FRONTEND
1.frontend - CSS 셀렉터

참고 영상
2.HTML - 폼 태그 / div, span

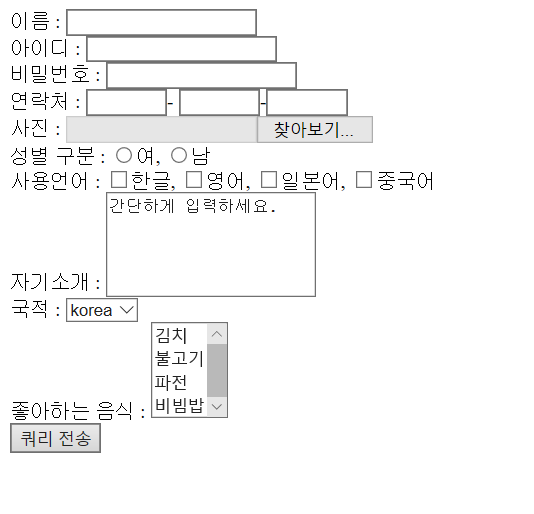
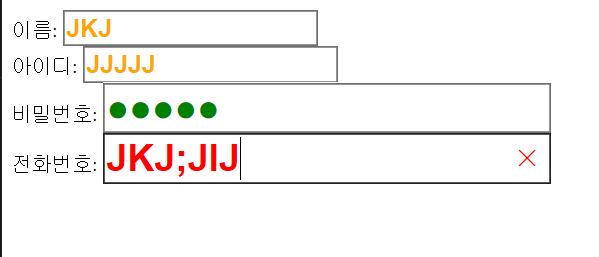
📌 form 태그 📌 div, span
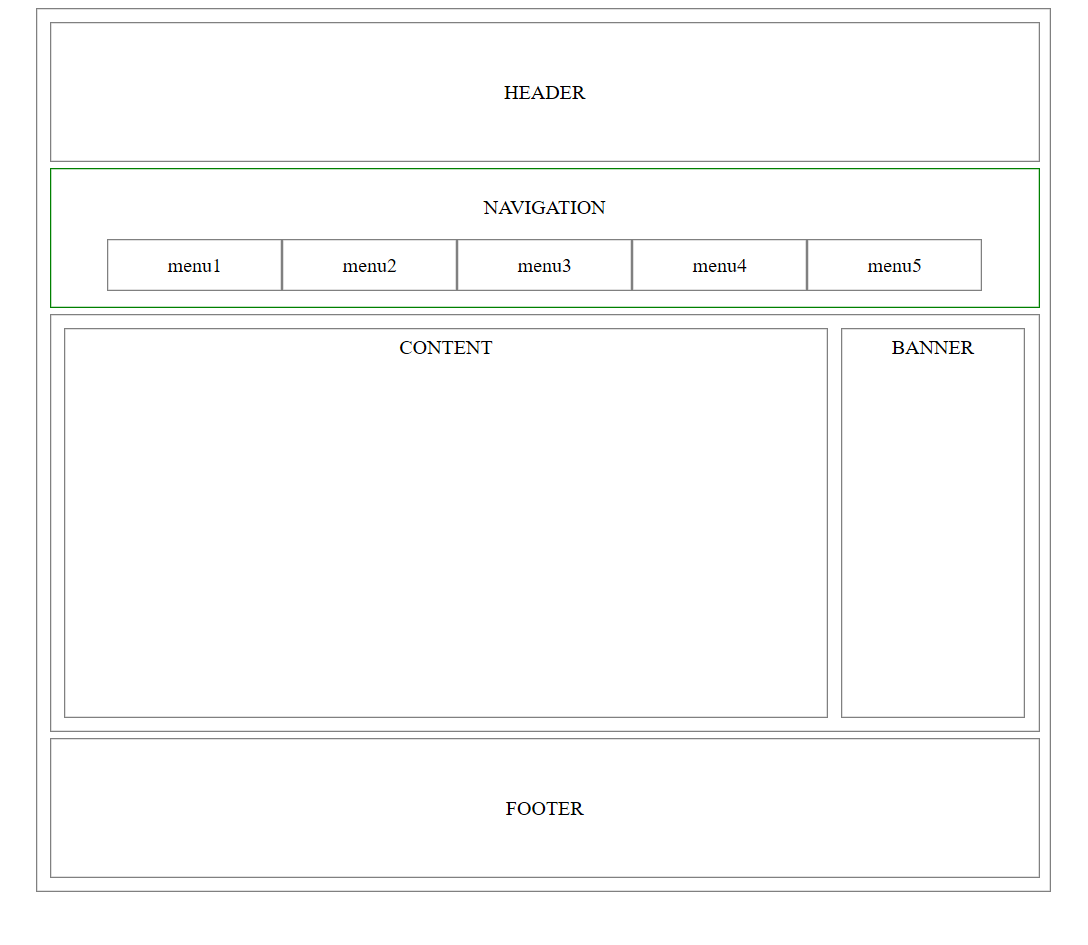
3.HTML - div, 시멘틱

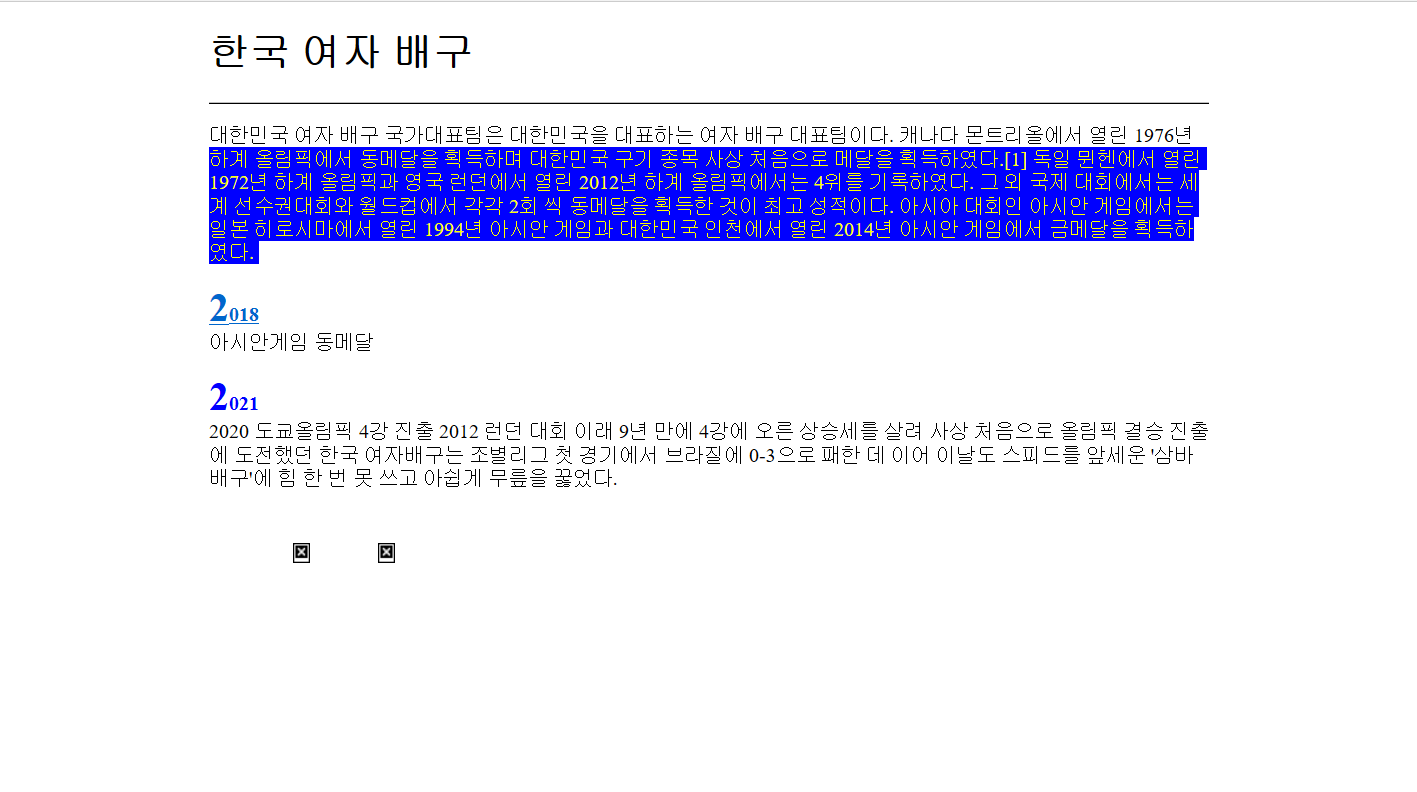
div를 사용하여 작성하고, class 명을 지정해줘도 상관 없지만, 코드의 명확성을 주기 위해 시멘틱 요소를 사용한다.자세히
4.CSS - 속성 선택자 / 후손 및 자손 선택자 / 동위 선택자

📌속성 선택자 ✅ 속성 선택자 : [] 📌 후손 및 자손 선택자 ✅ 후손 : 내 밑은 죄다 ✅ 자손 > : 바로 아래만 📌 동위 선택자 ✅ + : 바로 밑 ✅ ~ : 전체
5.CSS - 반응 선택자 / 상태 선택자 / 구조 선택자

마우스 올리면 남색으로 바뀜
6.CSS - 문자 선택자 / 링크 선택자 / 부정 선택자

📌 문자 선택자 ✅ 첫번째 글자 선택 : #history1::first-letter ✅ 첫번째 문장 선택 : #history1::first-line ✅ 드래그시 : #content p::first-child::selection 📌 링크 선택자 / 부정 선택자 ✅ 링크 선택자 : #content a::after{ content: '-' attr(href...
7.CSS - url() / display 속성 / visibility 속성 / opacity 속성

📌 url() 📌 display 속성 ✅ inline / block / none 📌 visibility 속성 ✅ display:none / visibility:hidden 📌 opacity 속성 
📌 margin / padding ✅ margin : 바깥쪽 / padding : 안쪽 🔻 float: left; / overflow: hidden; 📌 box-sizing , border ✅ box-sizing: border-box : border을 안쪽으로 ✅ box-sizing: content-box : border을 바깥쪽으로 📌 bac...
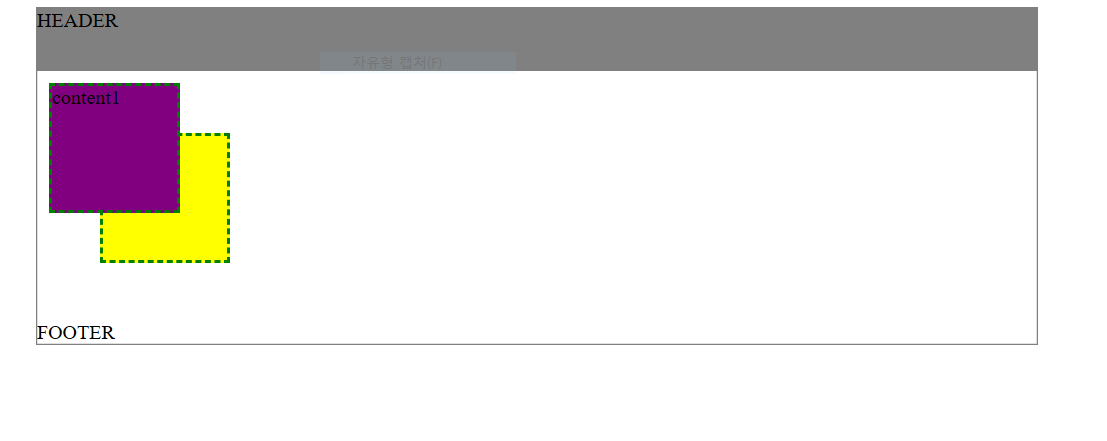
9.CSS - position 속성 _ static / relative / absolute / fixed

📌 static
10.CSS - float 속성

11.[JS] var? let? const?

❓변수 선언 방식 var, let, const의 정확한 차이점이 궁금해져 알아보는 시간을 가졌다.📝 변수: 값을 저장할 수 있는 메모리 공간. ✔️ var로 선언한 변수는 동일한 이름으로 여러번 중복해서 선언이 가능하다.✔️ 변수를 한 번 더 선언했음에도 불구하고 에