
Slack 클론 코딩[실시간 채팅 with React]
Slack(슬랙) 서비스를 따라 만들는 Reacr Web 개발
✅ 해당 강의를 수강 후 작성한 복습 및 개인 스터디 기록입니다.

🚩 메뉴와 모달 만들기
🔘 워크스페이스 만들기 (gravatar)

-
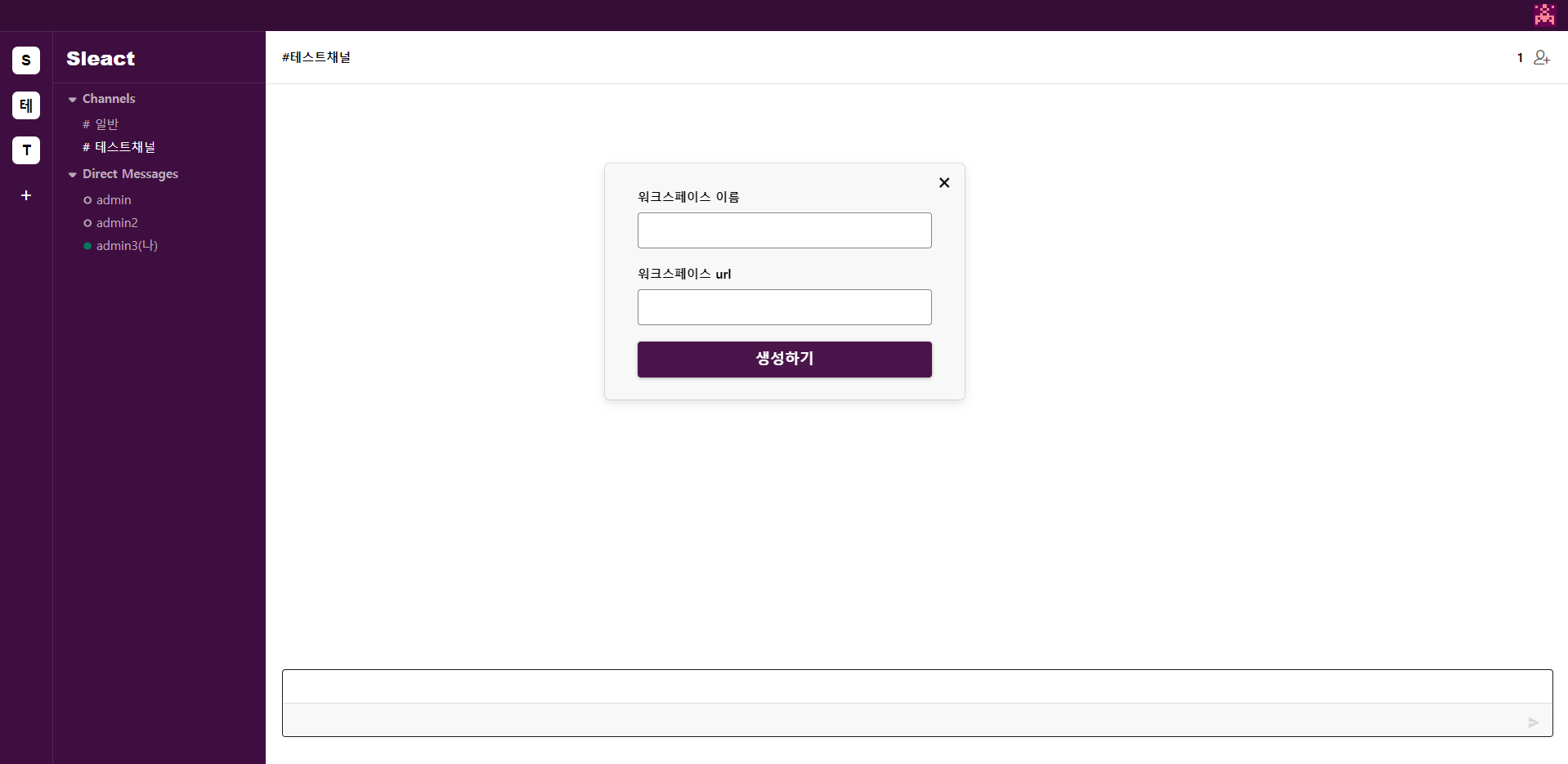
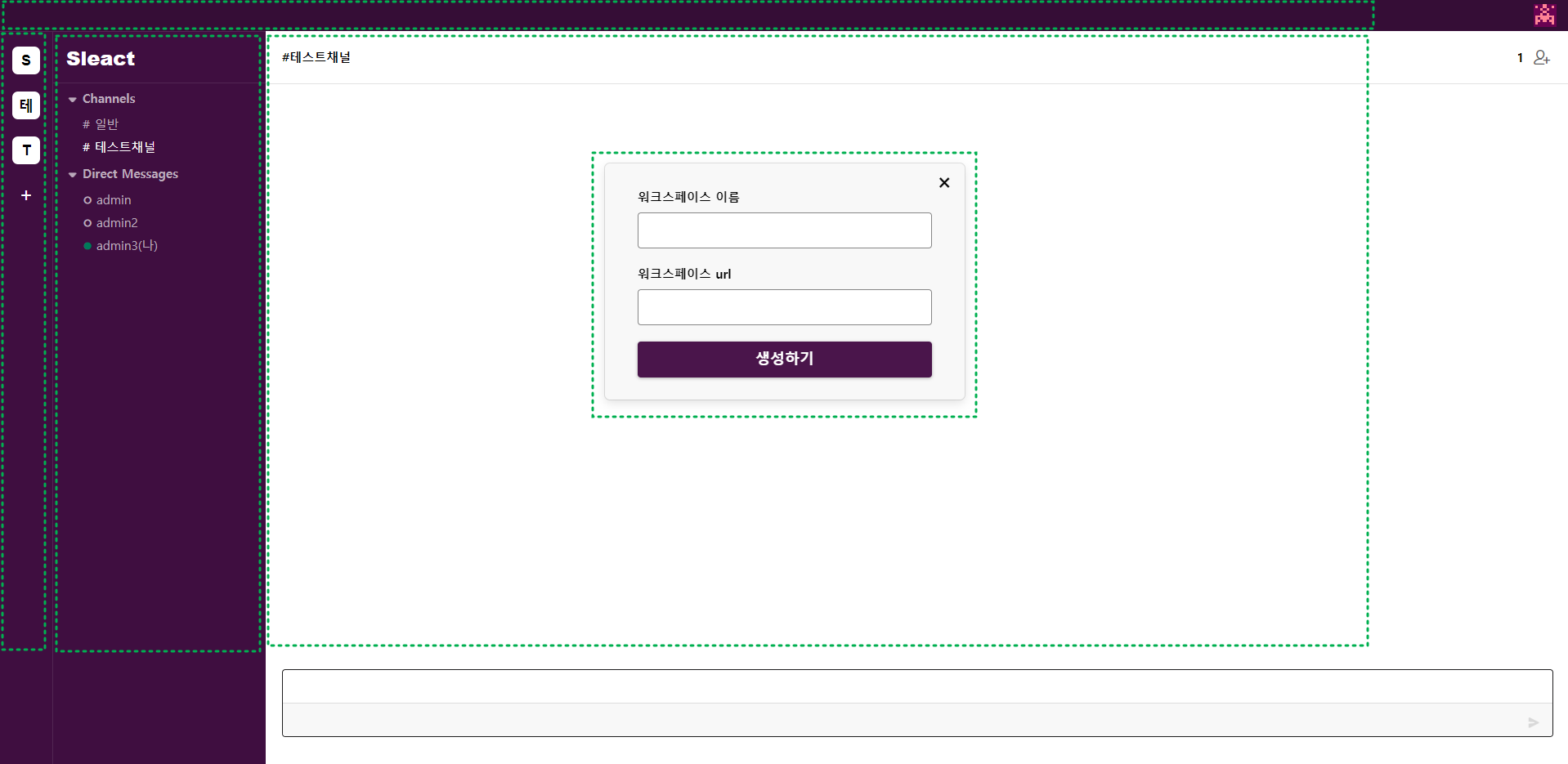
각 영역을 Header / WorkspaceWrapper / Workspaces / Channel / ChannelList / DMList / Chats / Modal 구조로 나누어 레이아웃을 구성한다.
-
모든 영역을 세분화하게 쪼개어 스타일 컴포넌트를 작업하게 되면 추후 유지보수 및 코드 분석에 어려움이 있을 수 있다.
gravatar, Globally Recognized Avatar
프로필 사진 도우미이다. 인터넷의 대부분의 웹 사이트에있는 아바타와 같은 사진
npm install gravatargravatar 설치

- DT가 표시되어 있을 경우 따로 타입 스크립트 npm으로 설치를 해줘야 한다.(가끔 타입의 오류가 날 경우 직접 타입을 입력해 줘야한다.)

gravatar사용 예시
🔘 워크스페이스 만들기 (중첩 라우터)


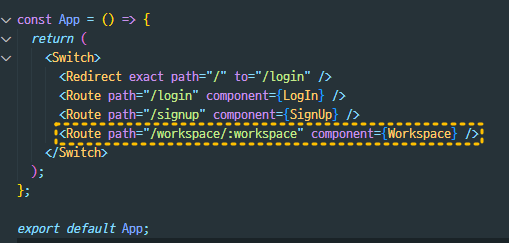
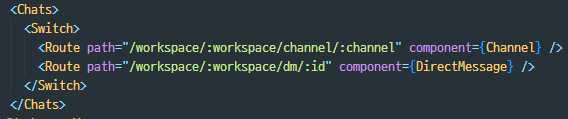
App - index.tsx에서 사용하는 메인 라우터에서는 Workspace만 연결Workspace - index.tsx안에서 DM과 Chats의 라우터를 연결한다.- 중첩 라우터를 사용할 때에는
/workspace/path가 동일하게 계층적인 구조를 가져야 한다.
🔘 메뉴 만들기

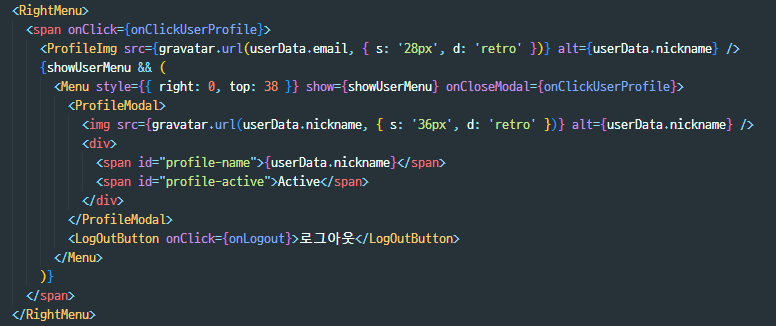
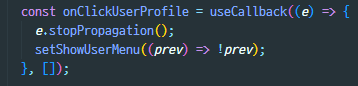
showUserMenu상태 값으로 모달 표현 유무 상태 관리 (showUserMenu)onClickUserProfile모달 상태 변화를 위한 클릭 이벤트

컴포넌트를 나누는 구분 ? 🤔
재사용을 하기위해서 컴포넌트를 구분한다. 하나의 컴포넌트는 하나의 기능만 하도록 작업하는 것이 좋다. 본인의 판단 또는 팀원들의 합의에 따라 컴포넌트의 구분에 대해 정하는 것이 좋다. ex) 메뉴, 모달

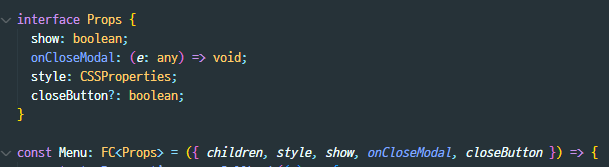
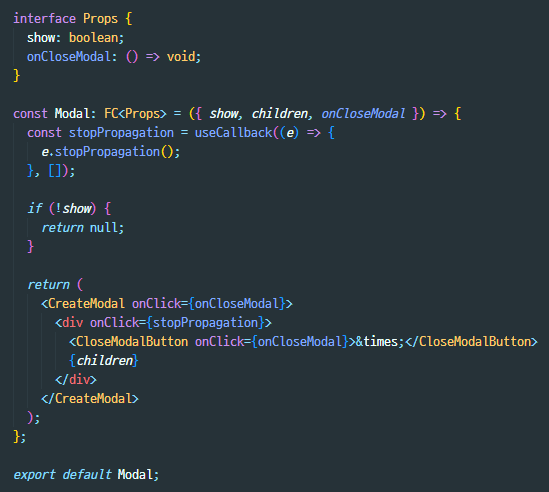
interface Propsprops 받아올 데이터들의 type 을 선언해준다.- props 중 받을 수도 있고 받지 않아도될 값이 있다면 '?' 를 붙여주면 된다.

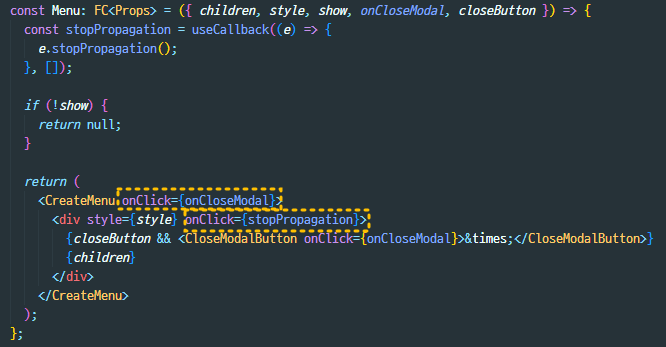
onCloseModal부모의 영역을 클릭 시에는 모달이 닫히도록 한다.stopPropagatione.stopPropagation(); 를 통해 이벤트 버블링으로 본인의 영역을 클릭했을 때는 팝업창의 닫히지 않도록 한다.

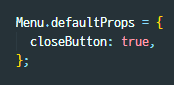
- 컴포넌트 안에서 기본적으로 Props 값을 설정해줄 수 잇다.
- Menu 컴포넌트에서 closeButton props는 'true' default props 값 설정 (팝업창 닫기 기능)
🔘 모달 만들기

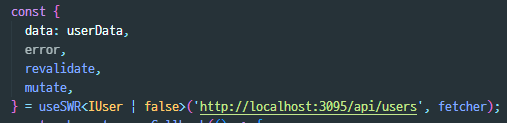
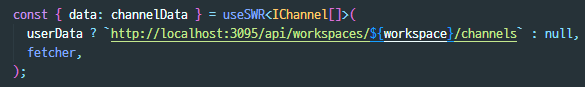
- 하나의 컴포넌트에서 SWR을 여러번 사용할 경우가 있기 때문에
:userData를 통해서 변수명을 바꿔서 사용한다. - 해당하는 데이터에 맞게 변수명을 사용해야 많은 데이터가 있음에도 직관적으로 작업이 가능하다.


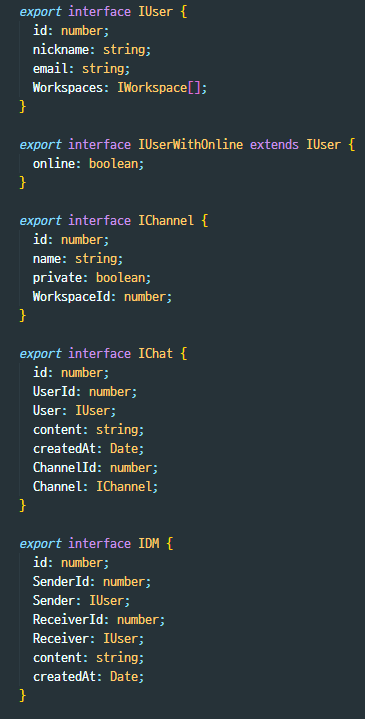
- 서버단에서 또는 백엔드에서 전달받은 타입으로 기본 데이터 type들을 지정해 export 한다.
- 작업 시 필요한 데이터 타입을 import 하여 해당 값에 지정하여 작업


-
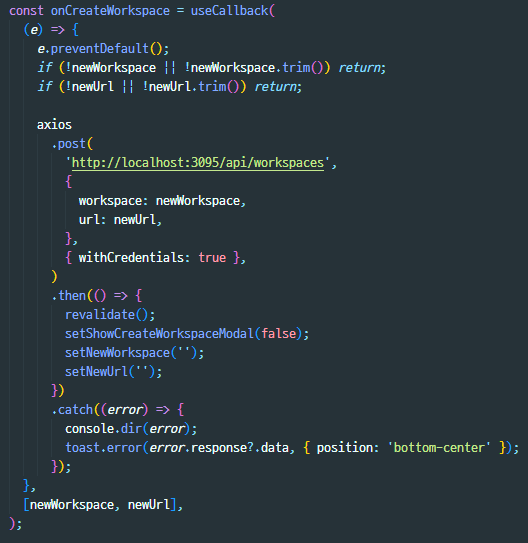
!newWorkspace || !newWorkspace.trim()입력한 데이터가 없을 경우 유효성 체크 (trim은 공백 입력 시 체크) -
API의 요청이 완료 된 후에는 입력의 데이터가 리셋 되도록한다.(사용자 경험)

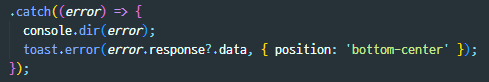
toast.error에러 발생 시에서는 콘솔 표기가 아닌 화면에도 에러 메세지를 출력하여 사용자가 알 수 있도록 해주어야 한다.
toast 🤔
자동적으로 나타났다가 사라지며 사용자의 이벤트를 받지는 않는 단순 메시지 형태

- 재사용이 가능한
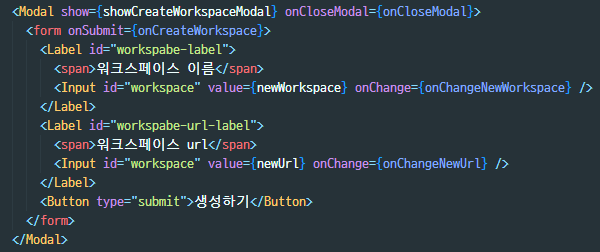
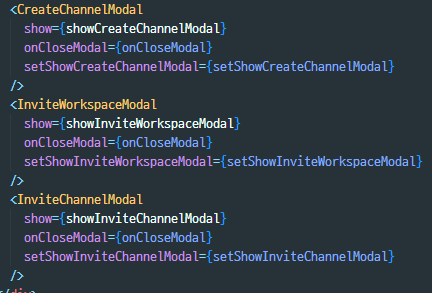
Modal에 대해 공통 컴포넌트로 분리

input 이 들어 있는 모달 팝업창의 경우 ( = 사용자의 입력이 필요한 경우), 해당 팝업창을 따로 분리를 해놓는 것이 불필요한 리렌더링을 방지할 수 있고 추후 유지보수에도 용이하다.
🔘 라우터 주소 설계 (라우트 파라미터)

-
useParams리액트 라우터를 통해 파라미터 정보를 활용할 수 있다. -
프론트 측에서도 주소의 url에 대해 규칙을 정해놓으면 주소 자체에서도 데이터를 파악할 수 있다.

-
userData ? 'true' : 'false'로그인 안했을 경우 userData가 없으므로 null 처리가 되도록 조건부 연산자 사용하여 처리한다.
🚩 DM 보내기
🔘 DM 목록 만들기

- JSX와 같은 경우 코드가 길어질 시 가독성이 떨어지므로 컴포넌트들이 명확하게 구분 될 수 있도록 네이밍을 해야 한다.
- 변수명과 함수명이 길어지더라도 명확하게 뜻이 전달될 수 있도록 이름을 잘 짓는 것이 중요

- 로그인 상태에 따라 className의 부여하여 Style을 지정해준다.

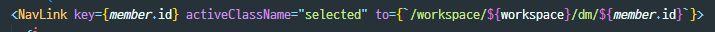
activeClassName지금 주소랑 이 Link 주소랑 같으면 'selected'라는 ClassName이 부여 된다.
🔘 챗박스 만들기

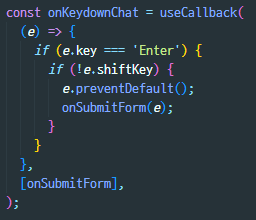
e.key === 'Enter'입력한 키가 'Enter' 일 경우 해당 Submit이 전송e.shiftKeyShift + Enter 입력 시 텍스트 줄바꿈 되도록 작업
