html의 tag
h1~h6 태그


h1부터 h6까지 태그를 사용해 보았더니 텍스트가 진하고, 굵고, 크게 보인다.
태그를 사용하지 않으면 기본 텍스트로 보인다.
리스트 태그 ul, ol


ul 태그는 순서가 없는 리스트!
브라우저에서 나타난 결과를 보면 리스트들이 순서 없이 보인다.


ol 태그는 순서가 있는 리스트!
브라우저에서 나타난 결과를 보면 리스트들이 1, 2, 3, 4로 순서가 있다.
-> ol이든 ul이든 목록에는 li태그를 써줘야 한다.
a 태그
anchor 라는 의미 = 다른 웹사이트로 이동하는 방법

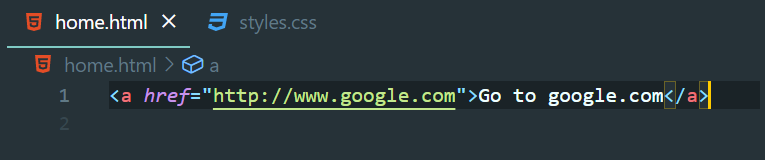
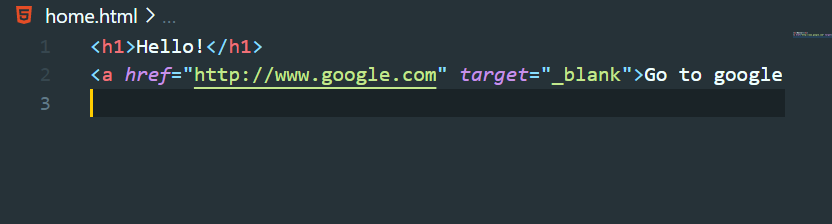
이렇게 쓴다면 브라우저에서 "Go to google.com"을 눌러도 아무 반응이 없다.
바로 tag에 추가하는 부가적인 정보인 attributes가 필요하다.

<attribute인 href = HTTP reference 혹은 hyperlink reference>
a 태그에 href라는 attribute를 가지고, href는 http://www.google.com 라는 값을 가진다.

그러면 브라우저에서 텍스트 Go to google.com에 구글 주소가 링크로 달아져서 구글 사이트로 이동할 수 있게 된다.
그렇다면!
href라는 attribute는 모든 태그에서 사용할 수 있을까?

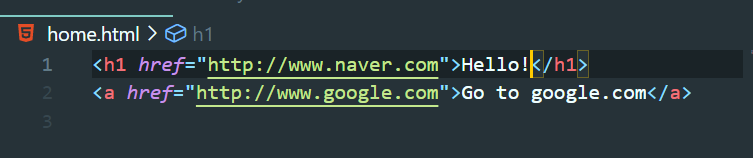
h1 태그에 href를 넣고 naver 링크를 걸어보았다.
결과는

h1 태그인 Hello!에는 링크가 걸리지 않음을 볼 수 있다. (Hello!를 아무리 눌러봐도 naver로 이동하지 않는다.)
즉, href는 anchor 태그(a 태그)에만 추가할 수 있는 attribute 이다.
<attribute인 target = 기본값은 "_self">
위에 따르면, "Go to google.com"을 클릭하면 같은 탭에서 구글 사이트로 이동한다.
target의 기본값이 _self 이기 때문이다.


하지만 "_blank" 라는 값을 주면 다른 탭에서 구글 사이트가 열린다.
