웹 페이지의 로딩 속도가 눈에 띄게 느렸고 파이어베이스 데이터 낭비가 심하다는 문제점을 발견하였다. 문제점은 onsnapshot 메소드를 사용하는 컴포넌트에서 실시간으로 데이터를 요청하고 있었다.
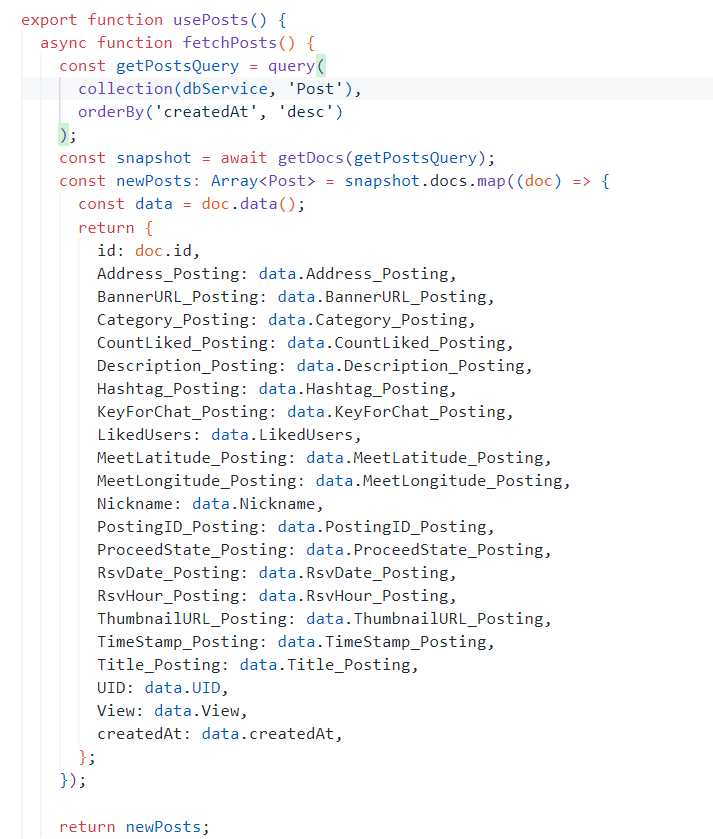
❗️첫 번째 시도: usePosts 커스텀 훅을 만들어서 API 요청하는 코드를 한 곳에서만 실행되게끔 코드를 수정하였다. 하지만 usePosts()가 필요한 컴포넌트에서 여러 번 실행되기 때문에 기존의 코드와 똑같은 오류를 만났다.
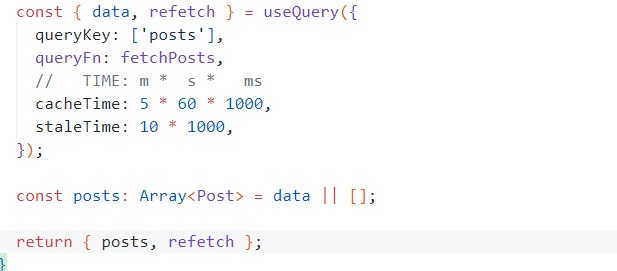
❗️해결 방법 : React Query를 사용하여 cacheTime 과 staleTime 을 지정하여 statleTime이 지나지 않았으면 새로운 요청이 들어와도 API 요청을 하지않고 기존의 로컬 캐시로 사용하게끔 코드를 수정하였다. 또한, 파이어베이스 데이터 요청이 91만 → 25만으로 줄어들어 API 효율성을 늘렸다.


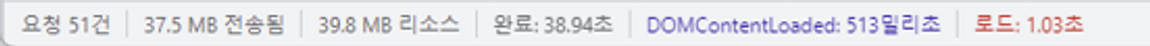
❌ 변경 전 (돔 트리 구조를 포함, 이미지 까지 화면에 로드 되는 시간)

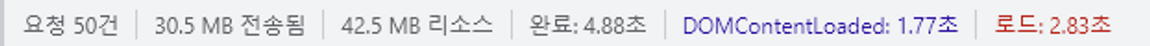
⭕ 변경 후 (돔 트리 구조를 포함, 이미지 까지 화면에 로드 되는 시간)