<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border:1px solid gray;
padding:5px; margin:5px;
text-align: center;
}
#con{
width:800px; margin:0 auto;
overflow:hidden;
}
#header{ width:780px; height:100px; line-height: 100px;}
#nav{border:1px solid green;width:780px; height:100px; }
#nav ul{overflow: hidden;}
#nav ul li{ width:138px; height:40px; line-height: 40px;
text-align: center; list-style: none; float:left;
border:1px solid gray;}
#wrap{
width:780px; overflow: hidden;
}
#content{
width:600px; height:300px; float:left;
}
#banner{width:135px; height:300px; float:left;}
#footer{ width:780px; height:100px; line-height: 100px;}
</style>
</head>
<body>
<div id="con">
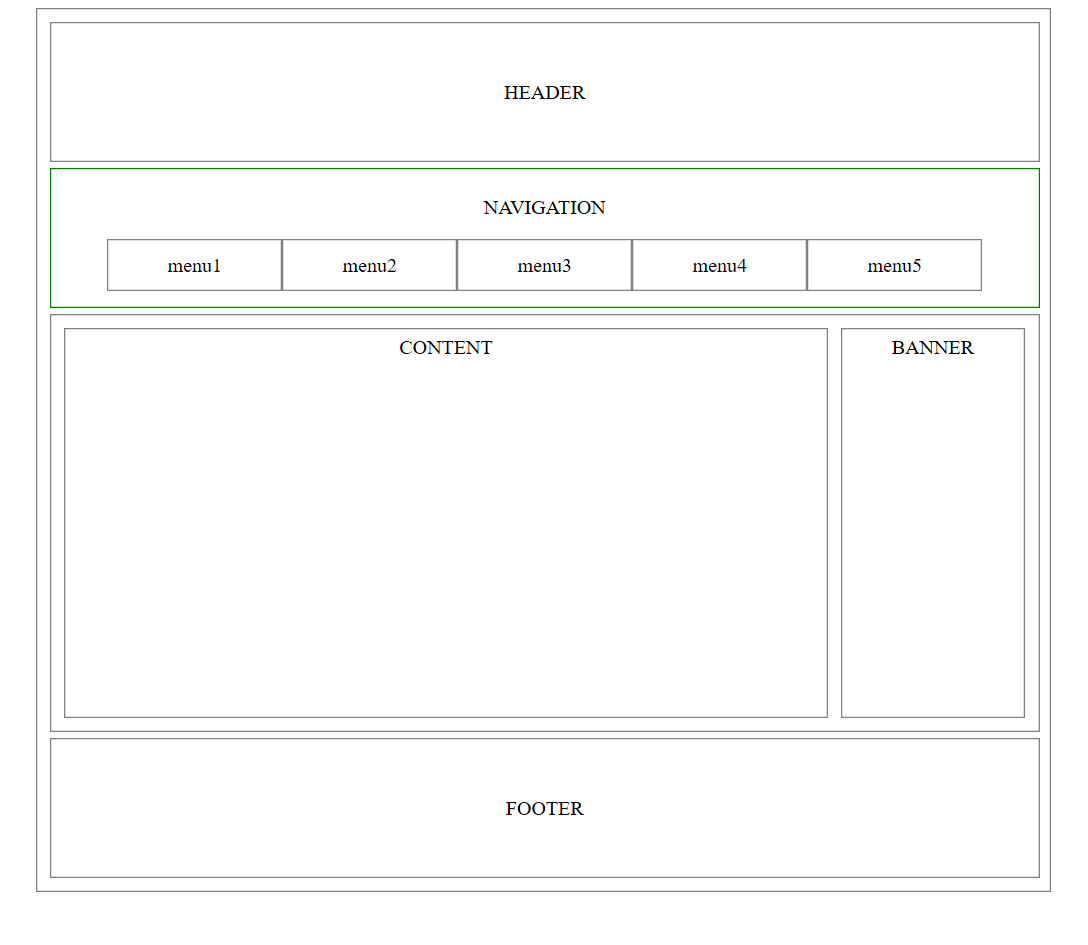
<div id='header'>
HEADER
</div>
<div id="nav">
<p>NAVIGATION</p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
<div id="wrap">
<div id="content">CONTENT</div>
<div id="banner">BANNER</div>
</div>
<div id="footer">
FOOTER
</div>
</div>
</body>
</html>