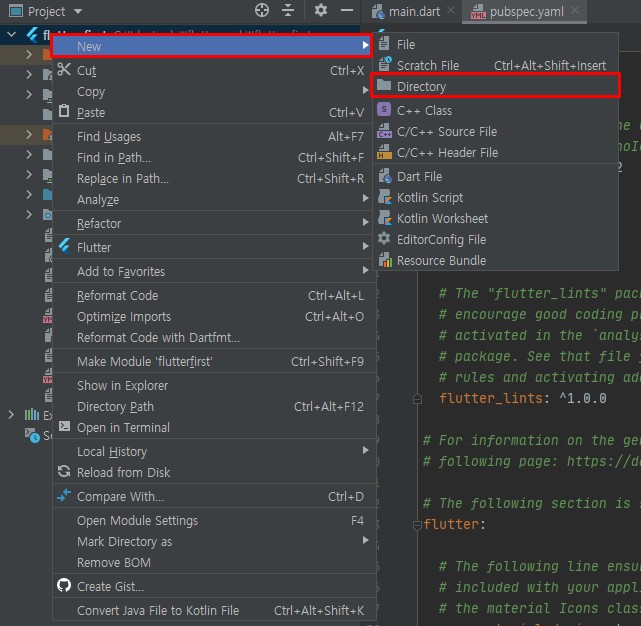
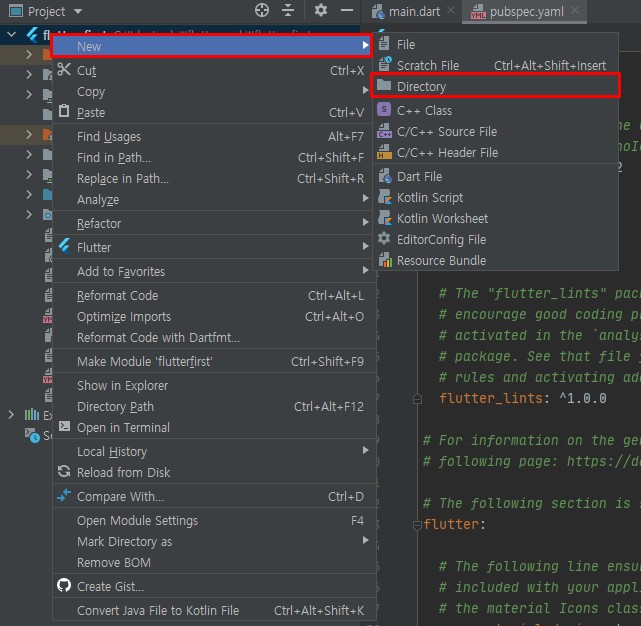
- 프로젝트에서 [new -> Directory]를 선택해서 assets라는 새로운 폴더를 만들어줍니다.


pubspec.yaml 설정 변경
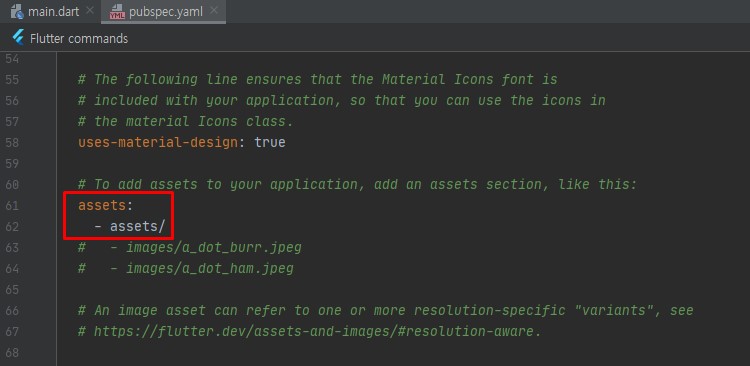
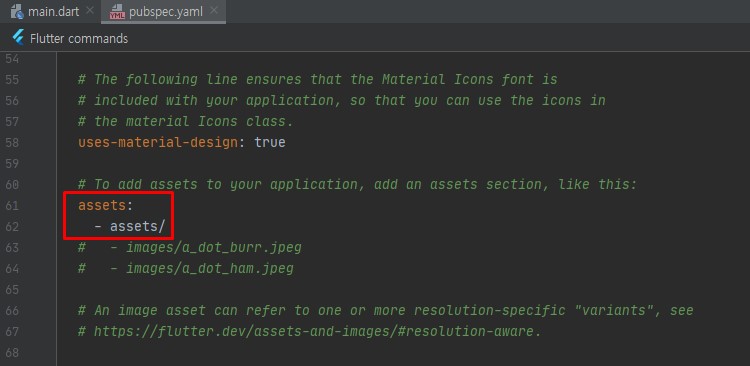
- 폴더를 만든 후 pubspec.yaml이라는 설정파일에 들어가서 assets:의 주석을 풀고, 추가로 -assets/를 입력합니다.
- assets를 자원폴더로 쓰겠다는 의미입니다.

- 입력을 완료한 후 우측 상단의 Pub get을 눌러주면 동기화가 완료되며 사용할 수 있게 됩니다.
gif 이미지 파일 준비
- 구글에서 gif 이미지 파일을 하나 받아서 준비해줍니다.

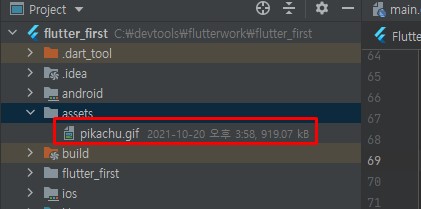
- 준비한 gif 파일을 assets 폴더에 넣어줍니다.

디바이스에 출력하기
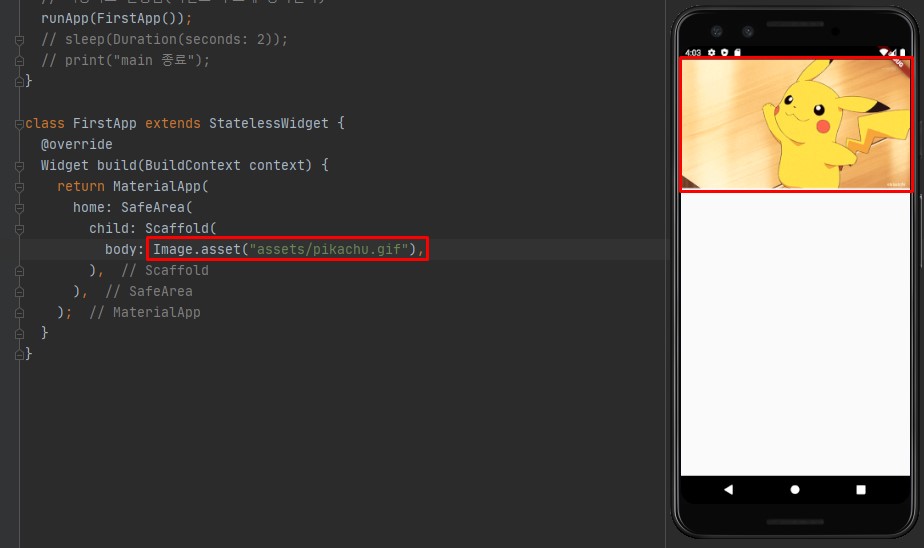
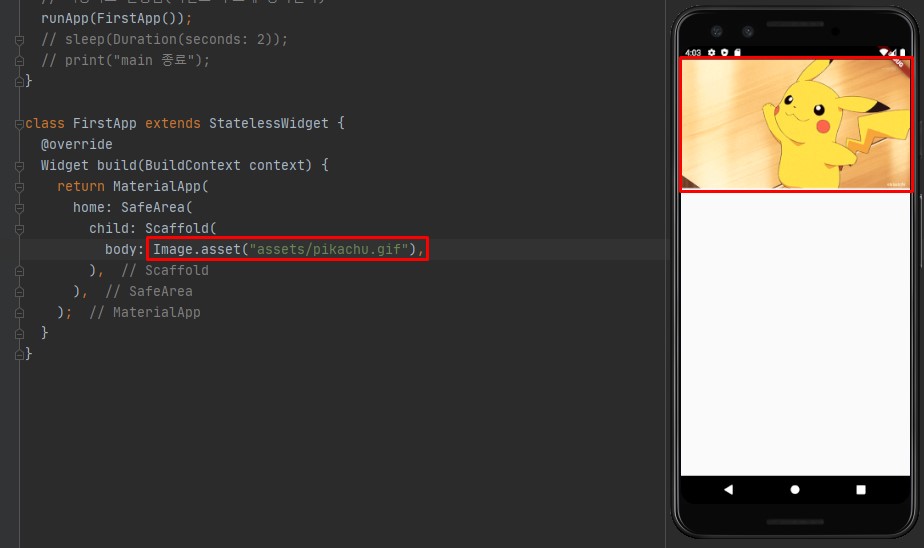
- body에 Image.asset을 이용해서 사용하려는 이미지의 경로를 지정하면 디바이스에 출력이 됩니다.

class FirstApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
child: Scaffold(
body: Image.asset("assets/pikachu.gif"),
),
),
);
}
}
추가 조작
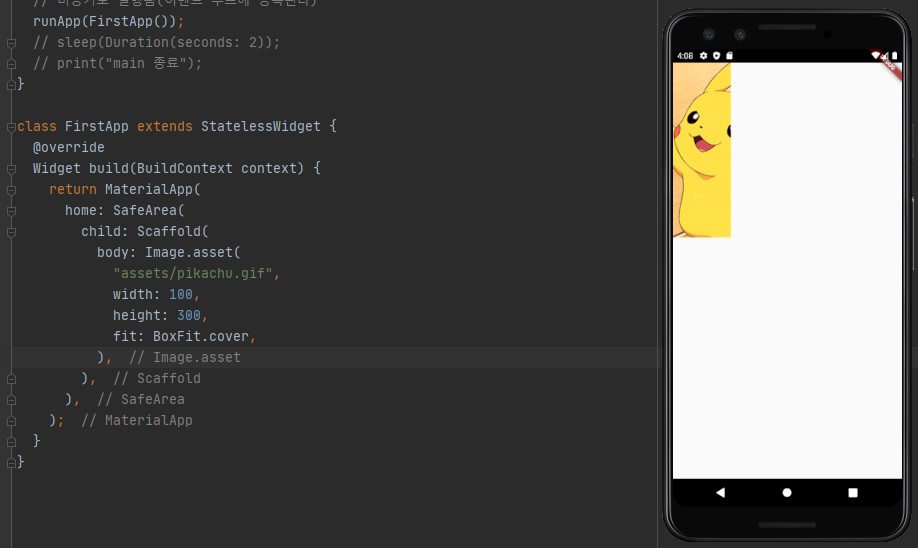
사이즈 조절 - fit: Boxfit
- 이미지 경로 뒤에 ( , )를 이용해서 다른 스타일들도 설정할 수 있습니다.
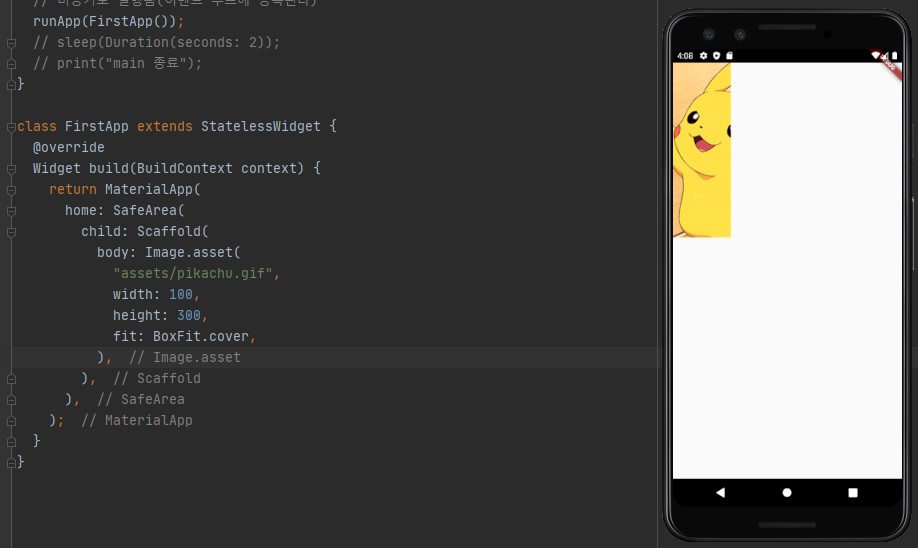
- 너비와 높이를 지정할 수 있으며, 둘 중 하나의 값만 지정하면 비율에 따라서 나머지가 조절됩니다.
- fit: Boxfit을 사용하면 크기 내에서 원하는 비율로 이미지를 출력할 수 있습니다.

...
body: Image.asset(
"assets/pikachu.gif",
width: 100,
height: 300,
fit: BoxFit.fill,
),
...
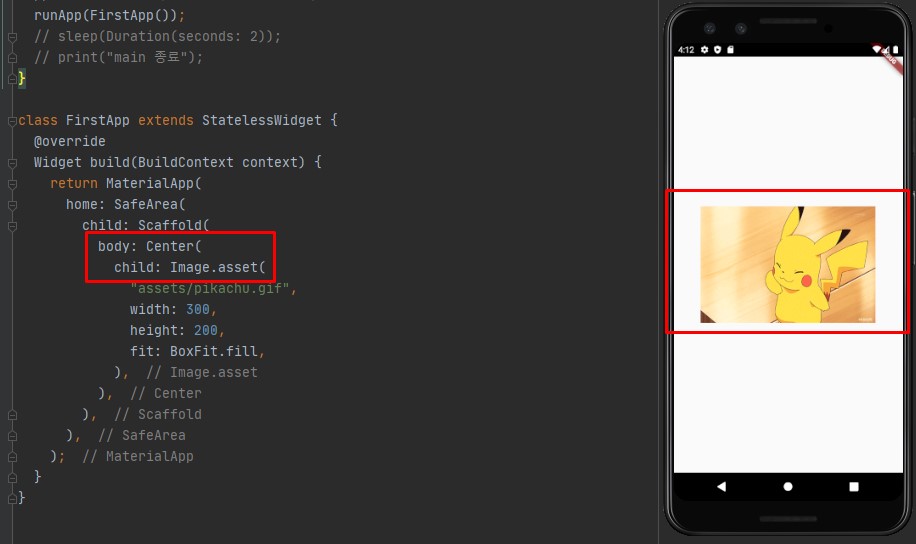
위치 조절 - Center
- Image.asset에서 Alt + Enter를 해보면 Center로 감쌀 수 있습니다.
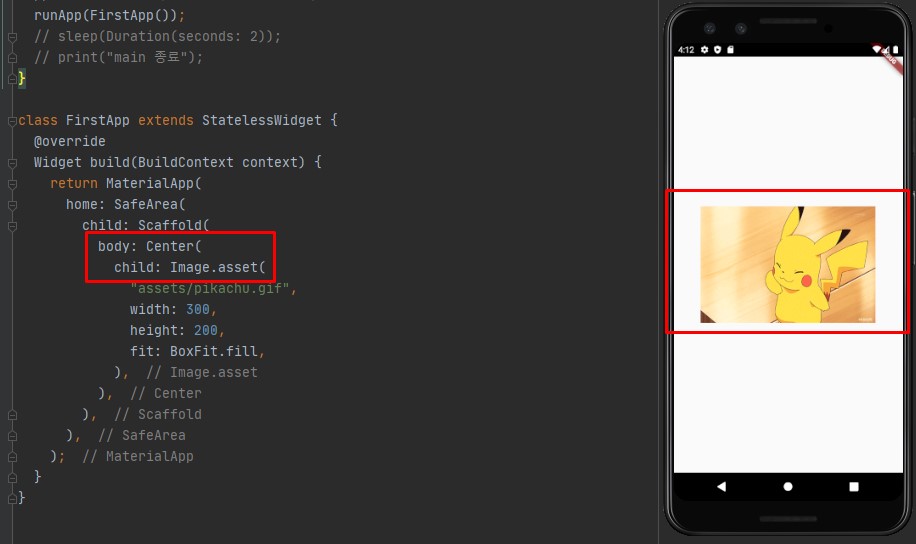
- Center로 감싸면 화면의 정중앙에 배치가 됩니다.

...
body: Center(
child: Image.asset(
"assets/pikachu.gif",
width: 300,
height: 200,
fit: BoxFit.fill,
),
...
위치 조절 - Alignment
- Center를 사용하지 않고도 중앙에 배치할 수 있습니다.
- Image.asset을 Container로 감싼 후 alignment 값을 0을 줌으로써 정중앙에 배치할 수 있습니다.
body: Container(
alignment: Alignment(0.0, 0.0),
child: Image.asset(
"assets/pikachu.gif",
width: 300,
height: 200,
fit: BoxFit.fill,
),
전체 코드
// ignore_for_file: prefer_const_literals_to_create_immutables, prefer_const_constructors
import 'package:flutter/material.dart';
// main 스레드는 runApp 을 실행시키고 종료됩니다.
void main() {
// 비동기로 실행됨(이벤트 루프에 등록된다)
runApp(FirstApp());
// sleep(Duration(seconds: 2));
// print("main 종료");
}
class FirstApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
child: Scaffold(
body: Container(
alignment: Alignment(0.0, 0.0),
child: Image.asset(
"assets/pikachu.gif",
width: 300,
height: 200,
fit: BoxFit.fill,
),
),
),
),
);
}
}