STUDY
1.[2022.03.31 오늘의 공부] Github 입문하기! (with. SourceTree)

초보 개발 입문자의 첫 번째 velog 게시글!오늘부터 개발 공부하는 것들을 정리해서 블로그를 작성해보려 한다.무엇이든 시작하기 전에 내가 왜 이것을 하는지 알 필요가 있다고 생각한다. 최근 HTML, CSS, JavaScript 공부를 시작하면서 Git에도 자연스럽게
2.[2022.04.01 오늘의 공부] CSS 덮어쓰는 방법

CSS를 직접 작성하다 보면 덮어써야하는 경우가 발생하곤 한다.부트스트랩 같은 라이브러리를 사용하더라도 내가 원하는 스타일링을 추가하고 싶을 때다양한 방법 중 어떠한 방법이 가장 적합할 지 알아보기로 했다.<span style="color:덮어 쓰고자 하는 것을
3.[2022.04.02] Javascript 변수의 호이스팅(hoisting)

호이스팅(hoisting)이란?코드가 최상단에 위치하지는 않지만, 최상단으로 끌어 올려진 것처럼 동작하는 것을 의미한다.우선 호이스팅 전에 알아두어야 할 중요한 내용이 있다. 호이스팅은 스코프 단위로 일어난다는 것이다.var로 선언한 모든 변수는 최상위로 끌어올려진 것
4.[2022.04.03] CSS margin collapsing

margin이 결합(상쇄)되는 현상을 margin collapsing이라고 한다.MDN 문서를 참고하여 정리하였다.인접 형제부모와 자식의 마진이 겹칠 때높이가 0인 빈 블록(block)의 상하 마진이 겹칠 때인접 형제라는 말이 솔직히 마음에 들지는 않는다. 틀린 말은
5.[2022.04.04] 브라우저 구성요소와 브라우저 렌더링에 대해

브라우저 렌더링 > 브라우저 주소 창에 구글, 네이버 등의 홈페이지 사이트 주소를 입력하면 어떤 과정이 일어날까?
6.[2022.04.05] Javascript 이벤트 버블링과 이벤트 캡처링

이벤트 버블링(bubbling)과 캡처링(capturing) 이벤트 버블링(bubbling)이란, DOM트리를 기준으로 자식 요소에서 발생한 이벤트가 부모요소로 전파되는 것을 의미한다. 즉, 하위요소에서 상위 요소로 이벤트가 전파된다는 것이다. 가장 최상위 요소에
7.[2022.04.06] WEB 쿠키(cookie), 세션(session)에 대해서 💻

쿠키와 세션은 HTTP 프로토콜의 약점을 보완하기 위해서 사용된다.오늘은 쿠키와 세션에 대해서 적어보고 HTTP 프로토콜에 대해서는 추후에 따로 더 공부해보려 한다.브라우저에 저장되는 작은 크기의 텍스트 파일이다. 웹 서버가 웹 브라우저에 전송하여 저장해 놓았다가 요청
8.[2022.04.07] CSR(Client Side Rendering), SSR(Server Side Rendering)

웹 브라우저의 렌더링 방식으로 클라이언트 측에서 렌더링이 되는지, 서버 측에서 렌더링이 되는지에 따라 (Client Side Rendering), SSR(Server Side Rendering)으로 나뉜다.CSR은 자바스크립트를 사용하여 브라우저에서 페이지를 직접 렌더
9.[2022.04.08] DOM과 BOM

DOM과 BOM은 Window 객체 안에 소속된 객체이다.DOM(문서 객체 모델)은 XML, HTML 문서에 접근하기 위한 일종의 인터페이스이다.W3C의 표준화한 API들이 기반이 되며, 브라우저의 렌더링 엔진이 HTML 문서를 로드하고 파싱하여 브라우저가 읽을 수 있
10.[2022.04.09] SASS(SCSS) 문법 - 변수, Nesting, Extend, Mixin

CSS의 단점을 보완하여 확장하여 쓸 수 있는 CSS의 전처리기이다. 웹은 CSS로만 동작하기 때문에 SASS로 작성한 것을 CSS로 컴파일하여 작동시키는 방식이다.CSS의 단점 중 프로젝트의 규모가 커져서 CSS가 길어지면 관리하기 힘들고 선택자나 변수, 함수 문법
11.[2022.04.10] 자바스크립트 반복문 (for, for in, for of, forEach(), while문)

자바스크립트 반복문 💫 반복문은 반복적으로 실행해야하는 코드가 있을 때 사용한다. 처음에 for in문과 for of문을 접했을 때는 생긴게 비슷해서 누가 어떤때 쓰는 거였지..하고 헷갈렸었다. 지금은 헷갈리진 않지만 한번 정리하고 가면 좋을 것 같아서 다른 반복문
12.[2022.04.11] 자바스크립트 Array 배열 메소드 - map, filter, sort

오늘은 자바스크립트에서 자주 사용되는 메소드 중sort(), map(), filter()에 대해 사용해보면서 정리해보고자 한다.위 세가지 메소드 중 map과 filter는 기본 배열을 변형시키지 않는다.새로 정의한 배열을 리턴 값으로 반환한다.sort는 기본 배열을 변
13.[2022.04.12] Javascript Web Storage (LocalStorage, SessionStorage)

클라이언트에 데이터를 저장하는 방법으로 서버나 DB에 저장하지 않아도 되는 데이터를 저장할 때 사용한다. 최대 5MB까지(브라우저마다 차이 있음) 저장할 수 있다. 쿠키의 문제점을 극복하기 위한 저장공간이기도 하다.데이터가 유실되는 것을 방지하고자 사용된다. 웹 스토리
14.[2022.04.13] CSS Grid 레이아웃

레이아웃을 만들 때 사용하는 속성으로 가로 행과 세로 열의 기준으로 요소를 정렬할 수 있다.겹치는 레이아웃을 만들 수도 있고 display : flex보다 세부적인 레이아웃이 가능하다.그렇다고 display : flex보다 낫다는 의미가 아니므로 두가지 모두 적절히 때
15.[2022.04.14] CSS 선택자(Selector) - 기본 선택자 5종(전체, 태그, 클래스, ID, 속성 선택자)

전체 선택자 (Universal Selector)태그 선택자 (Type Selector)클래스 선택자 (Class Selector)ID 선택자 (ID Selector)속성 선택자 (Attribute Selector)전체선택자는 \* 기호를 사용하면 된다.\* 뒤에 다른
16.[2022.04.15] CSS 가상 요소/클래스 선택자 (pseudo-element/pseudo-class)

pseudo-class & pseudo-element CSS를 사용하다보면 심심치 않게 가상 요소 선택자나 가상 클래스 선택자를 사용하는 상황이 생기곤 한다. 가상 요소 선택자와 가상 클래스 선택자는 어떤 종류가 있으며 어떤 차이점이 있을까 ? 1. 가상 클래스 선택
17.[2022.04.16]CSS 일치 선택자, 자식, 자손, 인접 형제, 일반 형제 선택자(결합자)

MDN 문서에서는 selector가 아닌 combinator로 명시되어있지만편의상 선택자(selector)라고 칭하였음.일치 선택자자손 선택자자식 선택자인접 형제 선택자일반 형제 선택자선택자와 선택자가 붙어있는 형태를 일치 선택자라 한다.위 코드는 div태그이면서 cl
18.[2022.04.17] Semantic HTML elements (시맨틱한 HTML 태그)

의미있는 HTML? 공부를 하다보면 문서나 유튜브 등에서 시맨틱하게 HTML을 작성해야 한다는 말을 종종 듣곤 했다. 시맨틱한 태그가 도대체 뭘까? 시맨틱 단어 자체만 가지고 본다면 '의미의'라는 뜻이다. 즉, 의미있는 HTML 태그 작성을 해야 한다는 건데 어떻게
19.[2022.04.18] 자바스크립트 일반적인 this의 의미

이벤트 리스너, 생성자 함수, 라이브러리 등의 this에 대한 내용을 다루고 있지 않음.자바스크립트의 this는 다른 언어와 조금 다르게 동작하며,자바스크립트의 엄격 모드('use strict')와 비엄격 모드에서도 this의 의미가 조금씩 달라진다는 특징이 있다.th
20.[2022.04.19] 자바스크립트 this - 생성자 함수와 이벤트리스너에서의 this

18일에 this에 대해 공부하면서 적었던 일반적인 함수나 객체에서의 this가 아닌오늘은 이벤트리스너와 생성자 함수 안에서의 this를 살펴보기로 했다.\[2022.04.18 오늘의 공부] 함수, 객체에서의 일반적인 thisnew 키워드를 붙여 함수를 생성자로 사용할
21.[2022.04.20] 자바스크립트 문자열에서 특정 문자 찾는 방법 8종

사용자가 인풋 값에 입력한 문자를 포함하고 있는지 확인하는 기능을 만드려고 하니정리해두지 않으면 까먹고 또 같은 것은 찾고 있을 것 같아서 기록하면서 기억해보려 한다.또, 문득 문자 찾기 방법에는 어떤 것들이 있고 무슨 값을 반환하는지 공부하고자 한다.이번 정리는 문자
22.[2022.04.21] 자바스크립트 배열에서 특정 문자 찾는 방법

어제는 String에서 특정 문자를 찾는 방법 8가지를 공부했었다.오늘은 배열에서 문자열을 찾는 방법을 정리해보기로 했다.indexOf()lastIndexOf()includes()find()filter()some()배열 요소의 위치를 찾고자 하는 경우에 사용하는 메서드
23.[2022.04.22] Vue.js 입문해보기 - 프로젝트 만들고 간단히 조작해보기

드디어 Vue 프레임워크를 공부해볼 날이 올줄이야..ㅜㅜ자바스크립트랑 병행하면서 함께 공부해보기로 했다.시작하기 전에 Node 설치와 VS Code 확장 프로그램도 설치를 완료했다.vue create 프로젝트명 명령어를 사용하여 새 프로젝트를 만든 후 npm run s
24.[2022.04.23] Vue.js 입문기#2 - 조건문, 컴포넌트, 클릭이벤트

강의같은거 찾아보고 따라할때는 '아\~~이렇게 하면 되는구나~ 쉽네!'해놓고막상 혼자 하려고 하면 기억이 안나거나 에러가 뜬다. 😥역시 혼자 공부하면서 터득하는게 가장 기억에 잘 남고 문제가 뭔지 찾는 과정에서 해결방법도 알 수 있고 다음에 같은 실수를 안하거나 하더
25.[2022.04.24] Vue 입문기#3 - 커스텀이벤트, props

오늘은 어제 만들어놨던 모달창 컴포넌트의 닫기 버튼을 누르면 모달창이 닫히는 기능부터 구현해보려 한다.지금 컴포넌트로 만들어놓은 모달창의 닫기 버튼이 동작하지 않고 있기 때문에 커스텀이벤트를 사용해서 부모에게 닫기 기능을 실행할 수 있도록 해볼 것이다.자식은 부모의 값
26.[2022.04.25] 자바스크립트 드래그 앤 드롭 이벤트 API 정리

드래그&드롭을 구현하고 싶은데 마음처럼 잘 안돼서 이번에 공부겸 정리하면서 개념을 이해하고자 한다.draggable 요소를 마우스로 선택해 droppable요소로 드래그 후마우스 버튼에서 손을 떼면 요소가 드롭된다.드래그하는 동안은 draggable 요소는 반투명한 상
27.[2022.04.26] 드래그 앤 드롭 퍼즐게임 따라 만들어보기

어제 드래그 앤 드롭에 대한 개념 정리하면서 간단히 사용해본 드래그 앤 드롭을 이용한 게임 만드는 것을 따라해봤다.데브리님의 유튜브 영상을 보면서 만들어봤는데 머리에 온갖 개념이 나돌아 다녀서 일단은 따라해보면서 구현해보고 다음에 다시 처음부터 혼자 만들어보려고 한다.
28.[2022.04.27] Vue 입문기#4 모달창 애니메이션 효과 넣기

모달창에 트랜지션/애니메이션효과를 넣어보자지난번에 만들어보았던 모달창에 애니메이션 효과를 넣어보려 한다.Vue가 제공하는 트랜지션 컴포넌트를 사용해보기로 했다.이렇게 만들어놨던 모달 컴포넌트에 transition 태그로 감싸보았다.이제 <transition nam
29.[2022.04.28] 자바스크립트 배열 메소드 - splice와 slice 사용방법&차이점

오늘은 배열 내장 함수인 splice와 slice의 차이를 비교해보고각각의 메소드 사용 방법을 공부해볼 것이다.매개변수에 따라 배열의 기존 요소를 삭제 및 교체, 추가할 수 있는 메소드이다.splice(시작 인덱스, 지울 요소 개수, 추가할 요소)첫번째 매개변수 : 시
30.[2022.04.29] 자바스크립트 call, apply, bind 메소드의 this

모든 함수에서 사용할 수 있는 메소드로 this값을 지정할 때 사용하는 메소드이다.함수의 this값을 설정할 수 있는 call, apply, bind를 사용해 확인해보았다.call()apply()bind()먼저, call을 사용하지 않은 상태에서 this를 출력하는 함
31.[2022.04.30] 자바스크립트 ... 문법 (스프레드 연산자, rest 파라미터)

spread 연산자나 rest 파라미터를 사용할 때 ...을 붙여서 사용한다.처음에 봤을때 이건 뭐지? 싶은 느낌이었다.한국어로 표현하면 이거저거 등등등... 이런 느낌이라 생각하면 될 것같다.배열이나 문자열과 같이 여러개의 요소를 가져올 때 사용된다.배열이나 객체를
32.[2022.05.01] 자바스크립트 Destructuring(구조분해할당)

디스트럭처링은 구조를 파괴한다는 의미로 배열이나 객체를 구조 분해하여 변수에 할당하는 것을 뜻한다.먼저, 구조 분해 할당 문법을 사용하지 않으면 위와 같이 배열의 인덱스를 각 변수에 할당하는 방법이 있다. 이 arr 배열을 구조 분해 할당 해보았다.방금 전처럼 arr\
33.[2022.05.02] 자바스크립트 콜백함수(JS callback function)

콜백함수는 다른 함수의 인자로 사용되는 함수로 외부 함수에서 호출되는 함수를 의미한다.즉, 함수의 파라미터로 함수가 들어가는 함수가 콜백함수라는 것이다.함수 두개를 만들었다. 하나는 sayHi라는 일반적인 파라미터를 받아서 인사를 출력하는 함수이고, 하나는 함수(cal
34.[2022.05.03] 자바스크립트 Promise, 동기식과 비동기식

자바스크립트 Promise 자바스크립트는 동기적인 언어이지만 setTimeout이나 이벤트리스너와 같은 함수를 사용할 때 비동기적으로 동작하곤 한다. 프로미스는 비동기식 코드를 처리하는 패턴중 하나라고 할 수 있다. 프로미스를 사용하면서 공부해보기 전에 동기식과 비동기
35.[2022.05.04] 자바스크립트 async, await

자바스크립트의 async와 await은 콜백함수, Promise와 같이 비동기처리를 할 수 있는 방법중 하나이다.async는 function 앞에 선언하여 사용된다. 이 외에는 일반 함수 사용과 비슷하게 사용된다.async 키워드로 작성된 함수 안에서는 await 키워
36.[2022.05.05] 자바스크립트 class, 생성자 함수로 객체 만들기

class는 객체를 만들기 위한 템플릿이다.function을 사용해서도 객체를 만들 수 있는데 클래스와는 어떤 차이가 있을까?작성 방법 : class 작명 { constructor(){ } }일반 함수 사용과 동일하지만 생성자 함수는 앞에 new키워드를 붙여서 사용한다
37.[2022.05.06] 자바스크립트로 타이핑게임 만들기

타이핑게임 따라 만들기 유튜버 데브리님의 영상을 보고 따라 만들어봤다. 숙련된 개발자분들은 그냥 바로 뚝딱 코드를 짜시는구나 또 한번 감탄했던 것 같다. 데브리님 영상을 보면 영상 후반부가 빠르고 복잡하게 흘러가서 어렵긴 했지만 API사용하는 부분이나 함수나 변수같은
38.[2022.05.07] CSS mask-image 사용해보기

매번 CSS는 자주 사용하는 몇가지 속성만 주구장창 사용하다보니 다른 속성들이 많아도 뭔지 모르고 사용하는 방법도, 어떤 것을 만들 수 있는지 조차 지나치게 되는 것 같다.물론, 자주 사용하는게 더 중요하고 꼭 알아야하겠지만 흔히 보지 못한 속성들도 한번씩 사용해보고
39.[2022.05.08] HTML Canvas와 자바스크립트로 흩날리는 벚꽃 만들기

맛있는 코딩님의 영상을 보고 따라 만들어봤다. (라고 하지만 사실 그냥 코드 보고 따라치기만 한듯 ㅠㅠ)canvas 사용은 처음해봤는데 생각이상으로 복잡하고 어려웠다. canvas를 잘 사용하면 인터렉티브한 웹 사이트나 다양한 웹 게임도 개발할 수 있을 것 같아서 ca
40.[2022.05.09] 자바스크립트와 CSS로 3D 아이유 포토카드 만들기

자바스크립트와 CSS를 사용해서 3D 카드 효과를 만들었다.어제에 이어 오늘도 맛있는코딩님 영상을 보고 따라 만들어 보았다.이것을 만드는데 필요한 함수와 사전 지식도 함께 메모해보았다.마우스 좌표 값을 사용할 때 사용하는 함수엘리먼트의 왼쪽 여백 x좌표, 위쪽 여백 y
41.[2022.05.10] Canvas API 개념 & 기본사용방법

1분코딩님의 영상을 보고 참고하여 정리하였다.1\. canvas API 개념2\. 브라우저에서 canvas 지원여부 확인3\. canvas 사이즈 설정하기 (&고해상도 처리 방법)4\. canvas 사용 방법 사각형 그리기 fillRect() 사각형 색상 넣기 fill
42.[2022.05.11] Canvas API - 선과 원 그리기

1분코딩님의 영상을 보고 참고하여 정리하였다.이전에 Canvas API에 대한 개념과 캔버스에 사각형을 그리는 등의 기본 사용 방법을 살펴보았다.오늘도 이어서 canvas API 사용에 대해 살펴보고자 한다.선 그리기원 그리기좌측 상단 0, 0으로부터 시작해서 x좌표와
43.[2022.05.12] Canvas API - 캔버스 애니메이션 적용하기

지난번에 작성한 캔버스 관련 포스트 Canvas API 개념 & 기본 사용방법 Canvas API 선과 원 그리기 목차 캔버스에서 애니메이션 구현하기 (requestAnimationFrame) 원이 수평으로 움직이도록 만들기 setInterval 사용해보기 se
44.[2022.05.13] 자바스크립트 Map, Set 자료형

Map, Set 배열과 객체 외에도 map/set이라는 자료형이 존재한다. 객체는 key가 있는 컬렉션을 저장하고 배열은 순서가 있는 컬렉션을 저장하는 형태라면 Map과 Set은 이 두자료만으로는 부족한 부분이 있어 등장하게 되었다. Map 키가 있는 데이터를 저
45.[2022.05.14] Canvas API - 애니메이션 멈추는 방법

이전에 공부했던 캔버스 강좌를 이어서 1분 코딩님의 라이브강좌 영상을 기준으로 작성하였다.오늘은 간단히 애니메이션을 멈추는 방법에 대해 공부해보았다.지난번에 작성한 캔버스 관련 포스트Canvas API 개념 & 기본 사용방법Canvas API 선과 원 그리기Canvas
46.[2022.05.15] Canvas API - 캔버스에 이미지 사용하는 방법

자바스크립트에서 이미지 객체를 만든 후, 캔버스에서 불러오면 된다.두 가지 방법 중 1개를 사용하면 메모리 상에 이미지 객체가 만들어진다.이제 HTML에서 img 요소를 작성하는 것처럼 자바스크립트에서 src를 넣어서 이미지의 경로를 작성해주면 된다.여기서 알아야 할
47.[2022.05.16] Node.js 첫 사용! get요청을 해보자 (with. express)

Node.js는 V8 엔진으로 빌드된 자바스크립트 런타임이다. 네트워크 애플리케이션(보통 서버사이드)개발에 사용된다. 자바스크립트 언어를 사용하며 논블로킹 I/O와 단일 스레드 이벤트 루프를 사용하여 높은 처리 성능을 가지고 있다.Node.js 다운로드Node.js의
48.[2022.05.17] Canvas API - 간이 그림판 만들기

먼저, 캔버스 위에서 원하는 위치에 도형이 그려지는 것을 만들어 보자.테스트를 위해 캔버스에 클릭 이벤트 리스너와 클릭 이벤트 리스너에 들어갈 콜백 함수를 작성했다.이렇게만 작성하면 캔버스 위에서 아무 곳이나 클릭하면 캔버스 기준 x좌표 100, y좌표 100위치에 반
49.[2022.05.18] DOM - Document 객체와 메소드, HTML collection과 NodeList 차이

DOM(Document Obejct Model) DOM은 트리형식의 자료 구조인데 하나의 객체를 노드라고 부른다. 문서객체모델(DOM)은 XML이나 HTML에 접근할 수 있는 인터페스이다. 자바스크립트는 이 문서 객체 모델을 이용하여 HTML을 조작하고 제어할 수 있
50.[2022.05.19] DOM - 노드 CSS 스타일(CSSStyleDeclaration), 클래스 추가/삭제 하기(className, classList)

문서 객체 모델(DOM)을 자바스크립트로 조작하여 노드의 CSS style과 class를 추가/삭제 하는 방법이다.자바스크립트에서 DOM을 조작하여 노드에 style을 넣어볼 것이다.먼저, ul태그에 스타일을 넣어보았다..style이라는 키워드를 사용해 css의 스타일
51.[2022.05.21] 자바스크립트로 채팅 앱 만들기#1 - 간단하게 구현하기

자바스크립트를 어느정도 알고 있다면 채팅 앱을 어렵지 않게 만들수 있다는 말에 데브리님 강의를 보며 따라 만들어 보기로 했다.라이브러리는 express, socket, moment를 설치하고 시작했다.src 폴더를 만들어서 index.html 템플릿과 내용을 간략하게
52.[2022.05.22] 자바스크립트 채팅 앱 만들기 #2 - 나머지 완성하기

어제 간단한 채팅을 구현했었는데 이제 스타일링과 나머지 부족한 부분을 채워넣는 작업을 마저 진행하고자 한다.노드 서버는 잠시 끄고 index.html을 라이브 서버로 켜주었다.css 스타일을 입혀서 작업할 것이기 때문에 html의 요소를 추가 및 수정하였다.li 태그
53.[2022.05.23] 자바스크립트 캐러셀 슬라이드 만들기

그동안 공부한 내용을 바탕으로 직접 이미지 슬라이드를 만들어보기로 했다. 다음/이전 버튼을 누르면 이미지가 슬라이드되는 방식이다.먼저 html 구조는 이렇게 짰다.전체 슬라이드를 감싸서 overflow : hidden을 입힐 slide-container와 flexbox
54.[2022.05.24] 타입스크립트 입문하기 - TS 기본 사용 방법

타입 스크립트 입문하기!처음 보는 데이터 타입도 있고 자바스크립트에 타입만 추가한 거라고 들어서 어렵지 않을 줄 알았는데 생각보다 복잡한 것 같아서 정리하면서 하나씩 차근차근 살펴보기로 했다. 자바스크립트 엔진을 사용하면서 큰 규모의 애플리케이션을 개발할 수 있도록 설
55.[2022.05.25] 타입스크립트 함수와 인터페이스

타입스크립트에서 함수와 인터페이스를 작성하는 방법을 정리하면서 공부해보았다.참고 사항타입스크립트에서는 파라미터를 모두 필수 값으로 간주하기 때문에 함수를 호출할 떄는 반드시 함수에 정의한 모든 파라미터를 작성해야 한다.리턴 타입을 정의하지 않으면 리턴 타입이 추론된다.
56.[2022.05.26] Vue3 공부노트 - cdn으로 간단히 사용해보기, Vue 특징/반복문/v-model

데브리님의 vue3 강좌 영상보면서 적어보는 노트react와 angluar의 장점을 수용해서 만듦비교적 쉬운 학습 난이도와 속도나 퍼포먼스적 측면에서도 뛰어남꾸준한 업데이트와 방대한 커뮤니티컴포넌트 재사용성과 상태관리가 우수함뷰에 저장한 데이터를 html에 데이터 바인
57.[2022.05.27] Canvas API#7 - 간이 그림판에 기능 추가하기(펜 색상 추가)

1분코딩님의 canvas API 영상을 보고 정리하였다.이전에 만들어본 간이 그림판에 기능을 추가해보기로 했다.위 코드는 지난 번에 그림판 만들기를 위해 작성한 코드이다.여기에 컬러 팔레트를 만들어 해당 색상을 누르면 펜의 색이 변경되고 해당 컬러로 드로잉할 수 있는
58.[2022.05.28] Vue3 공부노트 - vue 프로젝트 살펴보기

데브리님의 Sesav Vue 시리즈 강좌를 보며 정리하였다. 먼저, node설치 및 npm install로 random을 설치하였다. npm - random 라이브러리 사용해보기 node를 설치했기 때문에 vscode의 터미널에서 javascript 파일을 실행시
59.[2022.05.29] webpack 번들링 해보기

데브리님의 Sesac Vue 영상을 보고 정리하였다.오늘은 vue나 react와 같은 프로젝트에서 번들링을 하는 방법을 공부해보았다.webpack은 번들링(압축 및 요약)을 도와주는 도구이다.번들링을 하는 이유는 용량이 적고 효율적이어야 하기 때문이다.react나 vu
60.[2022.05.30] Vue3 기초 - 변수 사용, v-html, v-text

뷰 기초 시작하기기본 vue3 세팅을 완료하고 프로젝트를 오픈하였다.vue 사용을 위해 몇가지 필요한 vscode 확장 프로그램이다.VeturVue3 snippetsprettier - Code formatter그 다음에 확장 프로그램 prettier 세팅을 위해 ctr
61.[2022.05.31] Vue3 attr(html 속성 연결), style 지정하기 (v-bind)

vue 파일을 살펴보면 template 태그, script 태그, style태그로 나뉘어 있다.여기서 style 태그안에 일반적으로 평소에 사용하는 css를 작성할 수 있다.vue에서는 이 방법 외에도 script를 통해서 스타일을 넣는 방법도 있다.title이라는 아
62.[2022.06.01] Vue3 - 조건에 따라 클래스 넣는 방법(v-bind:class)

vue 클래스 동적으로 연결하기정적으로 작성한 클래스에 스타일을 입혀서 넣는 방법도 있지만 값이 변경될 때마다 동적으로 클래스가 바뀌도록 작성하는 방법도 있다. v-bind를 이용하면 된다.v-bind는 : 약어로도 작성할 수 있다. (예시) v-bind:class와
63.[2022.06.02] Vue3 v-once, 조건부 렌더링

데브리님의 세삭뷰 영상을 보며 정리하였다.내용 변경이 일어나도 1번만 수정이 되는 디렉티브이다.모두 변수의 이름을 변경하면 자동으로 변경된 내용으로 렌더링된다.user.name의 값을 아이유로 변경해보았다.v-once는 해당 값이 변화가 일어나더라도 최초 화면에 1회
64.[2022.06.03] Vue3 리스트 렌더링(배열, 오브젝트 v-for), 중첩 반복

배열로 나타낼 수 있다. 배열 데이터를 화면에 출력하는 것을 의미한다.배열 fruits에 과일 원소를 추가하였다.이 배열을 화면에 렌더링해보았다.배열 자체가 화면에 출력되었다. 하나 하나의 요소가 리스트처럼 나오게 하려면 어떻게 하면 될까?v-for 디렉티브를 사용하면
65.[2022.06.04] Vue3 : 리스트 조건부 렌더링 v-if와 v-for을 함께 사용하는 방법

먼저, 반복문을 사용하여 배열 안의 요소를 렌더링하였다.각 도시의 이름을 li 태그를 사용해 리스트로 출력하였다.배열에 조건적인 부분을 출력할 때 두가지 방법이 있다.1\. 배열 자체를 가공하여 다른 형태로 출력 (map, filter, reduce, some, sor
66.[2022.06.05] Vue 메서드 사용하기

머스타치 문법을 사용하면 간략한 수식도 활용할 수 있다.만약, 15년뒤, 20년뒤 마다 직접 하드코딩을 하는 것은 효율적이지 않다. 이때 사용할 수 있는 방법은 메서드가 있다.methods : {} methods라는 오브젝트 형태로 선언하여 이 메소즈 프로퍼티 안에 함
67.[2022.06.06] Vue 이벤트 핸들링(v-on, $event, modifier)

v-on 디렉티브를 사용하여 이벤트 핸들링을 할 수 있다.v-on은 @이벤트명으로 축약할 수 있다.v-on:click 대신 @click이라고 작성해도 된다.버튼에 클릭 이벤트를 달았다. 메소드를 추가하여 버튼을 클릭 했을 때 name이라는 변수가 변경되도록 설정하면 다
68.[2022.06.07] Vue v-model과 form(multiple) 사용

form은 입력 양식을 받고 작성한 내용을 서버 등에 보내 저장을 한다.label 태그에 for 속성을 사용하여 input태그 id와 연결시켜 주었다.이제 label을 클릭하게 되면 input이 활성화가 된다.user 객체도 하나 만들었다.상단에 입력된 내용을 확인하기
69.[2022.06.08] Vue directives(v-once, v-pre, 커스텀 디렉티브)

디렉티브 비교를 위해 다음과 같이 코드를 작성하였다.버튼을 클릭하면 유저의 이름이 아이유에서 이지은으로 변경이 되며 콘솔에 'name change!'가 찍힐 것이다.h2 태그에 v-once 디렉티브를 주었다.v-once를 적용하면 적용된 태그에 바인딩된 텍스트는 최초
70.[2022.06.09] Vue computed와 methods 차이점

computed는 데이터와 흡사하다.어떠한 값을 계산된 값으로 제공해주는 속성이다.먼저 data에 address1, 2, 3을 만들고 머스타치 문법을 사용하여 하나씩 작성해주었다.이렇게 3개를 적어주는 것 보다는 computed라는 속성을 사용해서 세개를 합친 값을 보
71.[2022.06.10] Vue watch로 변수, 오브젝트 데이터 변경 감지하기! (immediate, deep)

watch는 데이터의 값이 변경이 일어나는 것을 감시, 인지하는 역할을 하는 속성이다.watch는 값이 변경이 일어났을 때 특정 행위를 할 수 있도록 한다.먼저, watch를 사용하기 전에 간단하게 html 구조를 작성했다.버튼을 클릭하면 money가 100씩 증가하거
72.[2022.06.11] Vue component - 컴포넌트 만들고 불러오기, props 사용 및 주의사항

컴포넌트는 일반적인 웹 화면을 header, sidebar, content, footer 등으로 나누었다고 가정했을 때, 나눠져 있는 섹션들을 다른 파일로 구분해서 따로 관리하는 것을 의미한다.한 화면을 만들기 위해 모든 내용을 다 포함하고 있는 것이 아닌, 각각의 화
73.[2022.06.12] Vue component - Object props 전달 및 default 값 설정하기

[2022.06.11] Vue component - 컴포넌트 만들고 불러오기, props 사용 및 주의사항 이전 포스트에서 사용했던 코드를 이어서 작성하였다. props 복습 어떤 데이터를 넘겼을 때 자식 컴포넌트에서 반드시 해당 props를 받아서 사용해야 하는
74.[2022.06.13] Vue component - 오브젝트 컴포넌트로 각각 다른 데이터 바인드하기, non-prop 속성

먼저 products 데이터 배열을 만들고 오브젝트 아이템을 작성하였다.템플릿 태그 안에 html 요소도 작성해주었다.li 태그 안에 product 오브젝트가 리스트로 작성된다.이제 이 오브젝트들을 하나하나의 모양을 가진 컴포넌트로 만들어보고자 한다.기본적으로 반복문을
75.[2022.06.14] Vue 컴포넌트 - 컴포넌트간 데이터 전달, 커스텀이벤트($emit)

DetailView.vue 파일을 컴퍼넌트 폴더에 하나 만들었다.간단하게 모달창을 디자인했다.이제 App.vue 파일에서 방금 만든 DetailView 를 import하고 등록해서 사용하면 된다.그리고 모달 창이 처음부터 보여지면 안되므로 v-if 디렉티브를 사용하여
76.[2022.06.15] Vue 컴포넌트 - Provide&Inject, 다이나믹 컴포넌트

보통 부모에서 자식 컴포넌트로 데이터를 보낼 때 props를 사용한다. 하지만 중첩된 관계(자식의 자식의 자식.. 과 같은)라면 번거롭고 복잡해진다.components 폴더 안에 provide-inject 라는 폴더를 만들고CompLevel1, 2, 3 세가지 vue
77.[2022.06.16] Vue slot, template(v-slot)

컴포넌트를 자유자재로 손쉽게 사용할 수 있는 도구이다.prop이나 data, 이벤트 외에도 실질적인 템플릿 코드 조각을 통째로 보내서 화면에 보여줄 수 있는 유용한 기능이다.먼저, components 폴더 안에 slot 폴더를 만들고slot폴더 안에 CardView.v
78.[2022.06.17] Vue teleport(텔레포트)

vue에도 게임에서 순간이동과 같은 기능을 하는 텔레포트라는 기능이 존재한다. 작성하는 모든 코드와 내용은 결국 index.html에 id="app"을 가진 div 태그 안에 모든 내용이 작성되게 된다.App.vue 파일에 위와 같이 h1, h2 태그를 사용하여 간단하
79.[2022.07.07] Webpack 공식문서 따라해보기 (Webpack getting Started)

어제 CRA 없이 리액트 환경을 구성하는 방법에 대해서 공부해보았다. 처음 접했을 때 웹팩 설정이 너무 복잡해 보여서 더 어렵게 느껴졌다.많이 사용해서 익숙해질 필요가 있을듯 해서 어제에 이어 하나씩 차근차근 살펴보고자 한다.1\. 폴더 생성 후 npm 초기화하기2\.
80.[2022.07.15] 리액트로 숫자야구 만들기 (class형 컴포넌트)

제로초님 강의보고 따라만든 숫자야구 게임확인 버튼을 누를 때마다 사용자가 입력한 4자리 숫자의 위치와 번호가 일치할 때 스트라이크, 정답의 숫자와 일치하나 자리가 다를 때는 볼을 알려주어 정답을 유추해서 푸는 게임이다.10회 시도하고도 못 맞추면 새로운 게임이 시작된다
81.[2022.07.22] 자바스크립트 실행 컨텍스트 - 호이스팅, 스코프체인

Node는 크롬 v8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임이다. > 참고 자료
82.[2022.07.24] 자바스크립트 별찍기 (repeat 함수)

repeat() repeat 함수는 문자열을 주어진 횟수 만큼 반복하여 반환하는 함수이다. repeat이 1부터 시작해야 처음에 별 1개를 찍을 수 있으므로 for문의 i변수 초기값을 1로 설정하였다. 이번 별 찍기는 5개부터 시작된다. 1개씩 감소하고 있기 때문
83.[2022.07.25] 자바스크립트 널 병합 연산자 (??)

추가된지 얼마 안된 ?? 연산자이다.?? 연산자는 null 이나 undefined 가 아닌 값이 있는 변수를 찾을 때 사용할 수 있다.첫번째로 hi에 '안녕하세요' ?? '안녕' 을 작성해보았다.실행 결과로는 안녕하세요가 출력되었다.두번째는 첫번째 값을 null로 작성
84.[2022.07.26] 자바스크립트 옵셔널 체이닝(Optional chaining)

Optional chaining 연산자 ?.옵셔널 체이닝은 참조, 기능이 undefined나 null일 가능성이 있을 때 사용하면 된다.. 체이닝 연산자와 동작은 유사하지만?.는 참조가 null이나 undefined이면에러발생 대신 리턴 값을 undefined로 만든다
85.[2022.07.28] 리액트로 컴포넌트 fade-in/out 애니메이션 넣어보기

메뉴를 클릭했을 때 사이드바 메뉴가 나타나는 효과를 넣고 싶은데 어떻게 해야 되는지 몰라서 한참을 구글링했다.첫 시도에 react-transition-group 라이브러리를 사용하려 했는데 몇시간째 붙잡고 있어도 원하는 동작이 안나와서 다른 방법을 모색했다..ㅋㅋ 두번
86.[2022.07.30] 자바스크립트 렉시컬 스코프, 클로저

자바스크립트 클로저라는 말은 많이 들어봤지만 정확히 무엇인지 설명할 수도, 무엇인지도 모른다는 것을 깨닫고 이번 기회에 클로저 개념을 내것으로 만들어야겠다!하는 생각에 정리해보고자 한다.클로저를 알기 전에는 렉시컬 스코프 개념을 꼭 알고 넘어가야 클로저를 이해할 수 있
87.[2022.07.31] 자바스크립트 고차함수(Higher order function)

자바스크립트는 함수를 함수의 인자로 받을 수 있으며 함수가 함수를 반환하는 것도 가능하다.변수처럼 사용할 수 있는 함수를 일급 함수라고 한다.함수의 파라미터로 넘겨받은 함수를 호출하거나, 반환하는 함수이다.함수에서 중복이 발생하는 부분이 있다면 매개변수로 만들어보자.
88.[2022.08.11] 자바스크립트 이터러블 객체

이터러블(iterable)은 반복할 수 있는 이라는 의미를 가지고 있습니다.Symbol.iterator라는 메서드를 가지고 있어야 하며, 가장 대표적으로 배열과 문자열이 있습니다.또, 이터러블한 것은 for ... of 와 같은 반복문을 사용할 수 있습니다.위와 같이
89.[2022.08.12] 자바스크립트 배열 메소드 문제 풀기(indexOf, splice 사용)

제로초님 자바스크립트 강의에 나온 퀴즈 풀어보기먼저 '라'의 위치를 확인하기 위해 indexOf를 사용하였습니다.가장 맨 앞에 있는 '라'의 위치인 1이 반환된 것을 확인하였으므로 splice 메소드를 사용해서 1번째 위치에 있는 '라'를 삭제해 주었습니다.splice
90.[2022.08.13] 자바스크립트 맵(Map)

맵은 객체와 비슷하지만 객체와 달리 여러 자료형을 사용할 수 있다.new Map() 키워드를 사용하여 맵을 만들 수 있다.어떻게 생긴 자료형인지 확인하기 위해 콘솔에 출력해보았다.현재 맵을 만들기만 했기 때문에 속성도, 사이즈도 없는 상태이다. 여기서 이제 자료를 추가
91.[2022.08.15] 자바스크립트 Array().fill().map 체이닝 해서 사용하기

Array 생성자로 배열 생성 후 배열 내장 메소드를 체이닝해서 사용하는 것을 보고 코드를 이해하기 위해 정리해보았다.참고할 코드는 제로초님 자바스크립트 영상 중 공뽑기 영상에 있는 코드이다.빈 배열을 만들고 arr.push()해서 반복문을 돌려도 동일한 결과를 얻을
92.[2022.08.16] 재귀함수 - 팩토리얼, 피보나치 수열

정의 단계에서 자신을 참조하는 함수를 재귀함수라 한다.전달되는 매개변수만 달라질 뿐 같은 로직을 반복하는 함수이다.큰 문제에서 작은 부분문제로 나눠서 풀 때 사용한다.목표 작업을 변형한 작업으로 단순화 시킬 수 있을 때도 재귀를 사용할 수 있다.자기 자신을 호출하는 함
93.[2022.08.24] 알고리즘 공부 - 이코테 모험가 길드 문제 풀어보기 (C++)

문제 : 한 마을에 모험가 N명이 있다. 모험가 길드에서는 N명의 모험가를 대상으로 공포도를 측정했는데 공포도가 높은 모험가는 쉽게 공포를 느껴 위험 상황에서 제대로 대처할 능력이 떨어진다.모험가 길드장인 동빈이가 모험가 그룹을 안전하게 구성하고자 공포도가 X인 모험가
94.[2022.08.25] 자바스크립트 Object key, value

자바스크립태 객체의 키, 값을 가져오는 방법객체의 키가 담긴 배열을 반환한다.객체의 값만 담은 배열을 반환한다.객체의 키, 값 쌍을 담은 배열을 반환한다.entries를 사용한 경우 \[키, 값] 형태로 배열이 만들어진다.현재 2차원 배열이 되었으므로 이 배열을 1차원
95.자바스크립트 Number 프로퍼티

자바스크립트 Number 자료형에 사용할 수 있는 프로퍼티 정리가장 작은 양의 소수를 나타내는 프로퍼티이다.콘솔 창에 Number.EPSILON 을 찍어보면 다음과 같은 숫자가 반환된다.자바스크립트에서 최대한 표현할 수 있는 정수를 나타낸다. 더 큰 정수가 필요하다면
96.자바스크립트 Date

자바스크립트에서 날짜와 관련된 값이 필요하다면 Date 객체를 사용할 수 있다.데이트 객체는 기준 날짜 1970년도 1월 1일 0시 0분 0초 이후의 날짜를 반환받을 수 있다.콘솔에 출력해보면 현재 날짜와 시간이 출력된다.인수를 넣을 수도 있다.년/월/일/시/분/초 순
97.자바스크립트 객체 복사하기 (deep copy)

객체를 복사한다고 하면 가장 널리 알려져있는 방법으로는 Object.assign과 스프레드 연산자를 통해 복사하는 방법이 있을 것이다.먼저 Object.assign을 통해 객체를 복사하였다.제대로 복사되었는지 확인하기 위해 복사한 객체의 value 값을 변경해보자.두
98.JSON 개념과 JSON.parse, JSON.stringify 메서드

JSON이란? JavaScript Object Notation을 의미하며 경량화한 텍스트기반 데이터 교환 방식을 의미한다. 즉, 문자 기반의 데이터 포맷이다. 객체와 생김새가 비슷하지만, JSON은으로 데이터를 표현하는 형식으로 자바스크립트를 확장하여 만들어졌다. J
99.자바스크립트 커링(currying)

함수의 매개변수가 채워지지 않았을 때 함수가 실행되지 않고 다음 함수로 넘겨지다가 모든 매개변수가 채워졌을 때 실행되는 것을 커링이라고 한다.넹? 그게 머죵ㅎ..ㅎㅎ 😮🙄이해를 위해 일반 함수와 커링 함수의 차이점을 비교해보기로 했다.평범한 sum 함수너무나도 평범
100.git으로 버전관리하기 - 기본 사용 방법 정리

git 사용방법 정리git을 사용하기 전에 git init 명령어를 사용해준다.git init은 현재 디렉토리에 git 저장소를 생성해주는 명령어이다.그 다음에 js 파일 하나를 만들어서 간단한 코드를 작성해주었다.새로운 파일을 만들었고 이 상태를 기록하고 싶을 때 g
101.정규표현식 (RegExp) 입문 - 숫자, 문자 찾기

예전에 문자열 관련 코테 문제 풀다가 정규 표현식을 알았더라면 금방 풀텐데라고 생각했었는데 ㅎ.. 공부해야지 해놓고 맨날 다른거 하느라 까먹다가 생각난 김에 오늘은 정규 표현식을 공부하기로 했다. 정규 표현식은 특정 문자 조합을 찾기 위한 패턴이다.자바스크립트에서는 정
102.클린코드가 뭘까..

로버트 C 마틴이라는 분의 책이 베스트셀러라기에 기웃기웃 거리다가 어제 두달 전에 작성한 내 코드를 보고 아니 작명을 왜 이렇게 했을까... 하면서 고민했던 모습이 떠올랐다. 도대체 어떻게 작명해야되는지 사실 아직도 잘 모르겠고 앞으로도 이 부분을 해결할 수 있을지
103.커밋 컨벤션! 커밋메시지 작성하기 - (AngularJS Commit Conventions)

커밋 메시지 형식변경 사항에 대한 간단한 설명을 작성하면 된다.접두사로 사용할 수 있는 키워드는 다음과 같다.feat (feature)fix (bug fix)docs (documentation)style (formatting, missing semi colons, …)
104.Jest 사용해보기(TDD 입문)

TDD(Test Driven Development) 테스트 주도 개발을 의미하는 TDD, 테스트 도구로 많이 사용되는 Jest를 사용해보았다.jest를 사용할 폴더를 만들어 준 후 라이브러리를 설치해주면 된다.개발용으로 사용하기 때문에 --save-dev 또는 -D 로
105.자바스크립트 동기와 비동기

한줄 한줄씩 코드를 읽어나가기 때문에 시간이 엄청 오래걸리는 코드가 있는 경우, 그 아래 있는 코드는 오래 걸리는 코드가 끝날 때까지 기다려야한다.일반적인 프로그래밍은 순서대로 실행되므로 코드가 동기적으로 실행된다고 할 수 있다.마우스 이벤트 등이 발생해야 하는 경우
106.자바스크립트 모듈 export (default), import, as

import & export 💌 너무 당연한듯 무의식처럼 사용하고있는 import와 export를 이번에 정리하면서 제대로 알고 넘어가기로 했다. > 파일을 여러개 분리한 것을 의미하는 모듈(module), import와 export는 모듈 시스템을 불러오고 내보낼 때 사용하는 지시자이다 import 모듈을 불러올 수 있는 키워드이다. expor...
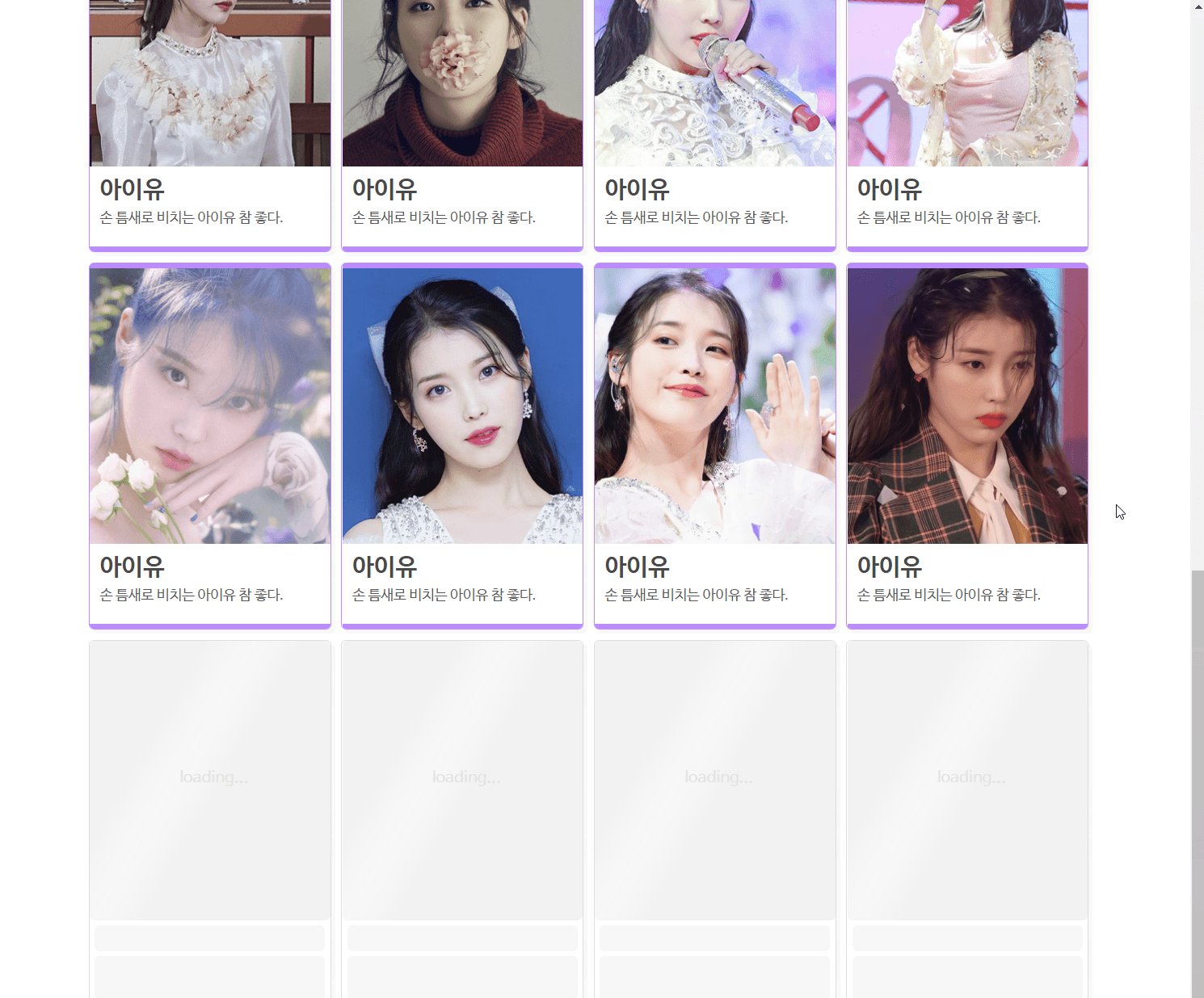
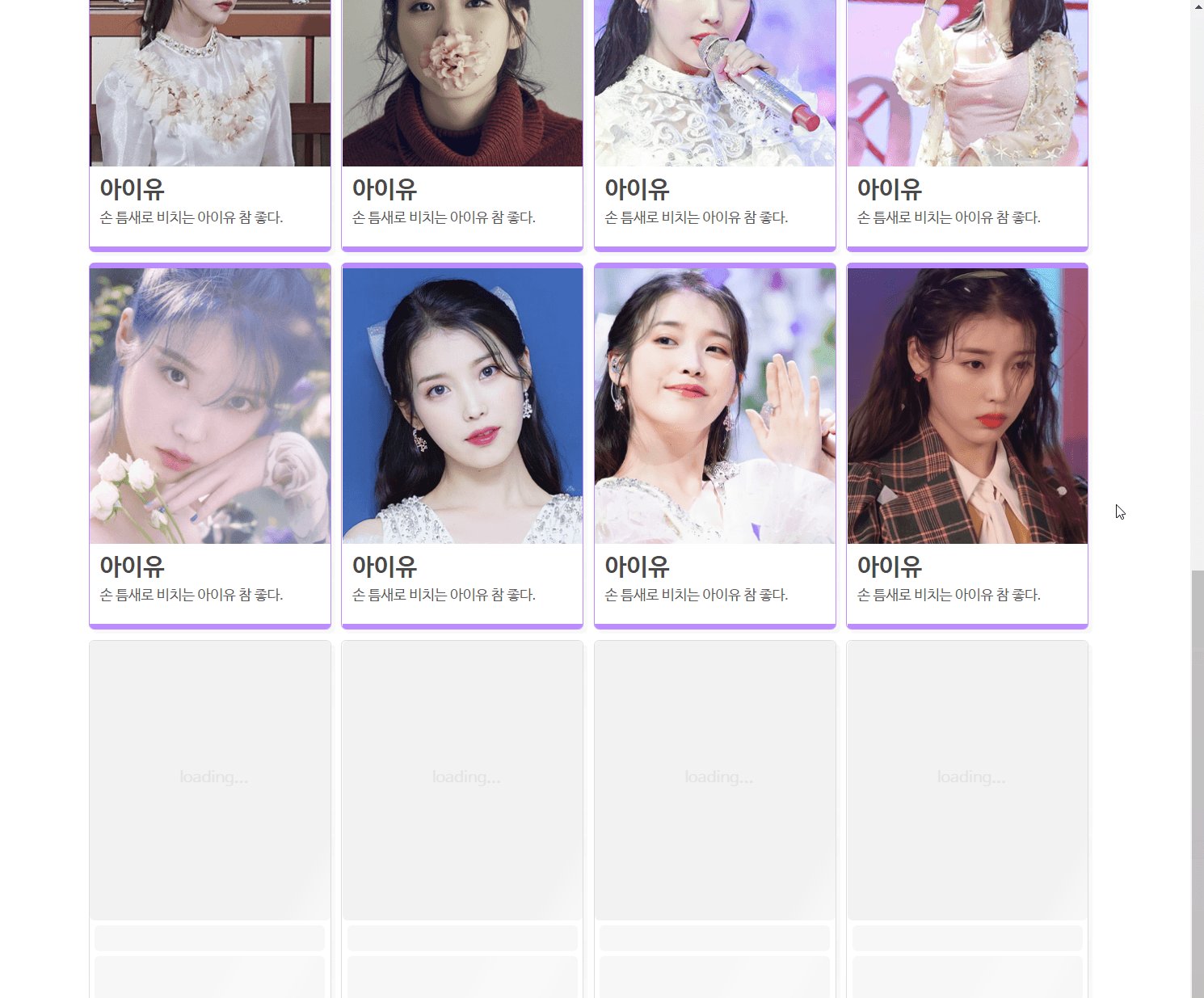
107.자바스크립트로 무한 스크롤 구현하기 (Intersection Observer API)

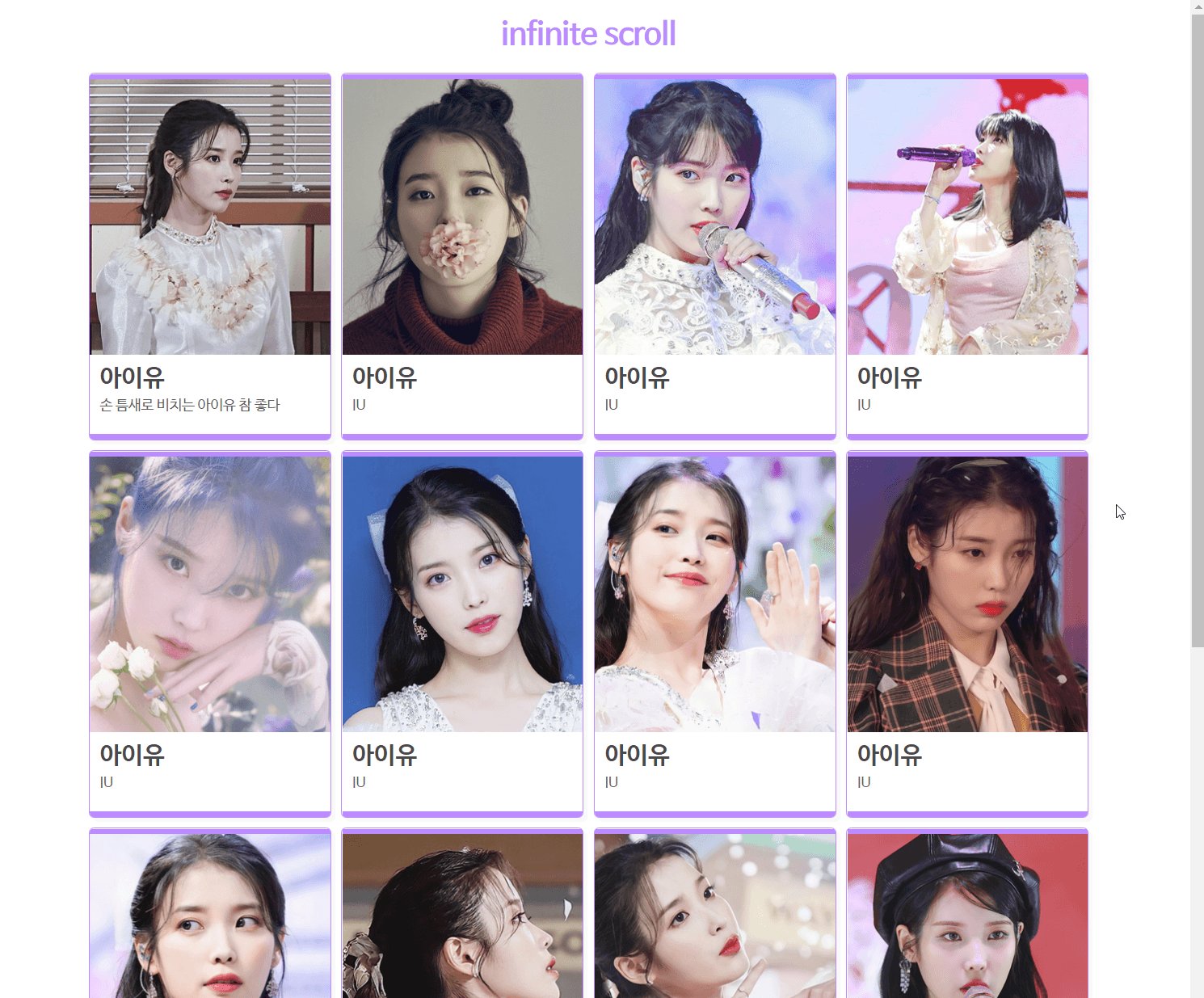
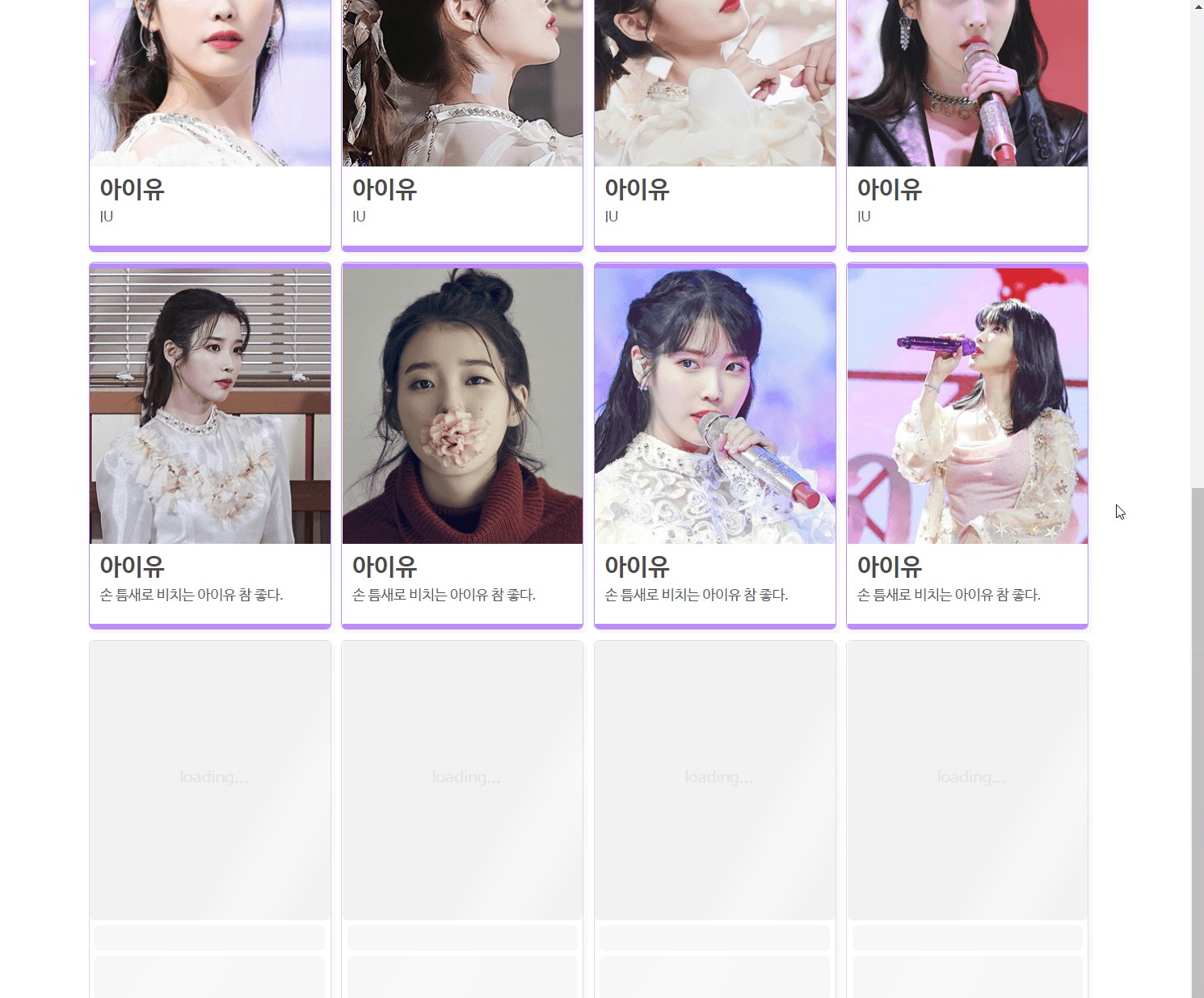
우선 html, css먼저 작업해주었다.아이유 예쁘다아 ⸜(。˃ ᵕ ˂ )⸝ 사심 채우기Intersection Observer API를 사용해서 무한 스크롤을 구현해볼 것이다.보통 스크롤 이벤트는 scroll 이벤트 리스너 사용하면 되지 않을까? 했었는데 성능 이슈가
108.자바스크립트 스타일 가이드 학습하기 #1 (Airbnb) - 객체, 배열

유-명한 자바스크립트 코드 스타일 가이드 중 하나인 에어비엔비 스타일 가이드 학습하기코드 스타일은 정말 중요하다고 생각하면서도어떻게 작성하는 것이 좋은지에 대한 고민을 특별히 해본 적은 없었던 것 같다.보통 중괄호를 엔터 치냐, 스페이스를 넣냐, 탭을 두칸쓰냐 네칸쓰냐
109.자바스크립트 스타일 가이드 학습하기 #2 (Airbnb) - 문자열, 함수, 화살표 함수, 클래스, 생성자

어제에 이어 에어비앤비 스타일 가이드 학습하기문자열에는 작은 따옴표(\`\`) 를 사용하자.문자열 작성할 때 템플릿 리터럴로 사용할 때가 종종 있었는데 권장되는 방식이 아니였다니...!문자열 연결은 템플릿 리터럴을 사용하자.\+로 연결하는 방식은 학부생때 자바 배울 때
110.자바스크립트 스타일 가이드 학습하기 #3 (Airbnb) - 모듈, 이터레이터, 속성, 변수

에어 비앤비 코드 스타일 가이드 공부 3일차에어 비앤비 코드 스타일 학습 1일차 (객체, 배열)에어 비앤비 코드 스타일 학습 2일차 (문자열, 함수, 화살표 함수, 클래스, 생성자)오늘은 모듈 파트부터 학습하기!import 와 export 을 사용하자.하지만 Node
111.자바스크립트 클래스(Class) 가볍게 살펴보기

자바스크립트 클래스랑 친해지기가 참 어렵다.. 봐도봐도 낯설다.함수에서 prototype으로 연결하고 싶은 마음이 너무나 굴뚝같지만 이번 기회에 클래스와 친해져보기로 했다.사실 자바스크립트 function으로 다 해결할 수 있지 않나? 라고 생각해왔다.function은
112.Jest - Matcher를 사용해보자 (toBe, toEqaul, toMatch, toContain, toThrow)

Jest 사용해보기!jest에서는 매처를 사용하여 테스트를 진행할 수 있다.매처의 종류를 살펴보고 사용해보았다.완전히 똑같을 때 toBe를 사용할 수 있다.expect에 검증하고자 하는 것을 넣고 toBe는 기대하는 값을 작성해주면 된다.1+1은 2이기 때문에 이 테스
113.자바스크립트 클래스 이해하다가 머리터지기 🤯 (feat. 필드와 컨스트럭터)

객체지향에서 내부 인터페이스와 외부 인터페이스를 구분해야 한다.OOP 말로만 들었지 직접 공부해보게 될 줄은 몰랐다. 특히 그것도 자바스크립트에서..동일한 클래스의 다른 메서드에서는 접근할 수 있지만, 해당 클래스 외부에서는 접근할 수 없는 프로퍼티와 메서드를 의미한다
114.Jest - Setup and Teardown (beforeEach, afterEach, beforeAll, afterAll)

자바스크립트 테스트 프레임워크 Jest테스트 코드가 실행 전에 작업할 것이 있다면 beforeEach, beforeAll을 사용할 수 있고테스트 코드 실행 후에 작업할 것이 있다면 afterEach, afterAll을 사용할 수 있다.테스트가 수행되기 전에 무언가 동작
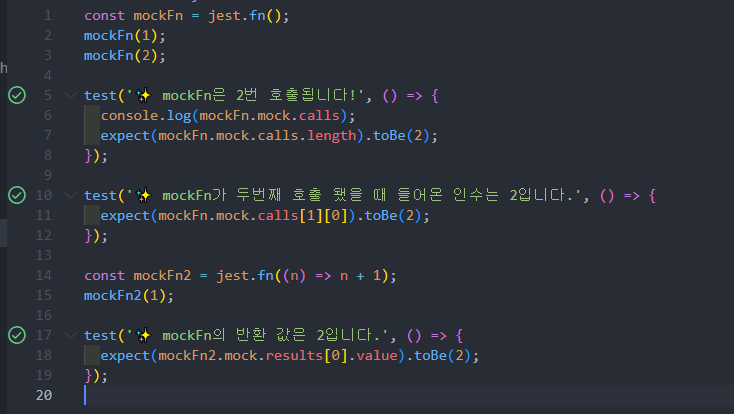
115.Jest Mock Function (Mocking) 사용해보기

Jest에서 가짜 함수(Mock)를 만들어서 테스트하는 방법mock 함수는 어떻게 호출 되었는지, 몇 번 호출되었는지, 함수의 파라미터로 어떤 인수가 넘어왔는지 확인할 수 있는 유용한 기능을 제공한다.jest에서 mock 함수를 만드려면 jest.fn()을 호출하면 된
116.자바스크립트 private 필드와 메서드

ES2019부터 자바스크립트에서도 프라이빗으로 선언된 경우 선언된 내부의 클래스에서만\` 접근이 가능하다.this 가 아닌 \`Iu.private Methodprivate static 메서드는 public static 메서드와 달리 인스턴스가 아닌, class에서 호출
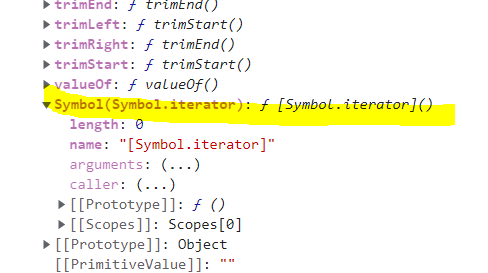
117.자바스크립트 String 메서드 탐방 #1 - Symbol.iterator, at, charAt, charCodeAt, codePointAt, includes, concat, endsWith

MDN 공식문서 자바스크립트 String 메서드 사용해보기Symbol.iterator가 있으면 순회가 가능하다 정도로만 알고 있었는데반복문을 수동으로 돌릴 수도 있다니.. 갑자기 yeild나 제너레이터 개념은 어려워서 예전에 아- 그렇구나- 이런게 있구나.하고 넘겼었던
118.객체지향설계 (SOLID)

클린 소프트웨어 책에 나오는 SOLID에 대해 공부해보았다.객체 지향 프로그래밍 설계 다섯가지 원칙을 SOLID라고 부른다.SRP, OCP, LSP, ISP, DIP의 앞 글자를 따서 SOLID이다.SOLID의 다섯 가지 원칙을 살펴보면 다음과 같다.단일 책임 원칙 (
119.객체스럽게 사용하기

객체에 데이터를 직접 get 해오는 것 대신 메시지를 보내는 방법을 사용해서 객체를 객체스럽게 사용하라고 하셨다. 그거 어떻게 하는 거죠? 싶어서 관련 자료 글을 정독해보며 정리해보았다.자바 빈 설계 규약 (자바 빈 : 자바로 작성된 소프트웨어 컴포넌트)클래스의 멤버
120.자바스크립트 String 메서드 탐방 #2 - indexOf, lastIndexOf, localeCompare, match, matchAll, padEnd, padStart, fromCharCode, fromCodePoint

지난 \[자바스크립트 String 메서드 탐방 생각보다 String 메서드가 많다...전체 문자열에서 인수로 주어진 문자를 찾는다.두번째 인수로 포지션을 넣어줄 수 있는데 넣지 않는 경우 가장 앞쪽에 있는 문자의 위치를 찾아서 반환한다. 주의할 점이라면 찾지 못하는 경
121.클린 코드 - 의미있는 이름

로버트 마틴의 클린 코드 책에 나오는 내용을 기반으로 정리하였다.루프에서 반복 횟수를 세는 변수 i, j, k는 괜찮지만, 그 외에는 대부분 적절하지 않으므로 문자 하나만 사용하는 변수는 지양해야한다.클래스 이름과 객체 이름은 명사 또는 명사구를 사용하자.동사는 사용해
122.클린코드 - 함수

로버트 마틴의 클린코드 책 2장 함수를 읽고 공부한 내용을 정리하였다.함수는 작게 만들어라.함수를 만들 때는 작게만드는 것이 좋다. 그리고 더 작게 만들어라.각 함수가 이야기 하나를 표현하도록 작성해보자.블록과 들여쓰기if/else 문, while문 등에 들어가는 블록
123.자바스크립트 String 메서드 탐방 #3 - raw, repeat, replace, replaceAll, search, slice, split, startWith, subString

자바스크립트 String 내장 메서드 살펴보기, 세번째!이건 뭐지! 처음 보는 메서드였다.MDN에 의하면 템플릿 리터럴의 태그 함수라는데 어떻게 사용하고 어떤 상황에 쓰이는지 살펴보자.템플릿 리터럴의 유일한 내장 함수이다.raw에 그냥 ()로 호출하면 에러가 발생하는데
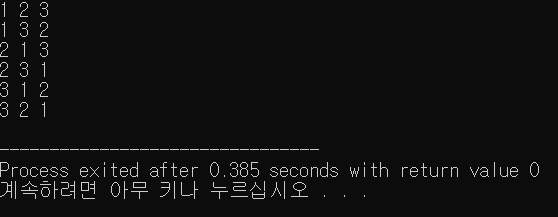
124.순열 만들기 (C++, JS)

순열 : 서로 다른 n개의 원소에서 r개를 순서에 상관있게 중복없이 뽑는 것을 순열이라 한다.C++로 순열을 먼저 만들어보고 그 다음 자바스크립트로 순열을 구현해보기로 했다.c++에서는 알고리즘 헤더의 next_permutation 을 통해 순열을 쉽게 만들 수 있다.
125.split 구현하기 (C++)

C++은 STL에서 split이 지원되지 않기 때문에 문자열을 자를 때 직접 구현해서 사용해야 한다. C++ split 문자열과 구분자를 파라미터로 받는 함수 split을 만들어주었다. 특정 구분자 하나를 기준으로 자르기 (JS) 자바스크립트는 split이 있긴
126.npm ERR! code ELIFECYCLE 해결하기

갑자기 npm 에러가 발생해서 npm run strat 하면 프로젝트가 실행이 안 되는 문제가 발생했다. 처음엔 경로를 잘못 들어온 줄 알고 npm run start를 다시 입력했지만 그게 아님을 깨닫고.. 이건 다른 문제구나... 오류 메시지를 봐도 무슨 소리인지
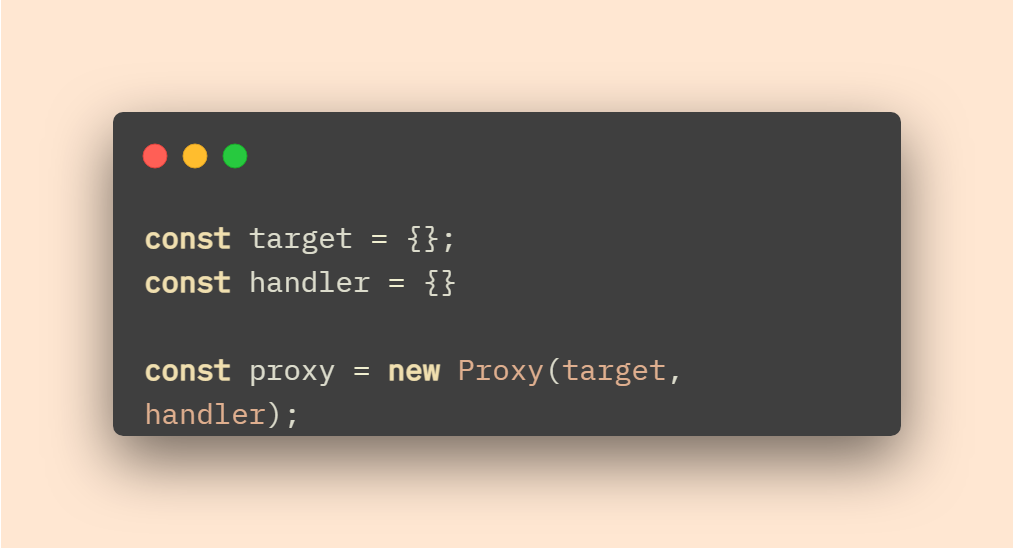
127.자바스크립트 Proxy - get, set

프록시란, 특정 객체의 작업을 가로채어 재정의하는 객체이다.객체를 Proxy로 감쌌다면 절대 타깃 객체를 참조하는 코드는 없어야 한다.프록시를 사용하면 기존 객체 대신 사용할 수 있는 객체를 만들 수 있다.첫번째 인자로 target, 두번째 인자로 handler 메서드