개인사정으로 하루 결석하여 나중에 추가 예정
🚩 React
useState
📝 설명
- useState 함수를 사용하면 컴포넌트에서 변경되는 값을 관리할 수 있음 (동적)
클릭할 때마다 값이 1씩 올라가는 컴포넌트
✒️ 코드 작성
입력
App.js
import { useState } from "react";
import Count from "./Count";
import "./styles.css";
export default function App() {
const [count, setCount] = useState(0); // 초기값 설정
const handleClick = () => {
setCount(() => count + 1);
console.log("handleClick 작동");
};
return (
<div className="container">
<div className="banner">
Total Count : {count} {count > 10 ? "🧨" : "💦"}
</div>
<div className="App">
<Count clickFunc={handleClick} total={count} />
{/* 함수명 변경 가능(이벤트 함수 아님) */}
{/* 컴포넌트에 직접 주는게 아니라 props 사용해야 작동 */}
<Count clickFunc={handleClick} total={count} />
</div>
</div>
);
}Count.jsx
import React, { useState } from "react";
const Count = ({ clickFunc, total }) => {
const [num, setNum] = useState(0);
//useState -리액트에서 제공해주는 유용한 react hook
//const [상태값변수, 상태값을 업데이트하는 함수] = useState(상태초기값)
return (
<div className="counter">
<p className="number">
{num} / <span>{total}</span>
</p>
<p>
<button
className="btn"
onClick={() => {
setNum((prev) => prev + 1);
clickFunc(); // 외부로부터 받아온 onClick 함수 호출
}}
>
+1
</button>
</p>
</div>
);
};
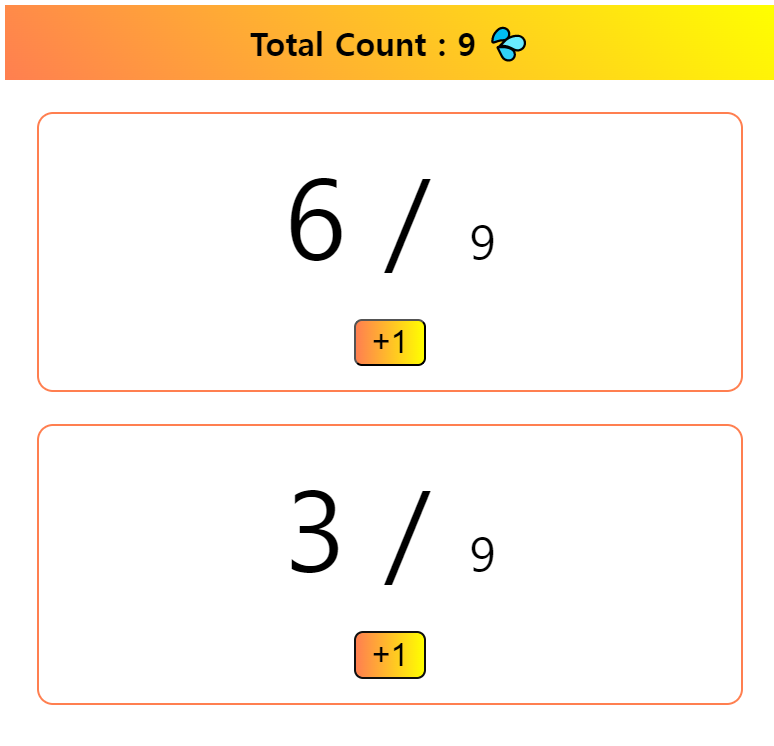
export default Count;출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 SASS/SCSS
sass와 scss
📝 설명
- SASS와 SCSS는 CSS를 편리하게 사용할 수 있도록 하며 추가 기능 또한 있는 확장판 스크립트 언어이다.
- SASS, SCSS에서 기존의 CSS의 기능 부재 단점을 보완한 다양한 기능이 추가됨
- SASS보다 SCSS가 CSS와 호환성이 더 좋다
✒️ 사용법
입력
scss
출력
- 이미지로 대체
