미니 프로젝트
- 💡 입학시험 때 배운 기술들을 토대로, 3박 4일간 미니 프로젝트를 완성해보세요.
- 새로운 팀원들과 짧은 기간동안 의미있는 결과물을 만들어 냄으로서,
3박 4일간 미니 정글 프로그램을 체험합니다. 함께 프로젝트를 만들어가는 재미를 느껴보세요!
입소하자마자 3일 동안 진행했던 미니 프로젝트.
입학 시험때 익혔던 것들을 바탕으로 간단한 아주 간단한 웹서비스를 구현하여
도메인까지 붙여 제출해야 했다.
아래와 같은 주문 사항이 있었다.
필수 포함 사항
- 로그인 기능
- Jinja2 템플릿 엔진을 이용한 서버사이드 렌더링
더 고민해볼 키워드
- Bootstrap을 대체할 CSS 라이브러리 사용하기 (Bulma, Tailwind 등)
- JWT 인증 방식으로 로그인을 구현하기 (쿠키/세션 대비 등장하게 된 배경은?)
우리팀은 Tailwind 라이브러리와 JWT 인증 방식의 로그인을 모두 구현하기로 했다.
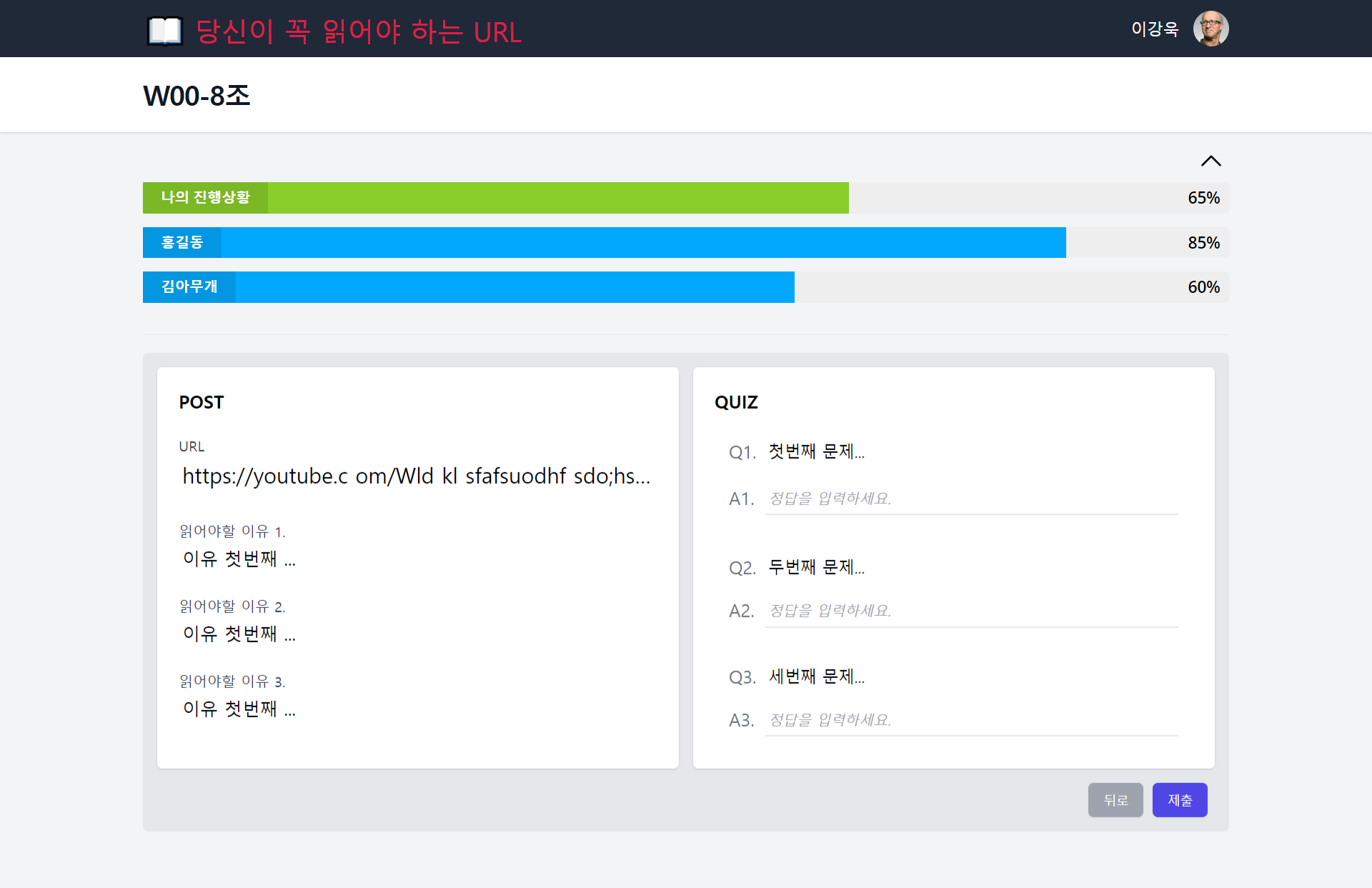
📖당신이 꼭 읽어야 하는 URL💀
북마크를 꼭 읽게 해주자는 취지에서 시작했다.
팀원을 구성해 프로젝트를 만들고 그 안에서 서로 북마크를 공유할 수 있다.
북마크를 등록할 때 같이 등록하는 퀴즈를 풀어야 해당 북마크가 읽음 처리 되고,
그에 따라 자신의 진행상황에 업데이트 된다.
다른 팀원들의 진행상황을 그래프로 확인할 수 있다.


되짚어 보기
어쩌다 보니 나는 주로 프론트작업을 하게 되었다.
Tailwind 라이브러리에 익숙해지고 페이지 상단에 드롭다운이나 진행상황 그래프 애니메이션 구현을 위해 공을 들였다.
Tailwind css
Bootstrap과 같은 css 라이브러리이다.
디자인이 썩 괜찮고, 부트스트랩과 비슷한 사용방식이어서 도전해 보았다. 그 결과 후회했다.
3일짜리 프로젝트였기에, 빠르게 프론트 작업을 마치고 JWT 활용과 서버사이드 렌더링에 집중해보고 싶었다. Tailwind에서 제공하는 컴포넌트 (tailwindui.com) 중 무료인 것들을 그대로 복사해 사용했고, 그 결과 2일차 저녁까지 페이지 레이아웃을 붙잡고 있었다.
Using HTML and your own JS
The vast majority of components don't need JavaScript at all and are completely ready to go out of the box, but things that are interactive like dropdowns, modals, etc. require you to write some JS to make them work the way you'd expect.
... https://tailwindui.com/documentation#using-html-and-your-own-js
이유는 보이는 것처럼 순수 html로 무료 컴포넌트를 사용하려면 JavaScript를 직접 짜야한다.
팀원들 중 뷰나 리액트를 사용할 수 있는 사람이 없었고, 프로젝트 안내에도 입학시험 기술 범위를 벗어난 프레임웍의 사용을 지양해달라는 언급이 있어 결국 직접 구현을 했다.
특히 우리가 사용했던 드롭다운 또한 직접 애니메이션을 주어야 했고,
진행상황 표시 부분에 사용되는 chevron의 회전 애니메이션, 진행상황 바(bar)가 채워지는 애니메이션, 팀원들의 진행상황 바에 대한 show/hide 애니메이션 등을 구현하느라 애를 좀 먹었다.
(codepen에서 찾은 진행바 : https://codepen.io/ugross/pen/pobepe)
Tailwind CSS IntelliSense

부트스트랩과 비슷하더라도 조금 다르기 때문에 공식 페이지와 vscode를 번갈아가며 작업했었는데, intellisense라는 익스텐션이 있다는 걸 나중에야 알게 되었다.
어쨋든 나중에라도 리액트나 뷰를 익히게 된다면 다시 도전해 보고 싶다.
JWT(JSON Web Token) 사용한 사용자 인증
해당 부분은 다른 팀원분이 구현을 거의 전담하셔서 나는 설명만 들었다.
진행하면서 기억에 남았던 점은, 서버사이드 렌더링과 토큰방식의 인증이 자꾸만 서로 부딪혔다는 것이다. 어떤 이유에선가 쿠키에 토큰을 담는 방식이 잘 되지 않았고, 그 결과 모든 사용자 요청 url에 token 파라미터를 달아 토큰string을 붙여주었다. html 컴포넌트화도 하지 못한 상태에서 마지막에 수정 하나라도 생기면 거의 열댓개의 html 파일을 수정해야 했다. 덕분에 새벽 5시에 형님의 코딩쇼(a.k.a. 리듬게임)를 볼 수 있었다. (thanks to 형님 손가락과 키보드, vim, ... )
아래는 형님의 설명과 Youtube 영상(세션 vs 토큰 vs 쿠키? 기초개념 잡아드림. 10분 순삭! - 노마드코더)을 통해 정리한 내용이다.
- 쿠키
서버의 response에 포함되어 처음 클라이언트에게 전달되어 저장되고, 클라이언트는 다음 요청부터쿠키를 헤더에 포함시켜 보냄으로써 서버가 사용자에 맞는 응답을 보낼 수 있다.
쿠키는 매개체!- 세션
쿠키를 활용한 사용자 인증 방식.세션아이디는 쿠키에 저장되있고, 유저 정보는 서버의 Session DB에세션아이디로 특정될 수 있는 상태로 저장됨. 쿠키는세션아이디를 전달하기위한 매개체.- 토큰
쿠키는 브라우저 용. 브라우저가 아닌 존재와 서버와의 통신을 위해토큰활용 가능.
토큰은 긴 string.- JWT
정보를 내포하고 있는 토큰. 목적은 DB없이 사용자 검증하기. 사용자 정보가 db에 따로 저장되지 않고, string 자체에 encode되어있음. 서버가 토큰을 'sign' (using signature algorithm 이용) 해서 사용자에게 보내준다. 사용자가 요청에 토큰을 포함하여 서버에 보내면 (ex. 브라우저의 쿠키, QR코드와 그걸 찍는 다른 기기의 어플), 서버는 그 토큰의 사인이 유효한지 확인한 후 바로 사용자 정보를 획득할 수 있다.
QR code -> JWT 인증의 사례
세션 vs 토큰
- 세션
- 특정 유저의 인증 상태를 해제하고 싶을 때 단순히
세션에 있는 사용자 정보를 지우면 된다.- db를 사고 유지해야한다. 유저가 늘어나면 부담이다. redis를 주로 사용.
- 토큰
- 서버는
토큰을 추적하지 않는다.토큰이 유효한가 아닌가만 판단. 따라서 인증상태 해제가 안된다.- 서버에 사용자 정보를 저장하지 않기 때문에 서버의 로드 부담이 적다.
이런 것들을 왜하냐? HTTP 통신은 stateless. 요청이 끝나면 서버는 클라이언트가 누군지 잊어버린다.
영상 댓글 (유저 : 후후훗)
jwt는 서버가 이중 삼중 여러대 일때 세션보다 장점을 갖습니다
보통 큰서비스들은 서버가 한대가 아닌 수십 수백대인데
세션의 경우 로드밸런싱으로 유저가 처음 방문했을때는 1번서버로 방문하여 세션이 남아 있지만
두번째 방문했을때 1번이 아닌 2번으로 붙게되면 세션정보가 없어 인증이 안됩니다
이때 redis 세션통합으로 개발하거나
서버에 상관없는 jwt로 인증을 구현합니다
...
네 맞습니다.
보안에 세션보다 취약하다는 단점이 있죠
세션은 탈취당하면 서버에 세션정보가 남아있기에 강제 로그아웃이나 제어하는 방법이 있습니다만
토큰 발급은 이미 토큰을 발급한뒤고 서버에 아무것도 없기에 제어할 방법이 없어요
기업들에서는 병행해서 많이 쓰는것으로 알고 있습니다.
jwt 보안 단점을 보완하기위하여
유투버님께서 알려주신 jwt access token외에 expire 기간이 긴 refresh token을 같이 발급(두개) 하거나
블랙리스트 db를 하나 만들어 탈취당했을때에 위험을 방지하기도 하는데
이러면 statusful 방식으로 세션하고 비슷해져버려서 의미가 사라진다는 단점이 있지만
정보를 덜 저장한다는 의미에서는 쓰이고 있죠
세션에서도 여러 서버로 로드밸런싱 하는경우 세션정보를 잃지 않기 위해 아래와 방법을 쓰고 있습니다.
1. 고정 세션
2. 세션클러스터링
2-1) 세션복제
2-2) 세션 스토리지
결국은 상황에 맞춰쓰는데..
MSA 구축을 추구하는 기업에서는 JWT를 늘려가려는 추세인듯 싶습니다.3줄 요약
1. 서버가 세션 통합없이 로드밸런싱 중이라면, 유저는 세션을 통한 인증을 보장받을 수 없다.
2. 토큰은 보안에 취약하다. 서버에서 토큰에 대한 정말 아무런 정보도 저장하지 않는다면 탈취당했을 때 위험할 수 있다.
3.refresh token에 대해 더 알아봐야 한다.
아쉬운 점
Tailwind - Alpine.js
사실 구글링을 통해 리액트나 뷰를 제외한 Tailwind 활용법을 알아보긴 했는데 Alpine.js 관련 내용이 가장 많이 나왔다. 하지만 역시나 빡빡한 일정에서 배우면서 구현하기는 힘들다고 판단했다.
html 컴포넌트 화
상단 nav나 footer 등을 컴포넌트화 해 각 html에 임포트하는 방식이 있다는 것을 알고 있었고 JSP 에서 활용해본 적도 있지만, Jinja2 템플릿에 적응하느라 섣불리 건드리지 못했다. 사실은 시간이 너무 촉박해서 '지금 건드리면 수습이 불가능해질 수도 있지 않을까...' 하는 두려움이 컸다.
몽고디비 쿼리의 어려움
유저가 post에 붙은 퀴즈를 풀면 db에 있는 유저 'progress'정보를 업데이트 해줘야 했다.
pymongo의 update_one 함수만을 이용하여 해당 유저 도큐먼트 / progress 필드 / solvedPosts 배열 을 특정한 후 해결한 postid를 push해주는 쿼리가 너무 어려웠다. 결국 해당 user 정보를 통째로 받아서 progress의 solvedPosts 배열을 업데이트 해주고, 바뀐 유저 정보를 다시 통째로 db에 업데이트 하는 식으로 해결했다. 엔티티 간의 연관성이 있는 RDBMS의 강점을 새삼 느꼈다.. 이걸로 마지막날 새벽을 보냈다.
# user 스키마
{
"email": "",
"user name": "",
"password": "",
"description": "",
"progress": [
{
"projectId": "should be project's pk",
"solvedPosts": [ "post1", "post2", "post3", "post4" ],
"solved": true
},
{
"projectId": "bbb",
"solvedPosts": [ "post1", "post2", "post3" ],
"solved": false
}
]
}
소감
진행하는 내내 완성을 할 수 있을까 걱정을 정말 많이 했던 기억이 난다.
결국 우리 팀은 제출 시간 바로 직전까지 시간을 다 써서 배포까지 정상적으로 완료했다.
3일 동안은 어쩔 수 없이 조바심이 나긴 했지만, 발표가 끝나고 회식을 가는길에 사실 이 프로젝트의 의의는 친해지기에 가까웠다는 걸 결국 깨달았다.
함께했던 동기 형들에게 정말 많은 것을 배웠고 또 많은 점에서 교감했다.
재밌는 경험을 선사해준 정글과 형들, 다른 동기들에게 감사하다. 🙇🙇

