
우리 웹 사이트는 이미지와 게시글이 주로 이루는 사이트이다.
📌 Lighthouse
구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴성능, 접근성, PWA, SEO 등을 검사하며, 이를 이용해 사용자는 어떤 웹페이지든 품질 검사 가능!
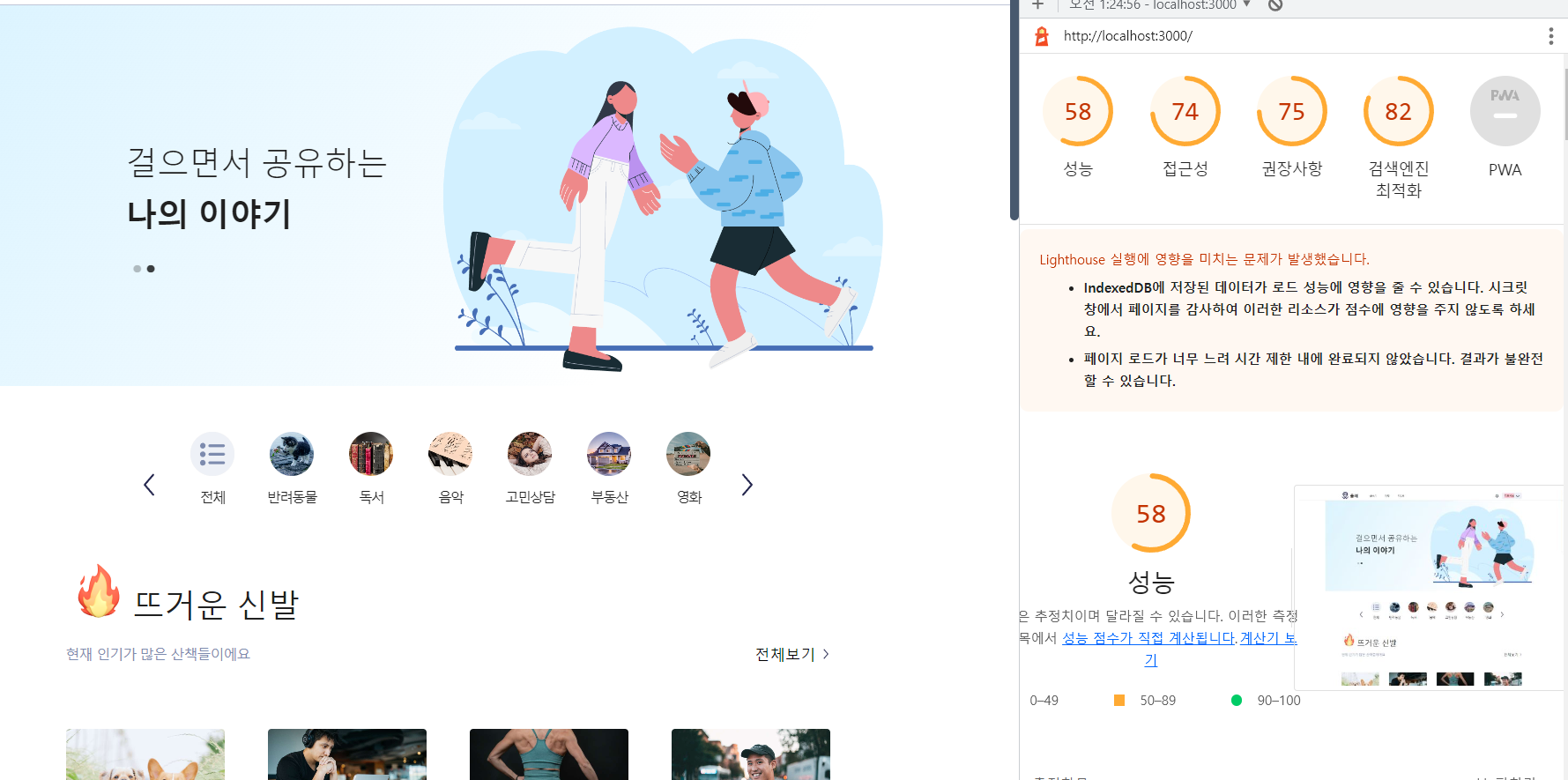
LigthHouse를 통해 검사를 해보았다.

27점을 받았다.
최적화를 해보자는 의견이 나와 최적화를 진행하였다.
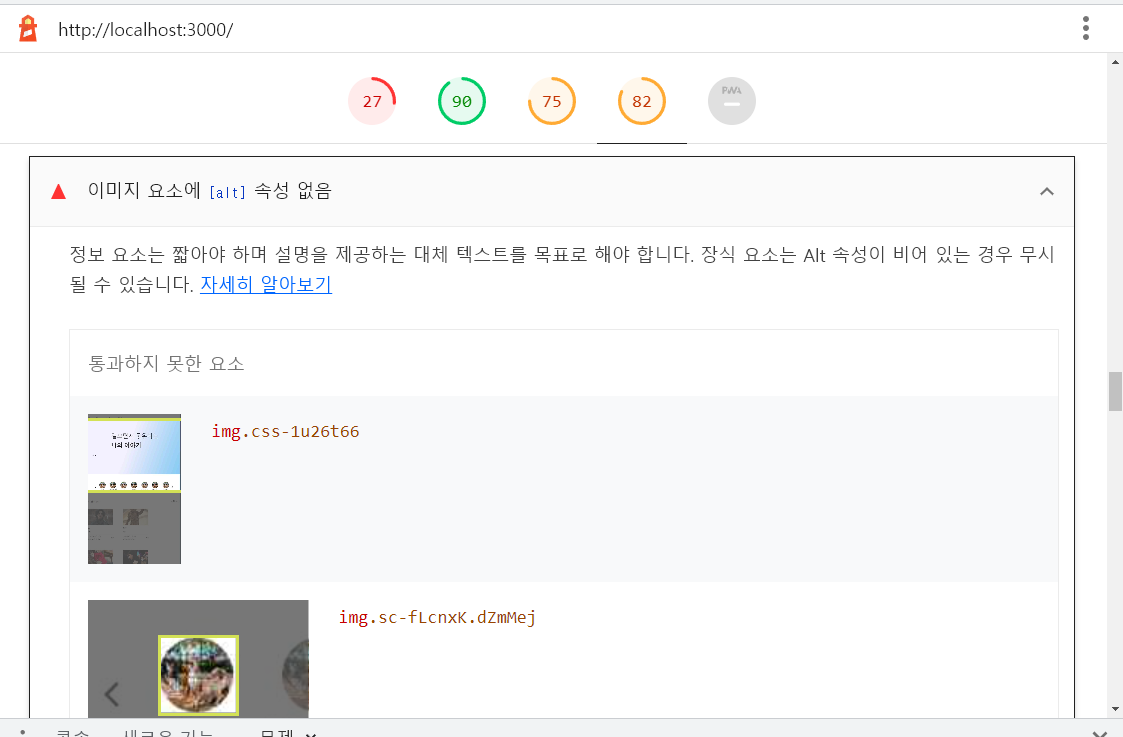
💻 SVG 아이콘 적용
❓ 해당 웹페이지에서 Png 아이콘을 사용하였을 때 용량뿐만 아니라 이미지 호출 횟수가 많았고 확대 시 아이콘의 깨지는 현상이 있었다.
❗️SVG 아이콘을 사용하여 크기에 따라 아이콘들이 깨지는 현상이나 품질이 떨어져 보이지 않았고 Png 아이콘을 사용할 때보다 아이콘의 호출 횟수가 줄음
💻 **웹폰트 최적화 하기**
웹폰트가 나온 이유
- 시스템에 폰트가 없다면 폰트를 보여줄 수 없음
- 디자이너의 의도대로 표현할 수 없음.
- 가독성이 떨어짐
- 한국어는 특히, web safe font로는 한계가 있음.
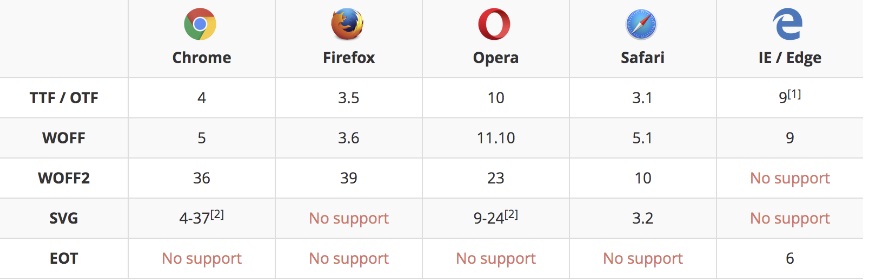
웹폰트 확장자 종류
- 주로 4가지 형식이 쓰임.
- EOT: IE8 이하일 경우
- TTF: 구형 안드로이드버전(4.4)에서 필요.
- WOFF: 대부분의 모던 브라우저에서 지원
- WOFF2: WOFF보다 압축률이 30%정도 더 좋음

로딩속도는 woff2 > woff > ttf 순서
❗️woff2를 가장 앞에 브라우저는 선언된 순서대로 지원 가능한 파일 형식을 다운로드받기 때문에 압축률이 가장 좋은 woff2를 사용하였다.
- 브라우저는 선언된 순서대로 지원 가능한 파일 형식을 다운로드받기 때문에 압축률이 가장 좋은 woff2를 먼저 선언
