html과 css를 배우기 위해,
노마드코더 사이트에서 코코아 클론 이라는 강좌를 수강하기 시작하였다.
기본적인 셋팅
이 강좌에서는 Visual Studio Code를 사용하는데, VSC 사용은 처음이라 새로웠다.

CSS는 미리 한번 만들어 본.. (CSS 부분까지 눈으로만 빠르게 강의들을 훑어보았을 때)

저장을 하고 home.html을 크롬 브라우저에서 열면 이렇게 웹사이트가 생성된다!
확장 프로그램

WakaTime이라는 확장 프로그램을 설치했다.
위 사진에서 보이는 0secs가 내가 코딩을 얼마나 했는지 알려주는 부분인데 저걸 누르면,

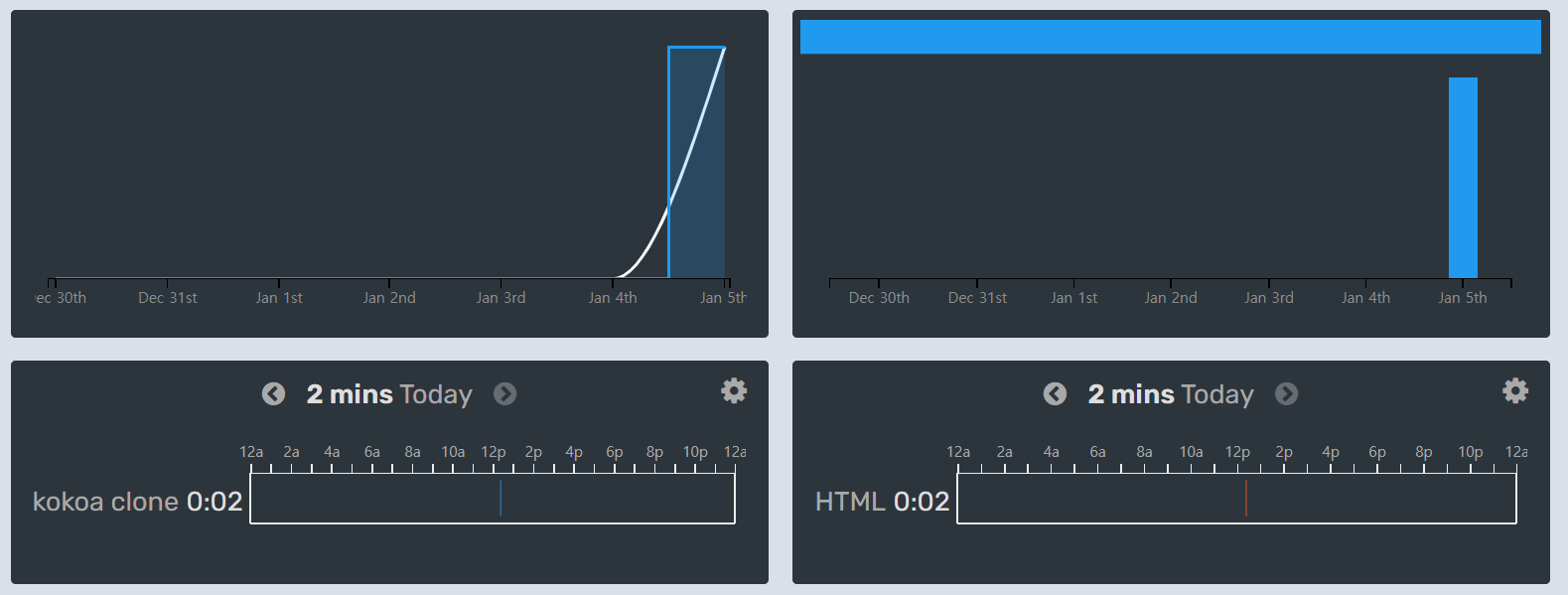
이렇게 Dashboard에서 볼 수 있다.
신기하다.. 정말 신기한게 많구나..
니꼬쌤이 말씀하신 중요한 것들
- 폴더명과 파일명은 항상 소문자
- 파일 이름 뒤에는 만들고자 하는 파일의 형식 입력 (html, css, mp4 등)
- 파일은 반드시 저장 (Ctrl+S) 해야 결과가 브라우저에 반영이 된다.
아주 기초적인 부분!
앞으로 배울 것들이 산더미지만 귀엽고 하찮은(?) 웹사이트 하나 만들어서 신기하다. ㅋㅋ
