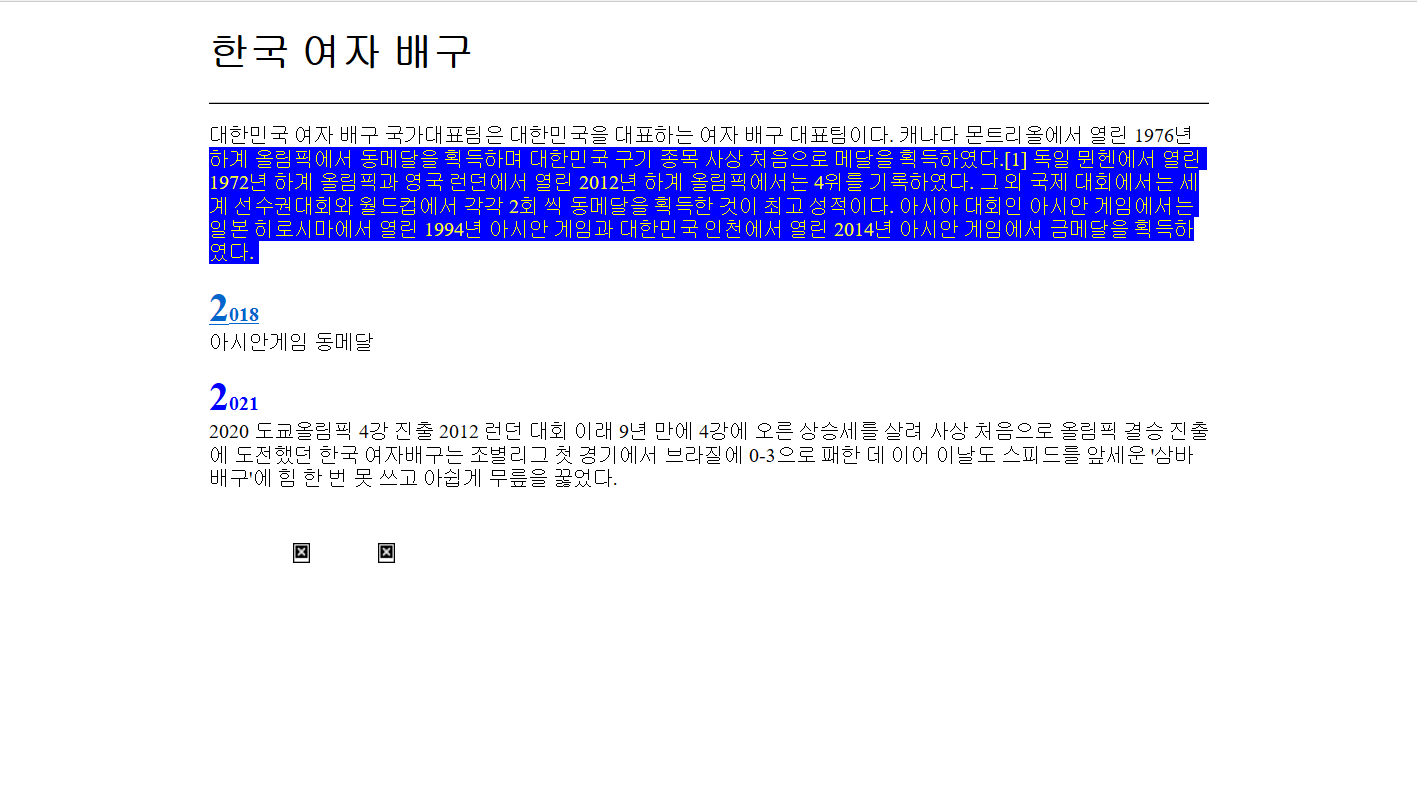
📌 문자 선택자
✅ 첫번째 글자 선택 : #history1::first-letter
✅ 첫번째 문장 선택 : #history1::first-line
✅ 드래그시 : #content p::first-child::selection
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#wrap{
width:800px;
margin:0 auto;
}
#header{
border-bottom: 1px solid black;
}
#content p:first-child::selection{
background-color: blue;
color:yellow;
}
#history1::first-letter, #history2::first-letter{
font-size: 2em;
}
#history1::first-line, #history2::first-line{
font-weight:bold;
color:blue;
}
#footer ul li{
list-style: none;
float:left; padding:20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>한국 여자 배구</h1>
</div>
<div id="content">
<p>
대한민국 여자 배구 국가대표팀은 대한민국을 대표하는 여자 배구 대표팀이다. 캐나다 몬트리올에서 열린 1976년 하계 올림픽에서 동메달을 획득하며 대한민국 구기 종목 사상 처음으로 메달을 획득하였다.[1] 독일 뮌헨에서 열린 1972년 하계 올림픽과 영국 런던에서 열린 2012년 하계 올림픽에서는 4위를 기록하였다. 그 외 국제 대회에서는 세계 선수권대회와 월드컵에서 각각 2회 씩 동메달을 획득한 것이 최고 성적이다.
아시아 대회인 아시안 게임에서는 일본 히로시마에서 열린 1994년 아시안 게임과 대한민국 인천에서 열린 2014년 아시안 게임에서 금메달을 획득하였다.
</p>
<p id="history1">
2018 <br> 아시안게임 동메달
</p>
<p id="history2">
2021 <br> 2020 도쿄올림픽 4강 진출 2012 런던 대회 이래 9년 만에 4강에 오른 상승세를 살려 사상 처음으로 올림픽 결승 진출에 도전했던 한국 여자배구는 조별리그 첫 경기에서 브라질에 0-3으로 패한 데 이어 이날도 스피드를 앞세운 '삼바 배구'에 힘 한 번 못 쓰고 아쉽게 무릎을 꿇었다.
</p>
</div>
<div id="footer">
<ul>
<li><img src="#"></li>
<li><img src="#"></li>
</ul>
</div>
</div>
</body>
</html>

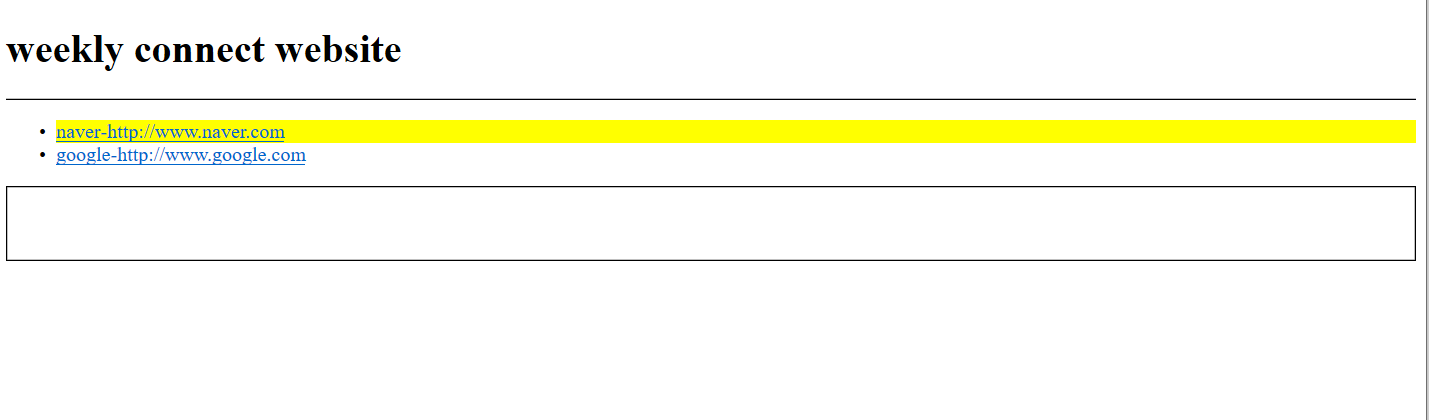
📌 링크 선택자 / 부정 선택자
✅ 링크 선택자 : #content a::after{ content: '-' attr(href);}
✅ 부정 선택자 : #content li:not(.fa)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header{
border-bottom: 1px solid black;
}
#content a::after{
content: '-' attr(href);
}
#footer ul{
overflow: hidden;
border:1px solid black;
}
#content li:not(.fa){
background-color: yellow;
}
#footer ul li{
list-style: none;
float:left;
padding:20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>weekly connect website</h1>
</div>
<div id="content">
<ul>
<li><a href="http://www.naver.com">naver</a></li>
<li class="fa"><a href="http://www.google.com">google</a></li>
</ul>
</div>
<div id="footer">
<ul>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</div>
</body>
</html>