

1. browser-image-compression
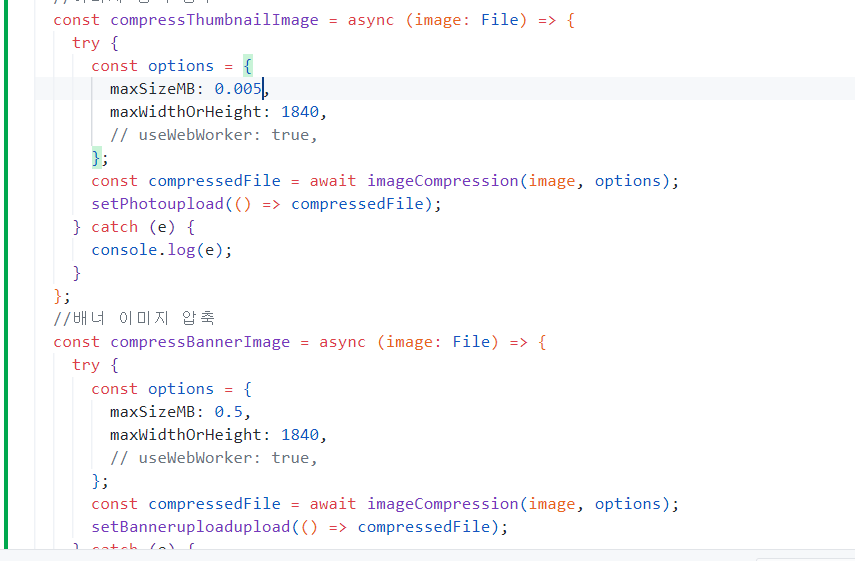
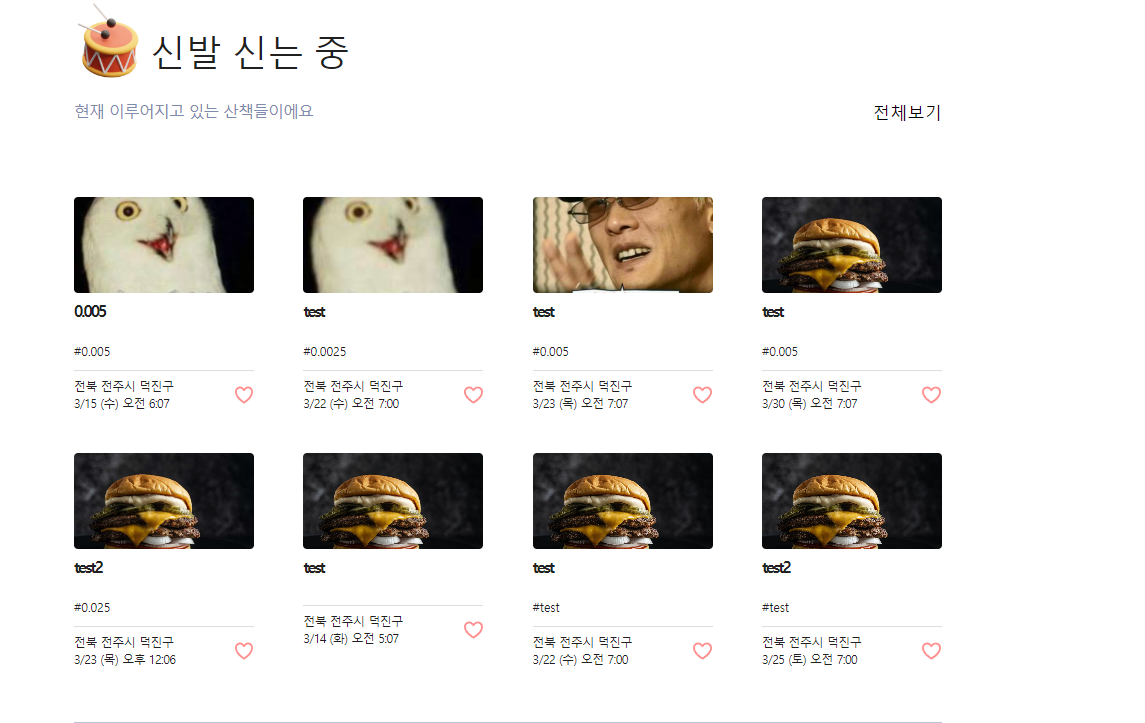
이미지 파일을 압축하여 메인페이지의 카드들에 들어가는 이미지를 최대 20배까지 축소시켜 주었습니다.


사진을 비교해 보면 미묘하게 화질 차이가 나타난다.

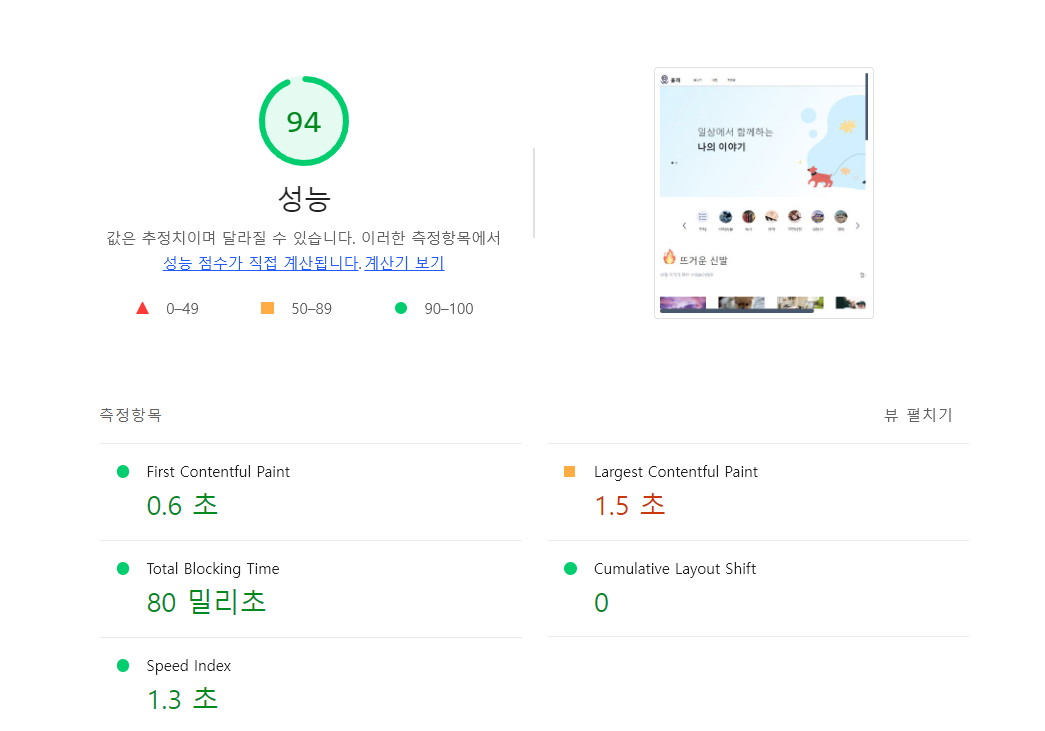
25퍼센트 에서 33퍼센트까지 향상!
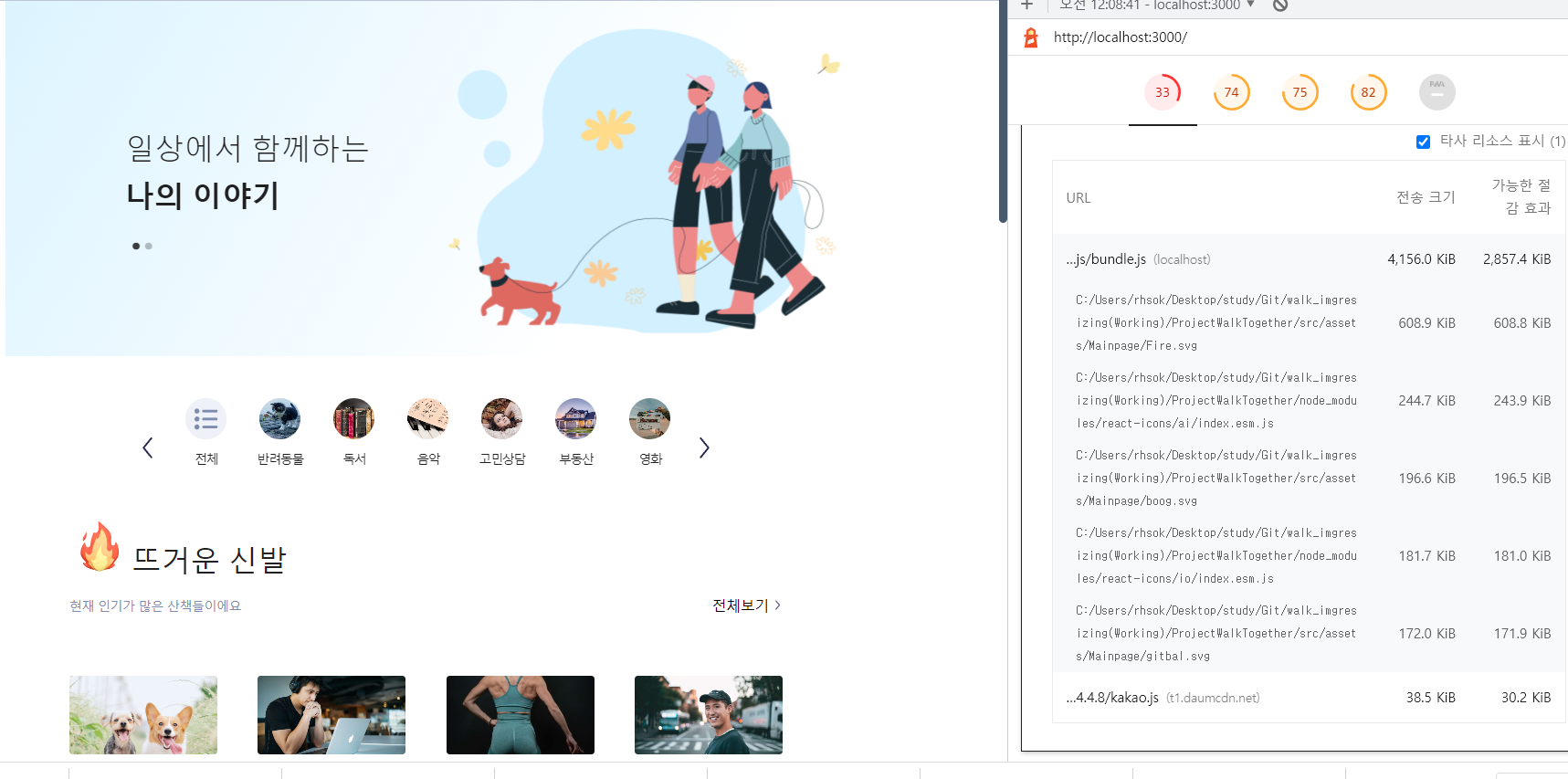
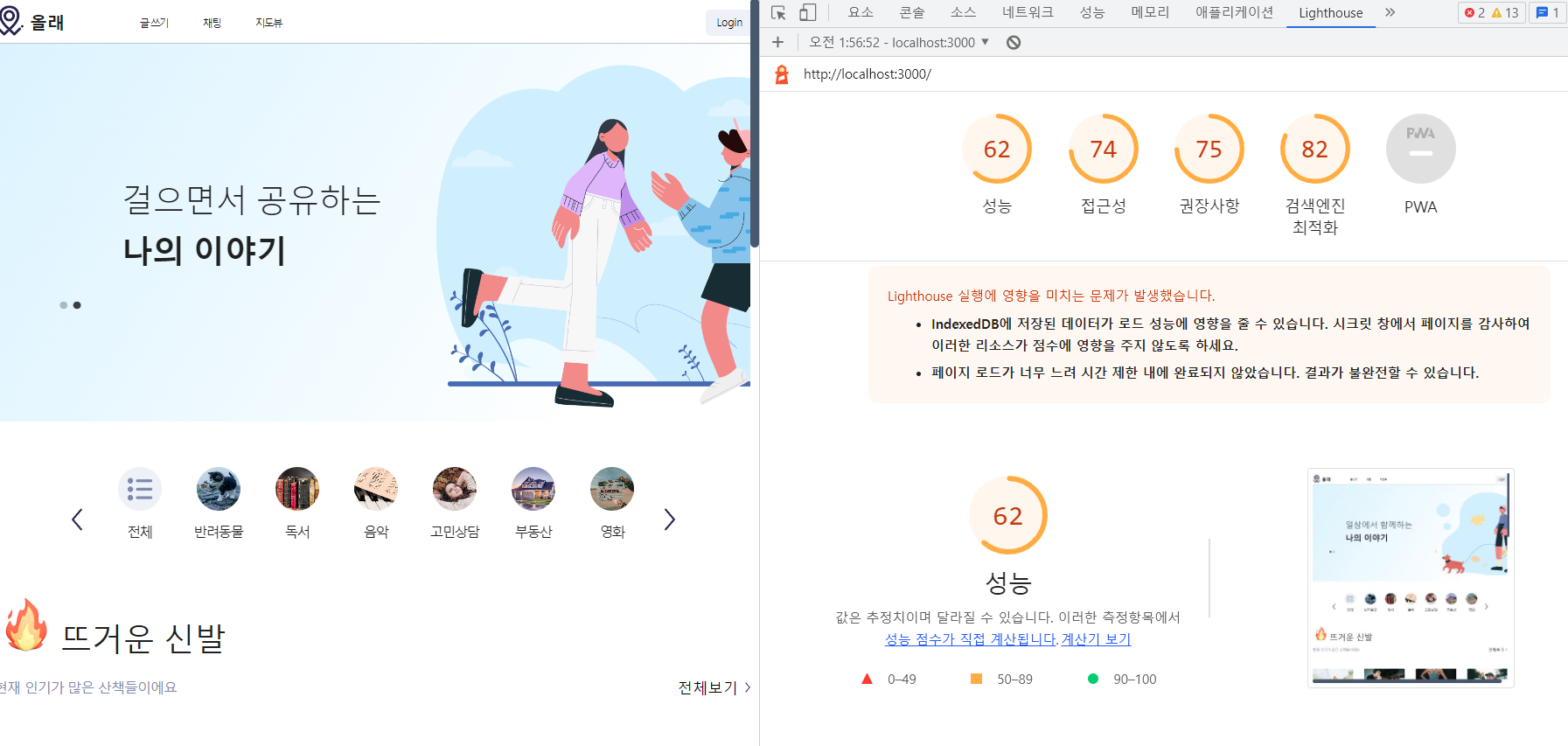
2. 메인페이지 커스텀 얼럿의 svg파일을 png로 교체하였습니다.
33퍼센트⇒62퍼센트로 향상!

결론
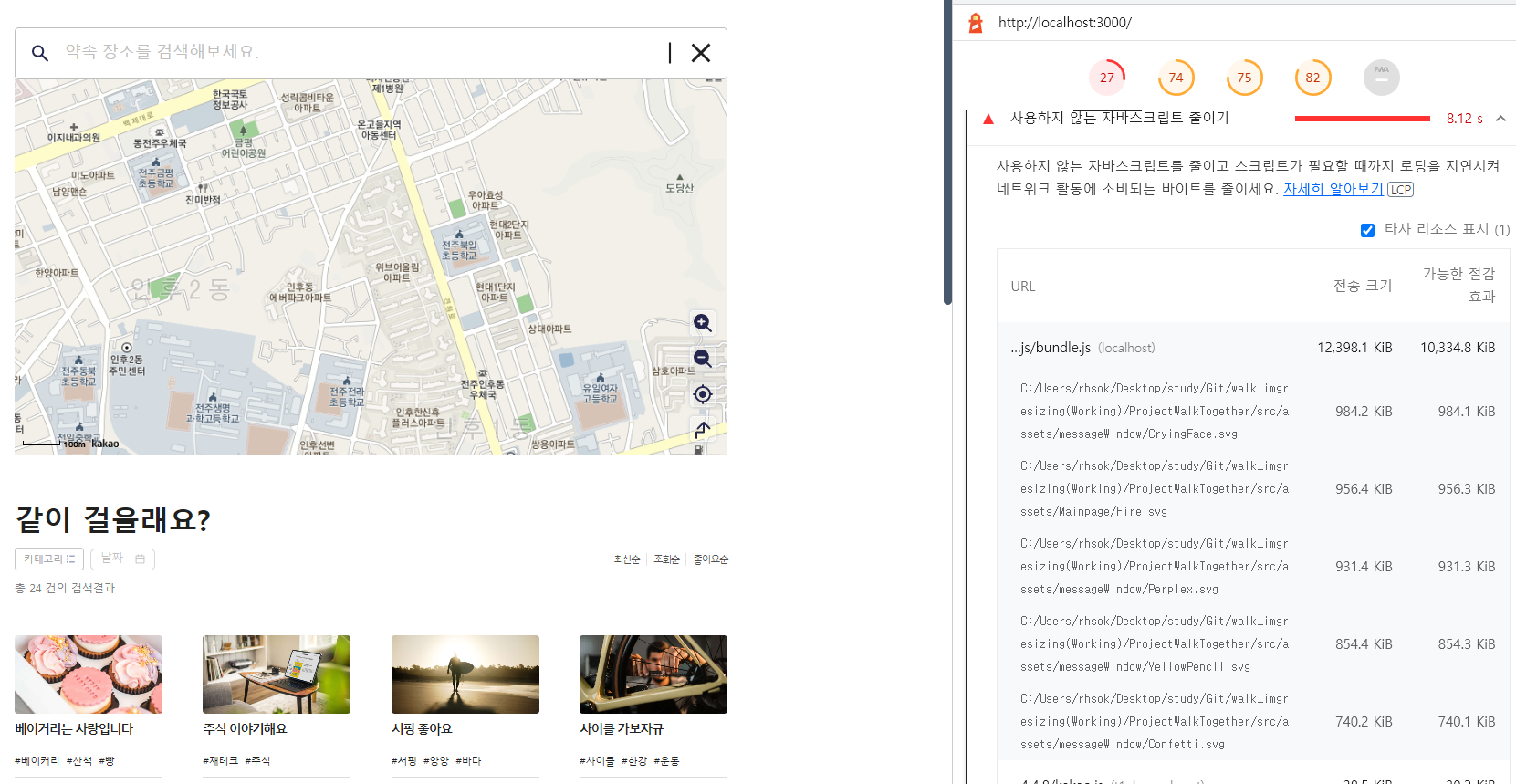
파이어베이스에서 불러오는 이미지를 줄였지만 성능의 큰 상향폭은 볼 수 없었다. 커스텀 얼럿의 이모티콘이나 메인 페이지 불, 북, 깃발(모두 svg파일이다)의 경우 고화질일 필요가 없지만 성능에는 큰 영향을 줬기 때문에 svg파일을 png파일로 교체하였다.
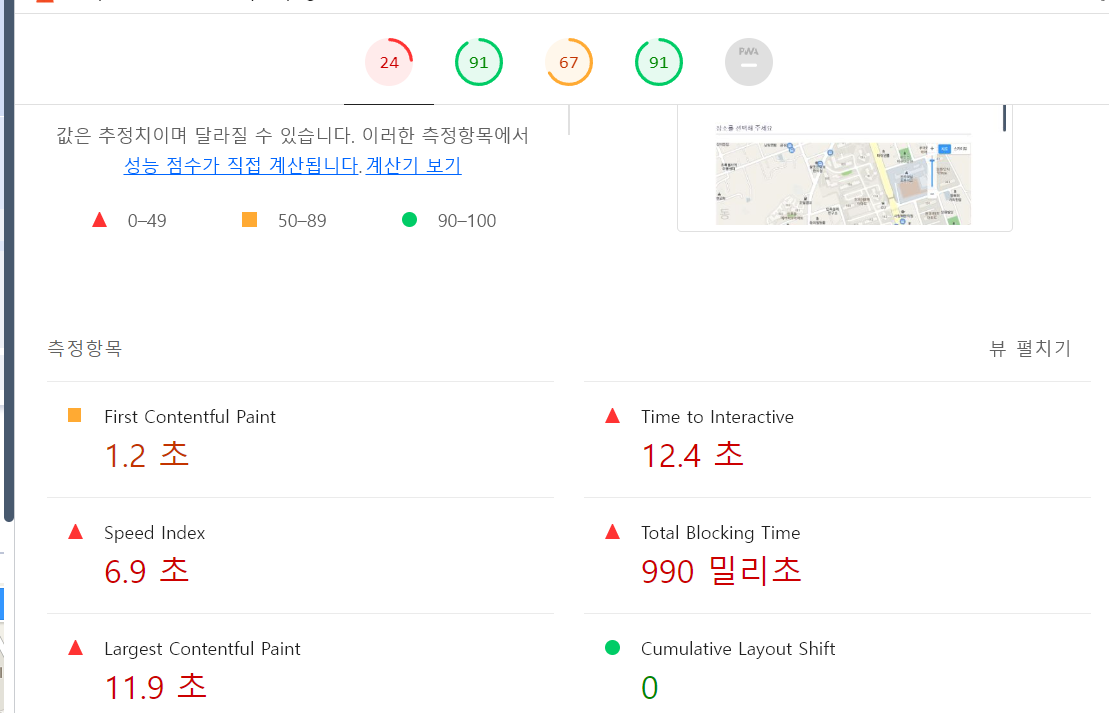
배포된 사이트에서 라이트하우스 점수는 더 더 높게 측정되었다.
구

현