
Slack 클론 코딩[실시간 채팅 with React]
Slack(슬랙) 서비스를 따라 만들는 Reacr Web 개발
✅ 해당 강의를 수강 후 작성한 복습 및 개인 스터디 기록입니다.

🚩 실시간 채팅 + 각종 프론트 기술 배우기
🔘 socket.io 전용 훅스 만들기
Socket.io ? 🤔
Websocket을 기반으로 실시간 웹 애플리케이션을 위한 JavaScript 라이브러리
웹 클라이언트와 서버 간의 실시간 양방향 통신을 가능하게 해주는 Node.js의 모듈이다.
Websocket ? 🤔
웹소켓은 데이터가 누락되지 않게하는 tcp기반의 양방향통신을 제공하는 컴퓨터 프로토컬
npm i socket.io-client@2socket.io 설치

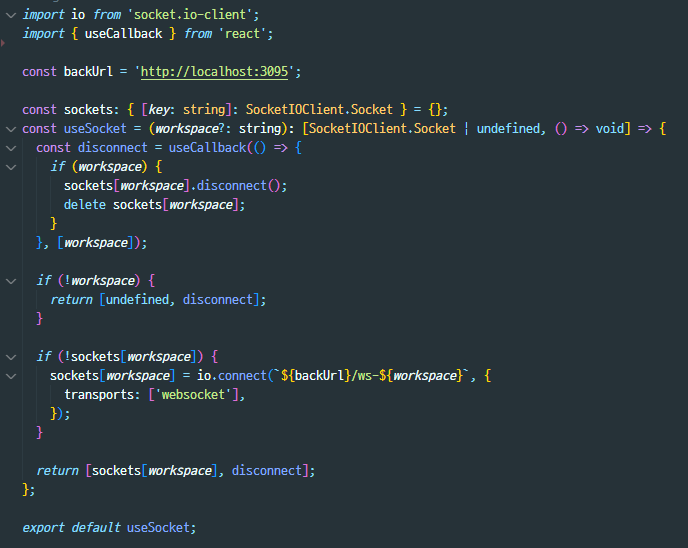
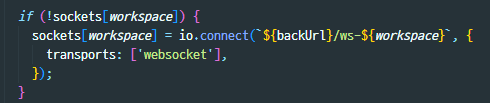
backUrlUrl에 관련해서 따로 변수로 설정해 놓아야 수정이 용이하다.

[workspace]workspace를 namespace 로 지정하여 통신disconnect클라이언트와의 연결이 끊어졌을 때 발생
🔘 socket.io 전용 훅스 만들기
-
서버와 클라이언트가 연결되면 실시간 데이터 공유가 가능한데, socket을 그냥 사용하면 데이터가 모든 socket으로 들어가게 된다.
-
슬랙 - 해당 워크스페이스에만 해당하는 특정 데이터만 받아야 하므로 Namespace 사용해 통신을 한다.
Namespace ? 🤔
Express의 라우팅처럼 url에 지정된 위치에 따라 신호의 처리를 다르게 하는 기술
말 그대로 이름이 붙은 공간이며, 소켓을 묶어주는 단위라고 생각하면 된다.

- hook을 사용하여 만들어진 socket을 import 하여 필요한 데이터에 사용한다.

-
!sockets[workspace]기존의 연결 데이터 값이 있을 경우 기존 데이터 return 하도록 한다. -
transportswebsocket으로 설정하면 polling 방식을 사용하지 않게 된다.

-
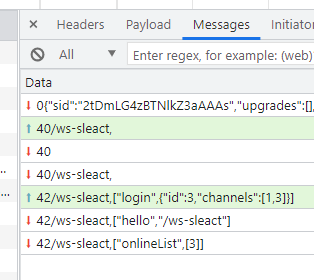
sidsocket id -
앞에 숫자는 ping-pong으로 연결이 잘 유지되고 있나 socket.io가 확인하는 것이다.
-
onlineList를 통해 접속해있는 유저 데이터를 받아 올 수 있다.
🔘 커스텀 스크롤바와 dayjs

-
npm install react-custom-scrollbarsreact-custom-scrollbars 설치 -
autoHide스크롤 기능을 안할 시 화면에서 사라지게함


npm install dayjsdayjs 설치 (날짜 형식 관련 라이브러리)format으로 원하는 형식의 날짜 표기로 변경한다.
🔘 멘션 기능 만들기
npm install react-mentionsreact-mentions 설치


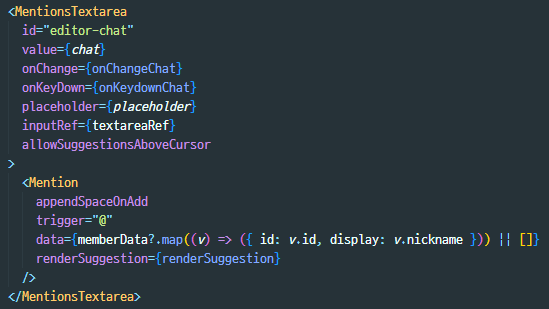
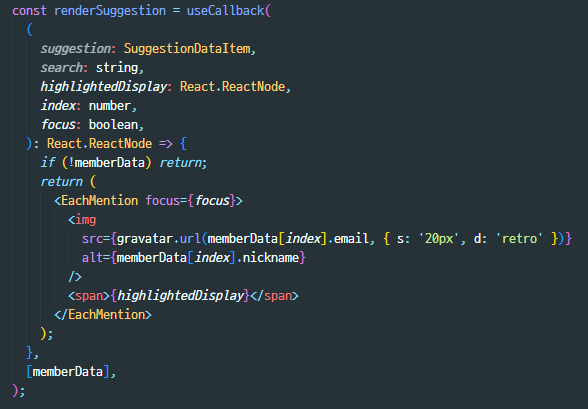
trigger: 멘션 활성화 트리거appendSpaceOnAdd커서 다음에 한칸 여백 띄어주는 기능renderSuggestion: 멘션 후 띄어져 있는 창의 렌더를 설정하는 기능- 공식 문서에 작성되어 있는 매개 변수 등 타입을 참고하여 작업한다.
🔘 정규표현식으로 문자열 변환하기

-
멘션으로 입력하여 뜬 ID를 style을 지정하여 구분한다.
-
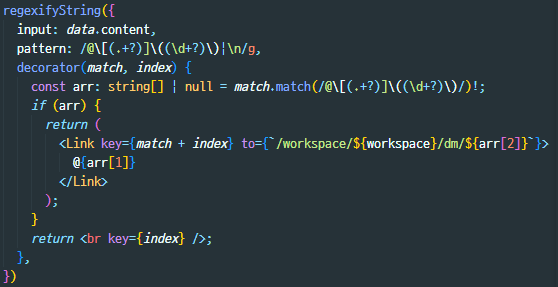
npm i regexify-stringregexify-string 설치 (정규표현식 관련 라이브러리)

pattern: /@[(.+?)]((\d+?))|\n/g- \d 숫자 + 1개 이상
- ? 0 개 이상
- g는 해당하는 모든 표현식 찾기
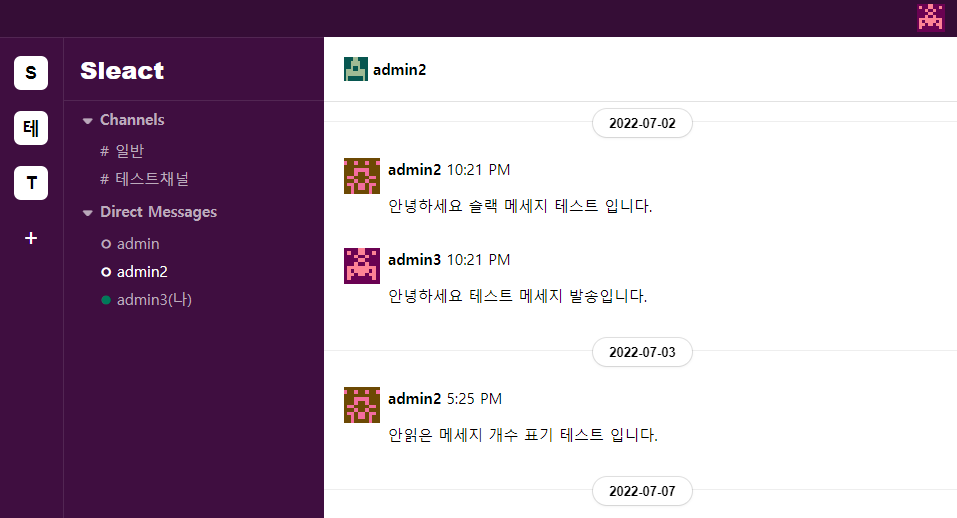
🔘 날짜별로 묶어주기(position: sticky)

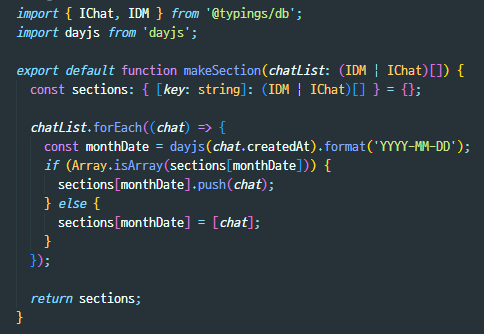
makeSection공통 함수 작업- monthDate 채팅 데이터에서 날짜를 format('YYYY-MM-DD') 형식으로 추출한다.

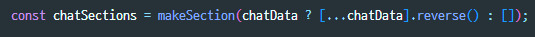
- reverse() 최신 데이터가 아래로 올 수 있도록 배열의 순서를 변경해준다.
- 데이터 불변성을 지키기 위해
- [].concat(...chatData) : 기존 배열과 동일한 배열로 새로운 배열로 생성
- [...chatData] 스프레드를 통해 이렇게 작업

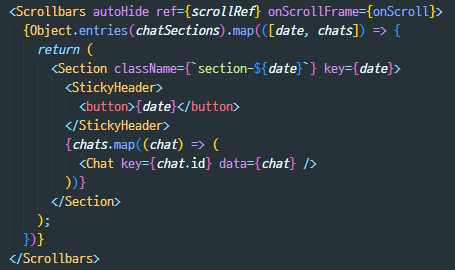
Object.entries(chatSections)객체를 [키, 값] 형태의 배열로 변경StickyHeaderposition: sticky를 활용하여 날짜 표기 컴포넌트가 상단에 붙도록 고정해놓는다.
🔘 리버스 인피니트 스크롤링(useSWRInfinite)
스크롤을 최상단으로 올려 채팅 데이터 불러올 시 무한 스크롤 적용 작업
✔ 스크롤이 가장 최상단 위치 확인 필요


- 스크롤바 라이브러리의
onScrollFrame데이터에서 스크롤바 위치를 받아온다.
✔ 스크롤을 올린 후 자신이 다시 채팅을 입력하였을 때 스크롤이 맨 하단으로 위치 변경

forwardRefRef를 다른 컴포넌트로 전달할 때 사용할 수 있다.- DirectMessage에서 컴포넌트에서 scrollRef를 받아온다.
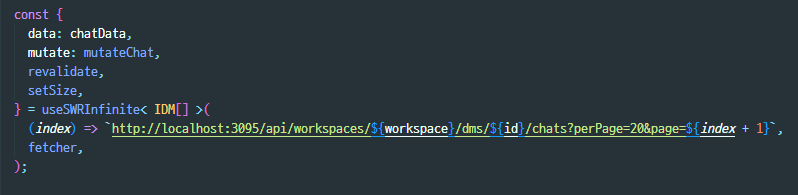
✔ SWR에서 Infinite 전용 메서드 제공 - useSWRInfinite

- 기존
useSWR과 다르게 첫번째 인자가 함수로 변경된다. index페이지 수setSize페이지 수를 변경해준다.
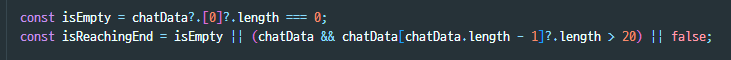
✔ Infinite 스크롤 작업 시 미리 선언 해두면 좋은 데이터

-
isEmpty: 데이터 가져오기 요청 시 데이터가 비어있는 경우 -
isReachingEnd: 데이터 가져오기 요청 시 원하는 데이터의 수는 아니지만 잔여 데이터가 있는 경우
🔘 스크롤바 조정하기
🚨 스크롤 바가 최하단으로 내려와야 하는 상황

-
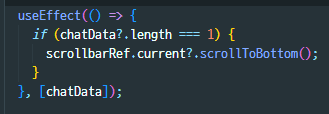
scrollbarRef.current?.scrollToBottom();채팅 데이터가 있어서 불러오는 경우에는 로딩 시 스크롤 바가 가장 하단으로 위치하도록 한다. -
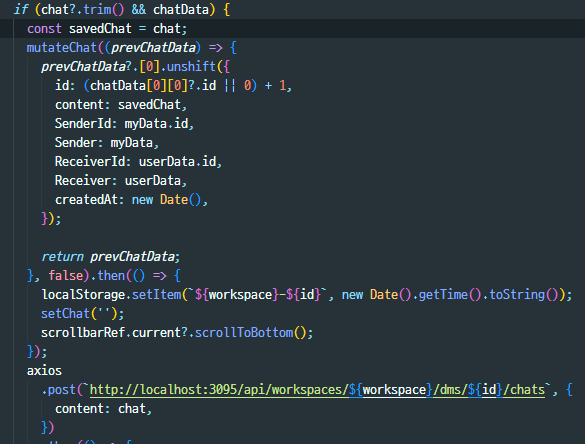
onSubmitForm채팅을 보낸 후에도 가장 하단으로 위치

-
채팅 입력 후 스크롤이 하단에 내려오기 까지 약간의 delay 소요
-
사용자 경험을 위해
mutateChat를 사용하여 axios 요청 전 데이터가 반영되어 화면에 나타도록 옵티미스틱 UI (Optimistic UI) 를 적용하였다.
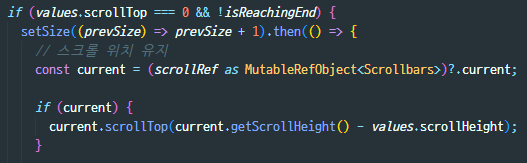
🚨 채팅 데이터를 받아 올 시 스크롤 바가 최상단으로 끌어지는 상황

-
데이터를 더 불러 올 때 스크롤바의 위치를 유지할 수 있도록 한다.
-
current.scrollTop(current.getScrollHeight() - values.scrollHeight);스크롤바위 위치 유지하기 :
지금 현재 스크롤바 위치 - 스크롤바의 hegiht
🔘 DM 채팅하기

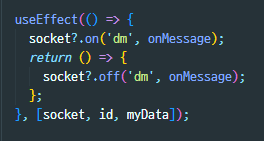
socket.io연결

-
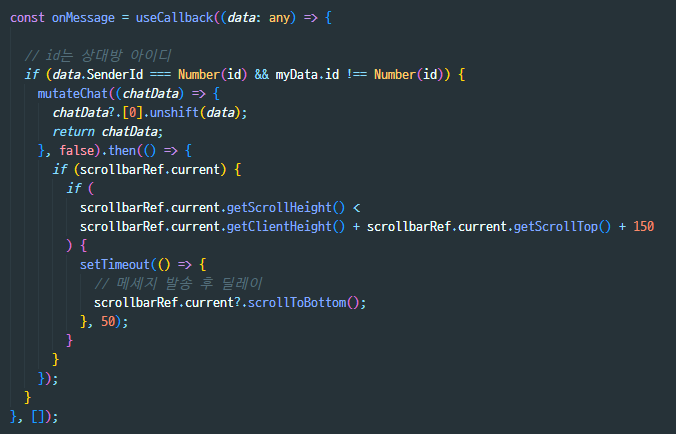
mutateChatsocket.io가 데이터를 실시간으로 전달해주기 때문에 mutateChat 사용 -
scrollbarRef.current.getScrollHeight() < scrollbarRef.current.getClientHeight() + scrollbarRef.current.getScrollTop() + 150스크롤바를 상단을 올릴 시(150px 정도 이상으로 스크롤 바를 올렸을 때) 상대방이 채팅을 보낼 때는 스크롤바가 아래로 내려가지 않도록 작업
🔗 참고
https://jangstory.tistory.com/12
https://inpa.tistory.com/entry/SOCKET-%F0%9F%93%9A-Namespace-Room-%EA%B8%B0%EB%8A%A5
