
06-1. Math Expressions
JavaScript 코드에 숫자 데이터타입과 수학 표현식 을 사용하여 수학 계산을 할 수 있습니다.
let myNumber1 = 6;
let myNumber1 = 6;
예를 들면 6을 할당할 때, 아래와 같이 작성할 수도 있습니다.
let myNumber2 = 3+3;
let myNumber2 = 3+3;
사칙연산 등의 수학 표현식은 다음과 같이 간단하게 사용할 수 있습니다. 콘솔 창에 다음의 코드들을 직접 입력하고 실행 해보세요!
let a = 1.3;
let b = 2;
let c = -10;
console.log(a + b);
console.log(b c / 10);
console.log(a + 10);
console.log(450 - 30);
console.log(a + 10 b * b / 2 + 3);
06-2. 다소 생소한 수학 표현식
방금 했던 계산들은 우리에게 익숙한 수학 표현식이라면, 이번에는 조금 생소한, 컴퓨터 언어에서 사용되는 수학 표현식을 한 번 보겠습니다.
let num = 1;
num++;
let num = 1;
num++;
아래와 같이 console.log로 값을 출력해서 확인해봅시다.
console.log(num);
console.log(num);
값이 무엇인가요? 2입니다! 두 번째 줄의 num++ 는 아래와 의미가 같습니다.
num = num + 1;
num = num + 1;
즉 num 이라는 변수의 값에 1을 더하는 기능을 훨씬 더 간략한 코드로 구현할 수 있도록 해주는 기능을 합니다. ++ 대신에 -- 를 쓰면 1을 뺄 수 있습니다.
num--;
num--;
이러한 표현식은 변수에 값을 할당할 때도 사용할 수 있습니다. 이제까지 작성했던 코드는 지우고 아래 코드를 실행해봅시다.
let num = 1;
let newNum = num++;
console.log(num);
console.log(newNum);
let num = 1;
let newNum = num++;
console.log(num);
console.log(newNum);
값이 무엇이라고 출력되나요? 생각했던 결과인가요? num과 newNum 모두 2라고 예상했는데... 각각 2와 1이 출력되었습니다. 어떻게 된 걸까요? 다시 한 번 코드를 봅시다.
let newNum = num++;
let newNum = num++;
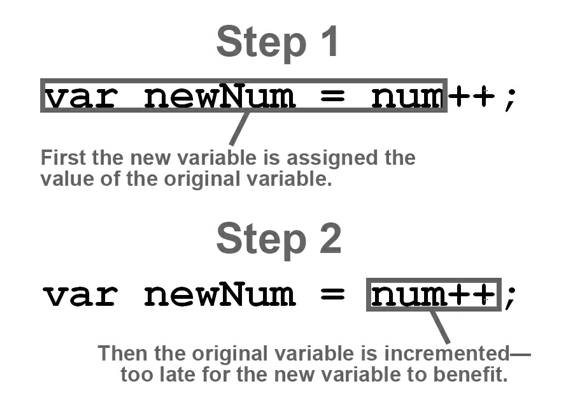
위의 한 줄짜리 코드에서 일어나는 과정을 스텝별로 보면
newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고
그 후 num++; 가 실행되어 변수 num이 2가 되었습니다.

위의 스텝을 풀어서 작성하면 아래와 같습니다.
let num = 1;
let newNum = num;
num++;
let num = 1;
let newNum = num;
num++;
newNum에도 2를 할당하고 싶으면 아래와 같이 작성해야 합니다.
let newNum = ++num;
let newNum = ++num;
풀어서 쓰면 아래와 같은 코드이죠!
let num = 1;
num++;
let newNum = num;
let num = 1;
num++;
let newNum = num;
직접 작성하고, console.log 에 변수를 출력해서 어떤 값이 할당 되었는지 확인해보세요.
06-3. 수학식 계산 순서
아래 코드의 계산 결과는 18이 아니라 15입니다. 수학 계산의 순서 기억하시나요?
3 + 6 2 = ?
3 + 6 2 = ?
결과가 18이 되려면 아래와 같이 수식을 바꿔야 합니다.
(3 + 6) 2 = 18
(3 + 6) 2 = 18
컴퓨터의 수학계산법도 똑같습니다.아래의 코드를 출력해보세요!
console.log(3 + 6 2);
console.log((3 + 6) 2);
