
Slack 클론 코딩[실시간 채팅 with React]
Slack(슬랙) 서비스를 따라 만들는 Reacr Web 개발
✅ 해당 강의를 수강 후 작성한 복습 및 개인 스터디 기록입니다.

🚩 로그인 / 회원가입 기능 구현
🔘 회원 가입 페이지 만들기

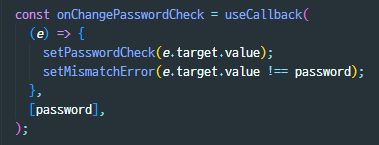
useCallback- 특정 함수를 새로 만들지 않고 재사용 할 때 사용 (리액트 렌더링 성능 최적화를 위한 훅)[] deps배열안에 있는 상태 값들이 변화가 있을 때만을 감지

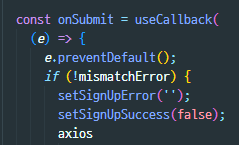
e.preventDefault()Form 태그 기본 Submit 이벤트 막기 (새로고침 방지)
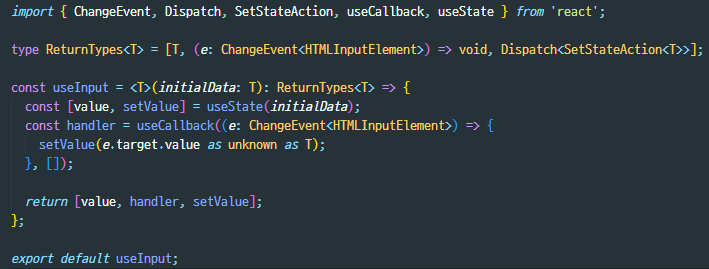
🔘 커스텀 훅 생성
❗ 커스텀 훅을 만들기 전에
- 중복되는 코드들이 어떤 것인지 확실하게 확인 해보기
- 코드를 완성한 후에 중복이 되는 코드를 확인 해보는 것이 더욱 쉽다.


- 데이터를 받아오고 확인하는 Input 태그 관련해서 공통 커스텀 훅 생성
value, handler, setValue반환하여 필요한 데이터를 사용- ❗ input 타입 에러 ❗ 제네릭 타입을 이용하여 return 값도 자동을 타입이 정해지도록한다.
제네릭 타입? 🤔
타입의 값이 정해지면 return 값도 자동으로 정해진다.
- 타입을 마치 함수의 파라미터처럼 사용하는 것을 의미
<T>를 추가하며, T를 매개변수의 타입 또는 반환 타입으로 설정 (T 대신에 다른 문자열을 사용해도 된다.)
🔘 axiox 요청 전달 CORS, Proxy
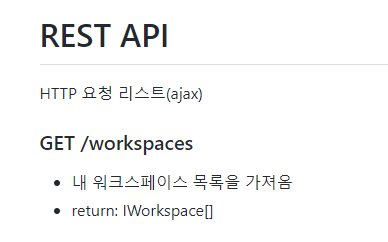
axiox를 사용해서 비동기 처리- 만들어진 API 요청 리스트를 참고하여 서버 연결 작업 진행 예정


-
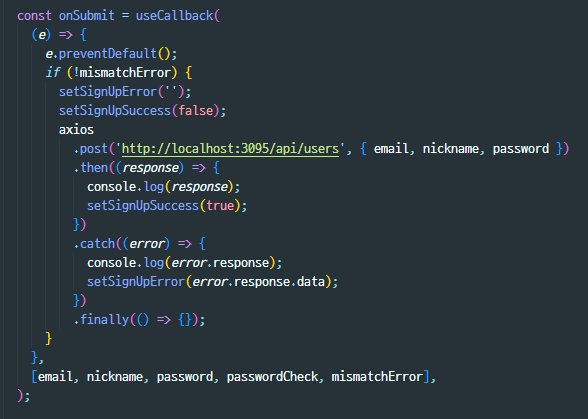
then()요청 성공 시 실행되는 코드 -
catch()요청 실패 시 실행되는 코드 -
finally()결과에 관계없이 promise가 처리되면 실행되는 코드 -
API 요청을 보내기 전에 State 데이터 값을 초기화해주면 추후 요청에 대한 결과를 정확히 받아 볼 수 있다.

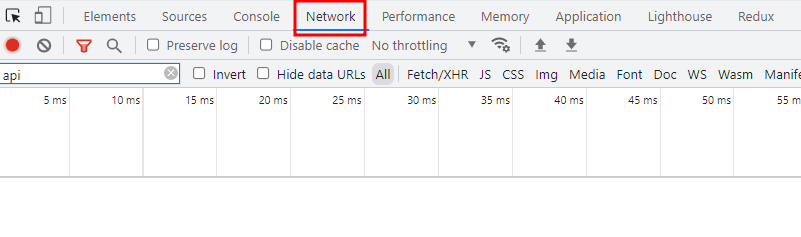
- API 작업을 할 때 개발자 도구 - [Network] 탭에서 통신 과정 및 결과 확인해야 한다.
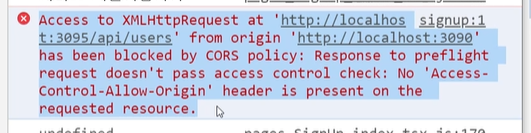
❗ CORS 에러 해결 방법 ❗
CORS ? 🤔
도메인과 Api 서버의 도메인이 달라서 생기는 문제
즉, CORS 에러는 요청 브라우저에서 다른 도메인(프로토콜, 포트번호)을 가지는 서버로 요청이 갈때 브라우저에서 발생하는 보안정책이다.


- 백엔드 서버에 에러 상황 전달하기
- webpack.config에서 Proxy 주소를 입력하여 파일 수정으로 해결

signUpError회원가입 시 에러가 날 경우 서버에서 보내주는 에러메세지를 출력할 수 있도록 변수 처리
🔘 로그인 페이지 만들기


Linka태그 대신 Link 태그를 사용하여 새로고침이 되지 않도록 한다.
<a>태그의 href는 페이지를 이동시킬 때 페이지를 새로 불러오게되고
React에서 제공하는<Link>태그는 HTML5 History API를 사용하여 브라우저의 주소를 바꾼다.

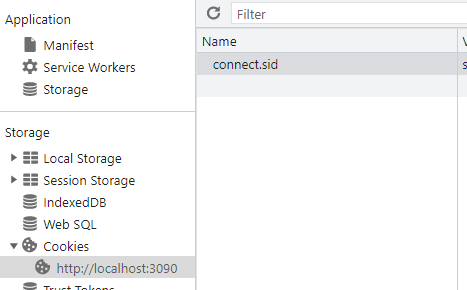
- 개발자 도구 - Cookies 'connect.sid' 수동으로 데이터 delete (수동 로그아웃)
- 추후 프론트에서 로그아웃 기능을 구현 시 서버에서도 실제로 저 데이터를 삭제한다.
🔘 SWR 사용하기 (쿠키 공유하기)
- Context API 대신에 SWR을 사용하여 작업한다.
SWR ? 🤔
Nextjs 로 유명한 vercel 에서 만든 원격데이터 fetch 를 위한 커스텀 훅 npm 모듈

-
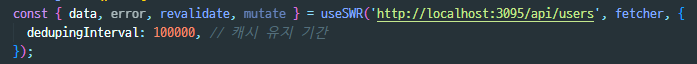
data: 요청 성공 시 받아온 데이터 (데이터가 없을 시 로딩 중) -
error: 에러 시 발생한 담겨져 있는 데이터 -
탭 변경시 요청을 자동으로 다시 보내주어 최신 상태의 페이지로 유지한다.
-
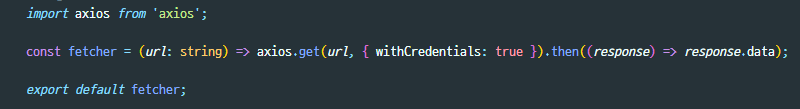
fetcher에 넣은 주소를 axios 를 통해 요청하고 받아온 데이터를 반환 주는 공통 훅 생성

-
withCredentials프론트엔드와 백엔드의 도메인이 다르면 쿠키를 생성해줄 수 없으므로, 해당 옵션을 설정하게되면 도메인이 달라도 쿠키가 생성이 된다.
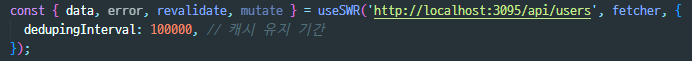
🔘 SWR 설정 살펴보기
- SWR은 주기적으로 API 요청을 한다. 요청 주기 및 방법 관련한 옵션에 대해서는 직접 설정을 할 수 있다.

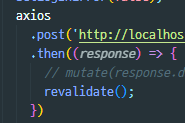
revalidate: 직접 원할 때 요청 하는 방법 (로그인 성공 시 바로 요청)

-
dedupingInterval: 원하는 시간에 주기적으로 요청 설정 방법 -
그 외 다양한 옵션 확인 https://swr.vercel.app/ko/docs/options
🔘 워크스페이스 만들기 + 로그아웃


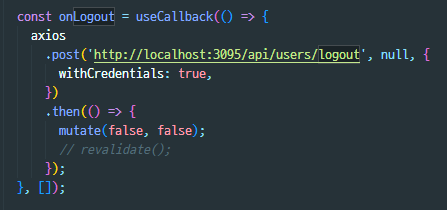
- 로그아웃 시 데이터가 존재하지 않으므로 다시 로그인 페이지로 이동 (데이터 유무로 판단)

- 로그인 성공 이후에는 채널의 페이지로 이동 하도록 설정(데이터 유무로 판단)
❗ return 문은 항상 훅 보다 아래에 있어야한다.
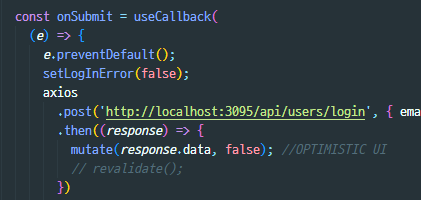
🔘 SWR 활용법(Optimistic UI)

revalidate서버에 다시 요청을 보내서 데이터를 다 가져옴mutate서버에 요청을 안보내고 데이터를 수정 (데이터 요청시 기존에 가지고 있던 data를 가져온다.)
낙관적인 UI, Optimistic UI 🤔
서버에 요청 응답 없이 미리 그 결과를 예측해서 화면에 보여주는 것으로 사용자 경험에 긍정적인 영향을 준다. ex) 인스타그램 하트 클릭 시 바로 표시

-
mutateOptimistic ui를 제공하기 위해서는 데이터 두번째 인자 값이 true 이여야 한다. -
dedupingInterval몇 초마다 주기적으로 실행을 설정하는 옵션이지만, 캐시 유지 기간으로 서버에 요청을 한번 한 성공한 데이터를 유지하고 있기 때문에 연속적으로 요청할 일이 없다. -
비동기 요청뿐만 아니라 함수로도 사용할 수 있으며, 전역 상태 관리로도 사용할 수 있다.
