
Vue 입문기 #3
오늘은 어제 만들어놨던 모달창 컴포넌트의 닫기 버튼을 누르면 모달창이 닫히는 기능부터 구현해보려 한다.
지금 컴포넌트로 만들어놓은 모달창의 닫기 버튼이 동작하지 않고 있기 때문에 커스텀이벤트를 사용해서 부모에게 닫기 기능을 실행할 수 있도록 해볼 것이다.
자식은 부모의 값을 바꿀 수 없기 때문에 커스텀 이벤트를 사용해야 된다고 한다.

커스텀이벤트 사용해보기
<!-- ModalPage.vue -->
<button @click="$emit('modalClose')" class="btn modal-close">닫기</button>문법은 $emit('작명') 이런식으로 작성한다고 문서에 써져있었다. 클릭시 동작할 수 있도록 닫기 버튼에 커스텀 이벤트를 작성해보았다.
$emit()의 파라미터로 첫번째는 자식이 부모에게 보낼 이름을 적으면 되고 두번째 파라미터로는 다양한 데이터 값을 보내줄 수 있다.
<!-- App.vue -->
<ModalPage @modalClose="isModalOpen=false" v-if="isModalOpen" />그리고 부모 컴포넌트에 자식에게 작명했던 이름을 @작명 으로 작성하고
그 안에는 부모에서 변경할 값을 적으면 된다.
자식은 읽기만 가능하기 때문에 자식 컴포넌트에서 처리하려던 것을 부모에 작성해서 처리하면 된다!

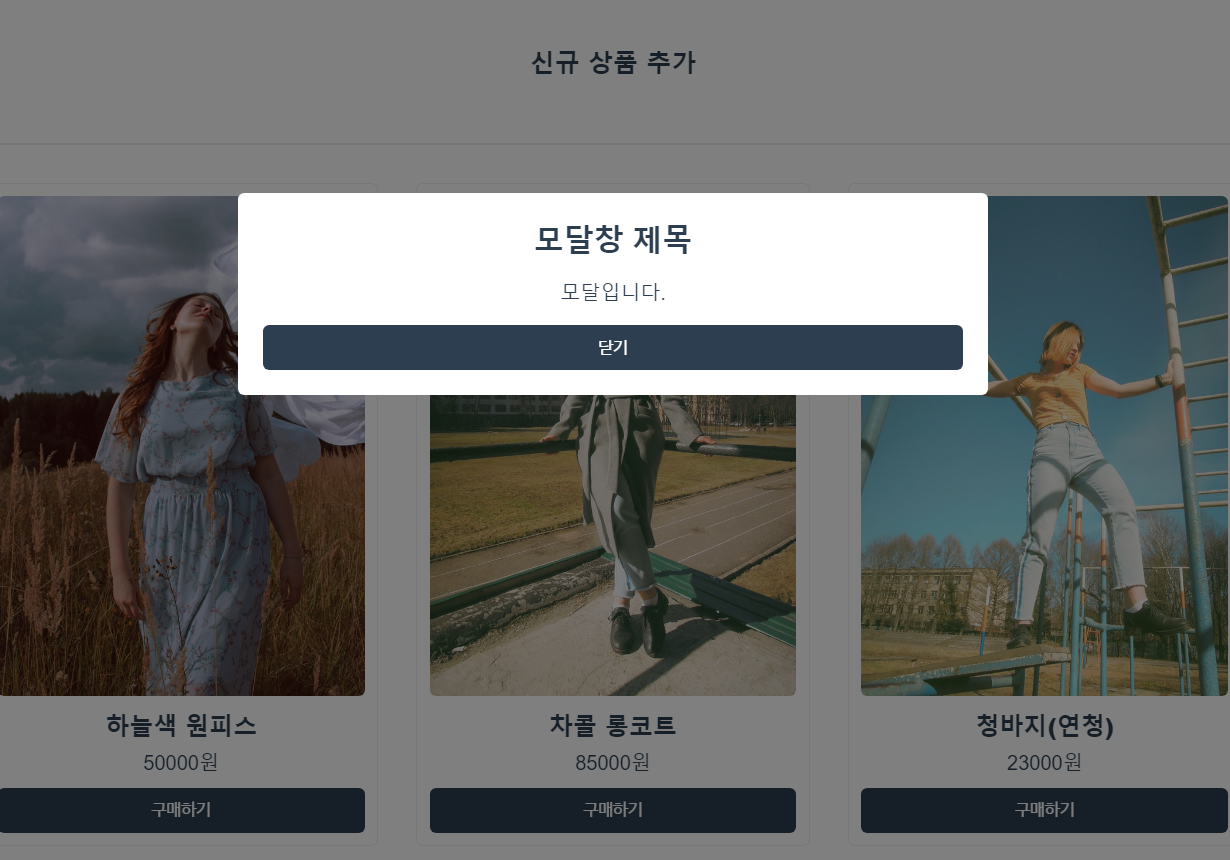
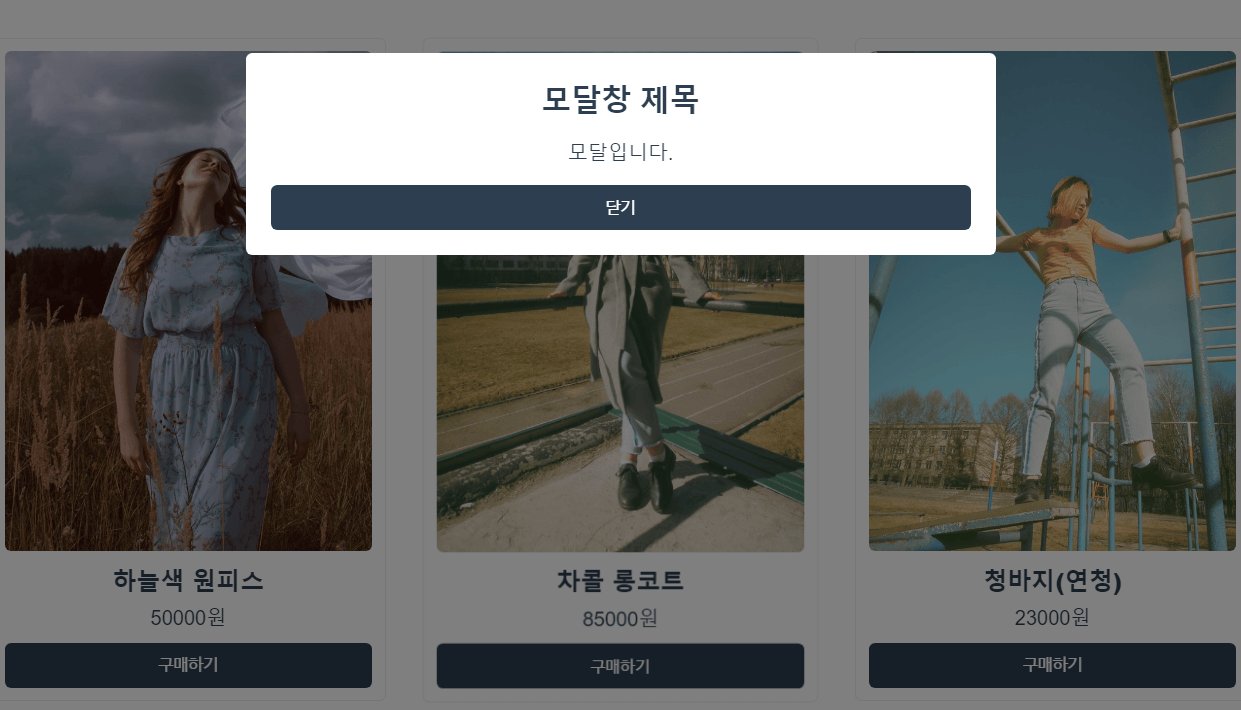
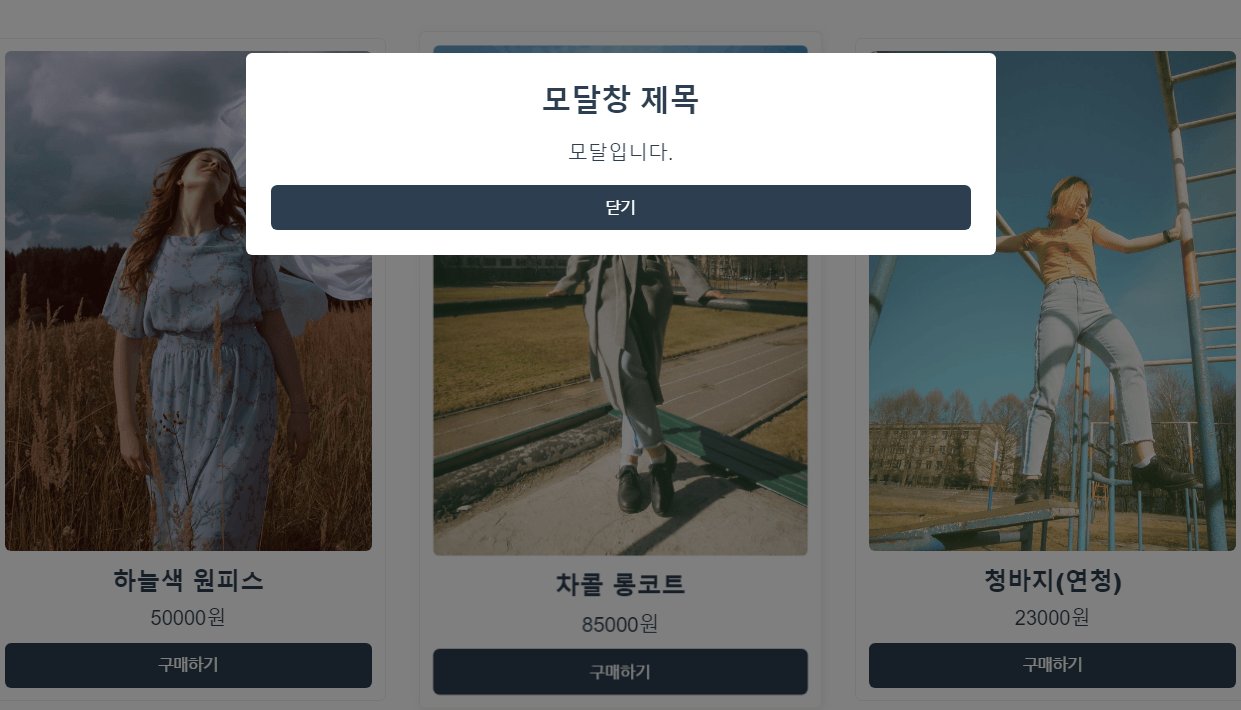
닫기 버튼이 제대로 동작한다!
이제 상품을 눌렀을 때 나타나는 모달 안에 들어갈 값을 변경해볼 것이다.
props 사용해보기
<!-- App.vue -->
<ModalPage :items="items" @modalClose="isModalOpen = false" v-if="isModalOpen" />:작명="보낼 데이터" 형식으로 데이터를 보낼 컴포넌트 태그 안에 작성하면 된다.
그 다음에 props를 받을 자식 컴포넌트로 가서
<!-- ModalPage.vue -->
props: {
items: Array,
},받아온 데이터의 이름 적어주고 데이터 타입을 작성해주면 된다.
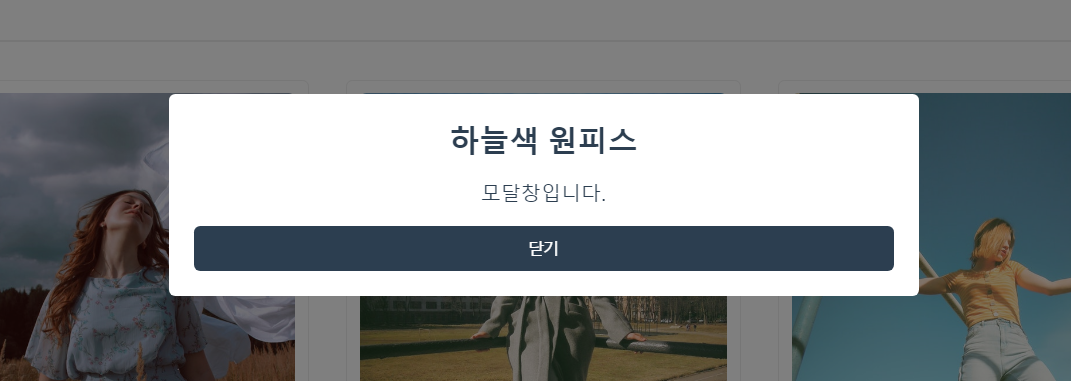
<h2 class="modal-title">{{ items[0].title }}</h2>데이터를 제대로 잘 받아왔는지 확인해보았다.

이제 다른 상품을 눌렀을 때도 해당 인덱스의 상품 이름이 잘 나타나도록 수정해볼 것이다.
/* App.vue */
data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
items: item,
isModalOpen: false,
index: 0,
};
},<!-- App.vue -->
<div class="item-container">
<div
@click="
isModalOpen = true;
index = i;
"
class="item-list"
v-for="(item, i) in items"
:key="i"
>
<ul class="item">
<img :src="require(`./assets/${item.img}.jpg`)" alt="" />
<li class="item-name">{{ item.title }}</li>
<li class="item-price">{{ item.price }}원</li>
</ul>
<button class="btn">구매하기</button>
</div>
</div>데이터에 인덱스를 추가하고 해당 요소를 클릭했을 때
반복문에서 받아온 i값을 index에 넣어서 각 상품 인덱스를 보내기로 했다.
<ModalPage :items="items" :index="index" @modalClose="isModalOpen = false" v-if="isModalOpen" />뭔가 점점 늘어나는 모달 페이지의 속성들...
이제 모달 페이지로 가서 받아온 props를 등록해주었다.
/* ModalPage.vue */
<script>
export default {
name: 'ModalPage',
data() {},
methods: {},
props: {
items: Array,
index: Number,
},
};
</script>그리고 아까 바꾸고자 했던 모달창 상품 타이틀부분에 적용해주었다.
<!-- ModalPage.html -->
<h2 class="modal-title">{{ items[index].title }}</h2>
나중에 코드 리팩토링이 필요할 것 같지만 그래도 일단 동작한다는 것으로 성취감이 높다..ㅠㅠ
props나 커스텀이벤트 사용이 생각보다 복잡해서 헷갈린다.
이제 뭐였지.. 저게 뭐였지... 사용하면서 익숙해져야 하는건지
이상한데다가 props랑 커스텀이벤트를 적용해서 그런건지는 모르겠지만 😧😧
일단은 개념 공부하면서 어디다가 어떻게 쓰는건지 중점을 두기로 했다.
props랑 커스텀이벤트는 몇번 더 해보면서 손에 완전히 익혀봐야겠다.
참고 자료
[Vue.js](https://kr.vuejs.org/v2/guide/components-custom-events.html)
