설계도면 실습
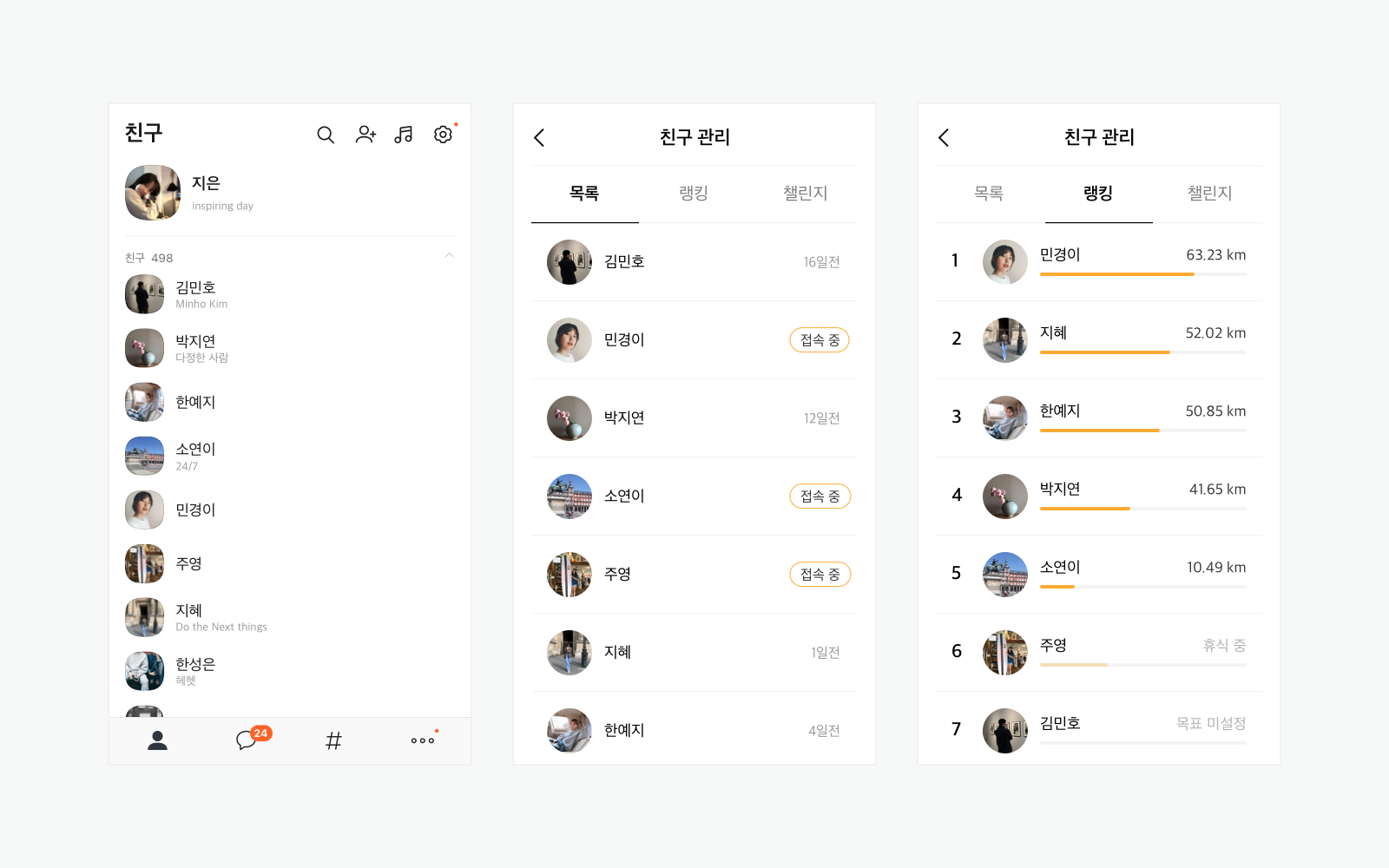
1. 카카오특 친구 목록
.png)
출처 : https://developers.kakao.com/docs/latest/ko/kakaotalk-social/common
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
</ul>
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>
</body>
</html>2.Naver 경제M, 레시피
출처 : https://naver.com
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<!-- 경제M -->
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150x80">
<div>
<span>경제M</span>
<h3>부회장님의 취미생할</h3>
<p>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello World</p>
<span>머니그라운드</span>
<span>-</span>
<span>4일전</span>
</div>
</a>
</li>
</ul>
<!-- 레시피 -->
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x120">
<div>
<span>[푸드클래스] 송현경 요리 연구가</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에 부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div>
<span>#오븐요리</span>
<span>#베사멜소스</span>
</div>
</div>
</a>
</li>
</ul>
</body>
</html> 3. Daum 자동차
출처 : https://daum.net
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<!-- 상단 영역 -->
<div>
<!-- 왼쪽 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>카니발5년</p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
<!-- 오른쪽 -->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#">아우디 A6 45</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단 -->
<div>
<ul>
<li><a href="#">미 3명 중 1명</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 하단 영역 -->
<div>
<ul>
<li>
<a href="">
<img src="https://via.placeholder.com/50">
<p>꼭 길어야할 필요는 없다</p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
</body>
</html> 4. News 기사
출처 : https://realestate.daum.net/news/detail/all/20210629110017567
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<div>
<h3>'병목 구간' 평택~오송</h3>
<div>
<!-- 왼쪽 -->
<div>
<span>연합뉴스</span>
<span>김기훈</span>
<span>입력 2021.06.29</span>
<span>수정 2021.06.29</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a> </div>
</div>
</div>
</body>
</html> 5. Bootstrap Agency
출처 : https://startbootstrap.com/previews/agency
<코드 작성>
<head>
<meta charset="utf-8"><body>
<body>
<header>
<div>
<h1>
<a href="#">
<img src="">
</a>
</h1>
<nav>
<ul>
<li><a href="">Service</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">About</a></li>
<li><a href="">Team</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To our Studio!</h2>
<h3>It's Nice To Meet you</h3>
<a href="#">Tell Me More</a>
</div>
</header>
</body>
</html> 6. Helbak 사이트 footer
출처 : https://helbak.com/
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<a href="#"></a>
</div>
<!-- 오른쪽 -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src="https://via.placeholder.com/20"></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>
</body>
</html> Accepted payment methods
7. Kids Gao
출처 : http://sisikiller.dothome.co.kr/
<코드 작성>
<head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<body>
<div>
<div>
<!-- 왼쪽 -->
<div>
<img src="https://via.placeholder.com/150">
<div>
<img src="https://via.placeholder.com/120x30">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.</p>
</div>
</div>
<!-- 중앙 -->
<div>
<img src="https://via.placeholder.com/50">
<img src="https://via.placeholder.com/200">
</div>
<!-- 오른쪽 -->
<div>
<img src="https://via.placeholder.com/150">
<div>
<img src="https://via.placeholder.com/120x30">
<p>풍부한 올리브유를 넣어서 보습 효과도 뛰어나답니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.
풍부한 올리브유를 넣어서 보습 효과도 뛰어나답니다.
학습한 내용 중 어려웠던 점
웹사이트를 만들기 위해 각각의 구획을 나눈다는 점과 어느 정도에서 구획을 나눠줘야 하는지에 대한 내용이 어려웠습니다.
해결방법 작성
이해가 안되는 부분은 강의를 반복해서 보거나, 실제 운영되는 사이트의 코드 내용을 보고 비교해가면서 해결하였습니다.
학습 소감
결과물은 간단하게 보일지 몰라도, 실제 설계 도면을 구성하기 위해 코드를 작성해보니 상당히 많은 작업이 필요하다는 점을 알 수 있었습니다.
코드를 작성하기 전에 '어떤 형태로 완성할 것인가', '작업 영역을 어떻게 나눌 것인가', '어떤 순서로 작업을 할 것인가' 등 많은 생각을 가지게 되었습니다.
<div>를 통해서 구역을 나누고 <ul>,<li>,<a>,<img>,<p>와 같이 자주 사용되는 속성을 알고 사용하는데 도움이 많이 되었습니다.