
08-1. if문
if문(조건문)은 말 그대로 "만약에 ~하면 ~한다"가 컴퓨터 언어로 변환된 것입니다. 아래의 코드를 봐주세요. 3 + 3 을 계산해서 그 값이 5 보다 큰지, 아닌지 알아보는 로직을 작성했습니다.
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
}
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
}
3 + 3 부분을, 다른 숫자 계산으로 바꿔보세요. 1, 2+2, 3 등등.. 다른 값으로 바꿔보면서 alert 창이 뜨는지 아닌지 확인해보세요. 코드를 자세히 보겠습니다.
answer 라는 변수에 3+3 계산 결과 값이 저장됐습니다.
[>] 의 의미는 왼쪽의 값이, 오른쪽의 값보다 크다는 의미입니다.
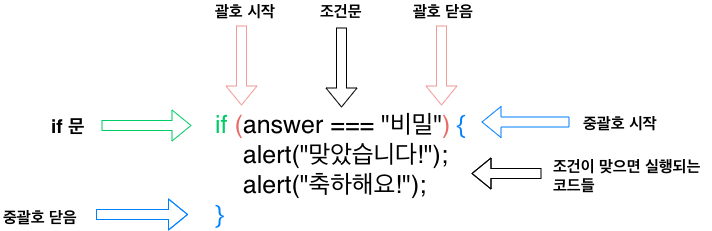
if 우측 ()괄호안의 조건이 맞으면, {}괄호 안에 있는 코드가 실행됩니다.
아래는 answer 라는 변수에 "비밀" 이라는 문자열이 저장 됐으면, "맞았습니다!"와 "축하해요!" 라는 텍스트가 알림창으로 뜨는 조건문 입니다.

이제는 조건이 안 맞을 때 실행할 코드를 추가하려고 합니다. 아래와 같이 else 문을 추가해주세요.
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
else 문은, 위의 if 문의 조건이 false일 경우 실행됩니다.
answer 변수가 5보다 크면 if 문 내부의 코드가 실행되고,
answer 변수가 5보다 작거나 같으면 else 문 내부의 코드가 실행됩니다.
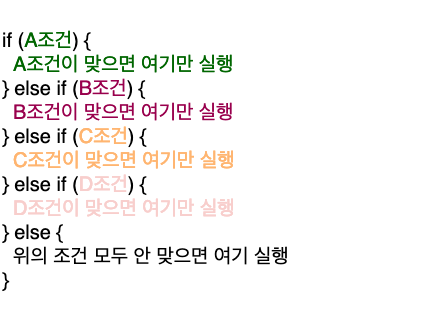
아래와 같이 else if 문도 있습니다. A조건, B조건, C조건 등등.. 여러 조건을 설정할 수 있습니다.

else if 문을 한 번 추가해보겠습니다.
let answer = 3 + 3;
if (answer > 15) {
alert("15보다 큰 숫자!");
} else if (answer > 10) {
alert("10보다 큰 숫자!");
} else if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
let answer = 3 + 3;
if (answer > 15) {
alert("15보다 큰 숫자!");
} else if (answer > 10) {
alert("10보다 큰 숫자!");
} else if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
- if 부터 마지막 else 문까지 차례대로 조건문을 실행합니다.
- 그래서 위와 같은 경우 answer가 6이므로,
- 첫 번째 if문은 15보다 작아서 지나치고,
- 두 번째 else if문도 10보다 작아서 지나치고,
- 세 번째 else if문에서! answer가 5보다 크니까 "5보다 큰 숫자!" 라는 알림창이 뜨게 됩니다.
조건문을 보면 위에서부터 차례로 조건을 체크하며 내려온다는 사실을 알 수 있습니다. 그래서 조건문은 순서가 중요합니다.
