solution
class HashTable {
constructor(size) {
this.keyMap = new Array(size);
}
_hash(key) {
let total = 0;
let WEIRD_PRIME = 31;
for (let i = 0; i < Math.min(key.length, 100); i++) {
let char = key[i];
let value = char.charCodeAt(0) - 96;
total = (total + WEIRD_PRIME * value) % this.keyMap.length;
}
return total;
}
set(key, value) {
let index = this._hash(key);
if (!this.keyMap[index]) {
this.keyMap[index] = [];
}
this.keyMap[index].push([key, value]);
}
}_hash()를 통해서 해시 값을 생성한 뒤, Hash Table의 해당 주소에 key-value pair를 추가한다.
이 때, Linear Probing 방식으로 해쉬 충돌을 해결하기 위해서 추가 작업이 필요하다.
_hash()를 통해 같은 값이 나온 경우, 주소 값이 동일하기 때문에 key-value를 수정해야하는 일이 발생하는데, 해당 주소에 Linked List나 Array를 사용해서 추가적인 공간을 만들어 해결하면 된다.
필자의 경우 Array를 사용했다.
초기에 아무 것도 없는 상태라면 빈 배열을 만들어준 뒤, key-value를 할당하며,
그 후, 또 다시 같은 해시 값이 생성되면 이미 생성된 배열에 key-value를 또 넣어주면 된다.
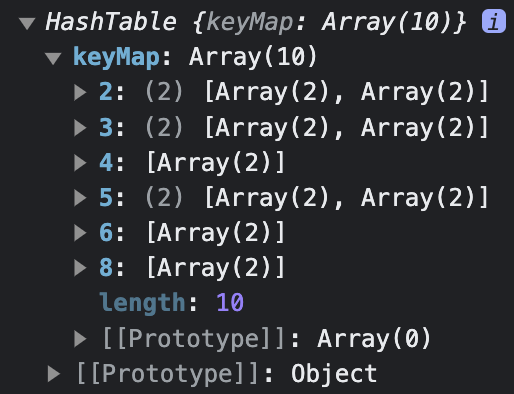
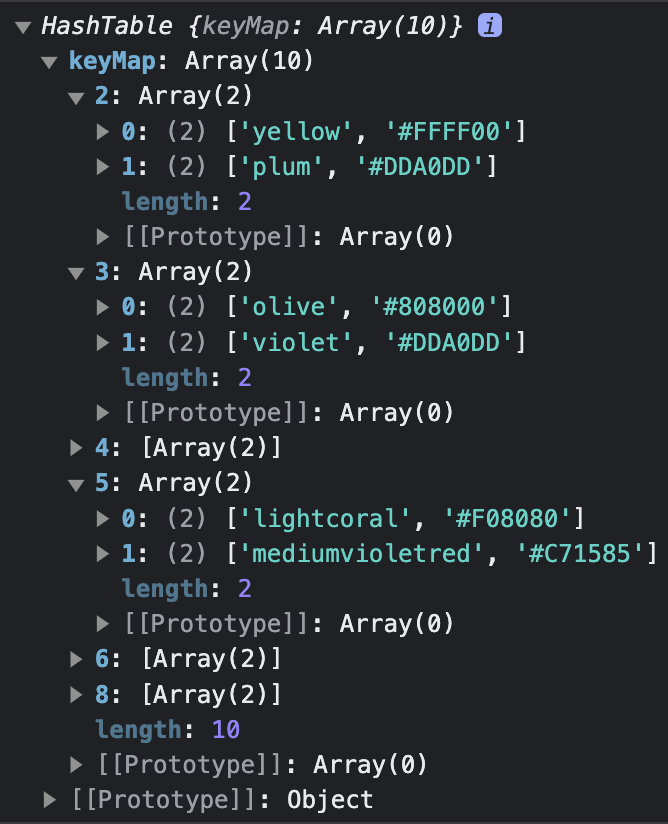
즉, 2차원 배열이 되는 것이다.
또한, 내부의 1차원 배열의 0번 인덱스는 key가 되고, 1번 인덱스는 value가 된다.
let hash = new HashTable(10);
hash.set("maroon", "#800000");
hash.set("yellow", "#FFFF00");
hash.set("olive", "#808000");
hash.set("salmon", "#FA8072");
hash.set("lightcoral", "#F08080");
hash.set("mediumvioletred", "#C71585");
hash.set("plum", "#DDA0DD");
hash.set("purple", "#DDA0DD");
hash.set("violet", "#DDA0DD");
console.log(hash);결과를 직접 확인해보자.