
07-1. 텍스트 문자열의 연결
1장(Introduction to Javascript)에서 메세지를 alert에 출력하는 법을 배웠습니다. 기억나시나요?
alert("안녕하세요!");
alert("안녕하세요!");
이제까지는 alert 함수에 텍스트를 직접 입력해서 항상 같은 텍스트가 출력 됐지만, 다음과 같이 항상 바뀌는 텍스트를 보여주고 싶을 때도 있죠.
안녕하세요! 김개발님
안녕하세요! 이개발님
안녕하세요! 박개발님
아래와 같이 텍스트를 변수에 담아 alert를 띄울 수도 있습니다.
let userName = "김개발";
alert(userName);
let userName = "김개발";
alert(userName);
상황에 맞도록 userName 변수에 각각 다른 값을 넣을 수 있다면, 위와 같이 다른 문자열이 나올 것입니다. 이번 시간에는 텍스트 문자열의 연결에 대해 알아봅시다.
07-2. 텍스트 + 텍스트 조합
alert("안녕하세요! " + userName + "님");
alert("안녕하세요! " + userName + "님");
텍스트를 서로 조합할 수도 있습니다.
텍스트를 조합할 때는 + 연산자를 사용합니다.
텍스트와 변수를 조합해서 사용할 수도 있습니다.
아래는 모두 같은 결과가 나옵니다.
console.log("안녕" + "하세요");
console.log("안녕" + "하" + "세요");
console.log("안녕" + "하세" + "" + "요");
let hi = "안녕";
console.log(hi + "하세요");
let ha = "하세요";
console.log(hi + ha);
console.log("안녕" + "하세요");
console.log("안녕" + "하" + "세요");
console.log("안녕" + "하세" + "" + "요");
let hi = "안녕";
console.log(hi + "하세요");
let ha = "하세요";
console.log(hi + ha);
아래의 코드를 직접 입력해 확인해보세요.
let message = "감사합니다., ";
let userName = "김개발";
let banger = "님!";
let customMess = message + userName + banger;
console.log(customMess);
07-3. 텍스트 + 숫자 조합
이제는 텍스트인 String과 숫자인 Number의 조합을 해보려고 합니다. 아래의 결과는 무엇이라고 나오나요?
console.log("2" + "2");
console.log("2" + "2");
우리가 보기에는 둘 다 숫자인데, " " (쌍따옴표)로 감싸져 있기때문에 컴퓨터는 숫자라고 인식하지 않습니다. 그래서 2라는 텍스트(1)와 2라는 ### 텍스트(2)가 붙은 22 라는 문자열이 출력됩니다. 숫자로 표현하려면 쌍따옴표가 없어야 합니다.
console.log(2 + 2); // 숫자 4
console.log(2 + 2); // 숫자 4
이렇게 컴퓨터는 각각의 값이 텍스트인지, 숫자인지 타입을 갖고 있습니다. JavaScript에서는 텍스트와 숫자를 구분하는 것은 " "(쌍따옴표) 입니다. ### 그렇다면 아래의 변수 중에 무엇이 숫자이고, 무엇이 텍스트인지 아시겠나요?
const iAmString = "983";
const iAmNumber = 983;
const iAmStringToo = "0";
const iAmNumberToo = 0;
const iAmAlsoString = "-10";
const iAmAlsoNumber = -10;
const iAmString = "983";
const iAmNumber = 983;
const iAmStringToo = "0";
const iAmNumberToo = 0;
const iAmAlsoString = "-10";
const iAmAlsoNumber = -10;
숫자를 " "(따옴표)로 감싸지 않은 다음의 결과는 무엇 일까요?
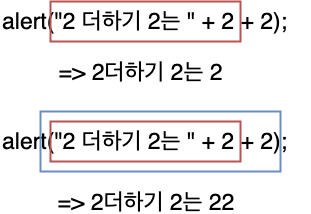
alert("2 더하기 2는 " + 2 + 2);
alert("2 더하기 2는 " + 2 + 2);
실행해보셨나요? 우리가 원하는 결과가 아닙니다. 프로그래밍은 왼쪽에서부터 순서대로 실행되기 때문에 다음과 같은 결과가 나온 것입니다.

- 위와 같이 서로 다른 type인 String + Number를 시도할 때는 항상 주의해야 합니다.
- String과 Number형을 더하면 항상 String 형으로 변환됩니다.
- 원래 다른 프로그래밍 언어에서는 서로 다른 type인 String과 Number는 서로 더하거나 뺄 수 없습니다.
- 하지만 JavaScript 에서는 오류를 내지 않고 더하게 되죠.
- 이런 것을 유연 하다고 좋아하는 개발자도 있지만, 에러를 낼 여지가 있기 때문에 JavaScript 의 단점으로 꼽는 개발자도 있습니다.
