🚩 React
useState
📝 설명
- useState 함수를 사용하면 컴포넌트에서 변경되는 값을 관리할 수 있음 (동적)
클릭할 때마다 값이 1씩 올라가는 컴포넌트
✒️ 코드 작성
입력
App.js
import Input from "./Input";
import Input2 from "./Input2";
import "./styles.css";
export default function App() {
return (
<div className="App">
<Input />
<br />
<br />
<Input2 />
</div>
);
}Input.jsx
import React, { useState } from "react";
function Input() {
const [text, setText] = useState();
// input값을 관리하기 위한 상태 설정
const cc = (event) => {
// console.log(event.target.value);
setText(event.target.value);
// input에 입력한 내용(onChange 이벤트로 인식한 내용)을 text 변수로 집어넣음
};
const reset = () => {
setText("");
};
return (
<>
<input type="text" value={text} onChange={cc} />
<button
onClick={() => {
// setText(""); // 초기화 버튼 클릭 시 input 초기화
reset();
}}
>
초기화
</button>
<div>
<b>입력값 : </b>
{text}
</div>
</>
);
}
export default Input;Input2.jsx
import React, { useState } from "react";
function Input2() {
const [inputs, setInputs] = useState({
// 오브젝트 형식
id: "",
nickname: ""
}); // input의 값이 2개 -> 오브젝트로
const { id, nickname } = inputs; // 비구조할당을 통해 추출
const change = (event) => {
console.log("name? : ", event.target.name);
console.log("value? : ", event.target.value);
// const { name, value } = event.target; // 추출
const name = event.target.name; // 내가 지정한 것
const value = event.target.value; // 입력값(원래 있는 것)
// 동일한 코드
const nextInputs = {
...inputs,
[name]: value
// 기존 객체를 전부 가져옴(스프레드문법)
// [name]에 id, nickname이 들어와서 앞을 덮어 씌움
};
setInputs(nextInputs);
};
const reset = () => {
setInputs({
id: "",
nickname: ""
});
};
return (
<>
<input
type="text"
name="id"
onChange={change}
placeholder="이름"
value={id}
/>
<input
type="text"
name="nickname"
onChange={change}
placeholder="닉네임"
value={nickname}
/>
<button onClick={reset}>초기화</button>
<div>
<b>입력값 : </b>
{id}({nickname})
</div>
</>
);
}
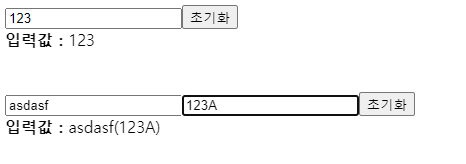
export default Input2;출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 SASS/SCSS
mixin
📝 설명
- 함수와 비슷.
- 반복적, 재사용할 css 스타일 그룹을 의미
✒️ 사용법
입력
scss
// mixin 스타일 정의
@mixin box-style() {
width: 100px;
height: 100px;
background: orange;
color: red;
display: flex;
justify-content: center;
align-items: center;
font: {
size: 2rem;
weight: bold;
}
}
// 인자값을 지정(parameter), 인자에 기본값도 설정
@mixin box-style2($bg-color: lightgray, $text-color: dimgray) {
width: 100px;
height: 100px;
background: $bg-color;
color: $text-color;
display: flex;
justify-content: center;
align-items: center;
font: {
size: 2rem;
weight: bold;
}
}
@mixin border-line($width: 2px, $style: solid, $color: black){
border: $width $style $color;
}
// 믹스인 호출
.b1 {
@include box-style;
}
.b2 {
@include box-style;
color: blue;
}
// 믹스인 호출(인자가 지정된 상태)
.b3 {
// 인자를 적지 않으면 기본값 적용
@include box-style2(powderblue);
@include border-line;
}
.b4 {
@include box-style2(#a0c1e2, white);
@include border-line(10px, dotted, #336699);
}
.wrap {
display: flex;
column-gap: 30px;
row-gap: 30px;
flex-wrap: wrap;
}html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sass05</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<div class="wrap">
<div class="b1">BOX1</div>
<div class="b2">BOX2</div>
<div class="b3">BOX3</div>
<div class="b4">BOX4</div>
</div>
</body>
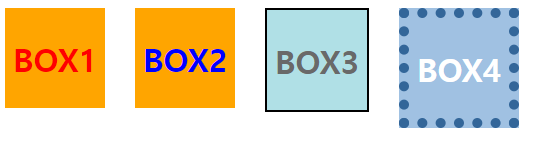
</html>출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
content
📝 설명
- mixin 사용 시 지정된 스타일 이외에도 별도의 스타일을 추가할 수 있음
✒️ 사용법
입력
scss
@mixin btn-style() {
@content;
width: 100px;
height: 50px;
border: none;
}
@mixin btn-style2($hv-bgcolor: gray) {
@content;
width: 100px;
height: 50px;
border: none;
// 부모에 hover
&:hover {
background: $hv-bgcolor;
}
}
.b1 {
@include btn-style {
background: coral;
color: white;
}
}
.b2 {
@include btn-style2(skyblue);
background: beige;
}
.b3 {
@include btn-style2;
background: cornflowerblue;
}html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sass06</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<button class="b1">BUTTON 1</button>
<button class="b2">BUTTON 2</button>
<button class="b3">BUTTON 3</button>
<button class="b4">BUTTON 4</button>
</body>
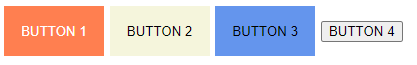
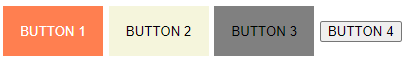
</html>출력
- 이미지로 대체
일반
hover시
🔗 참고 링크 & 도움이 되는 링크
import
📝 설명
- Sass에는 여러개의 sass 파일을 불러 모으는 기능이 있음
- _(언더스코어, 언더바)로 시작하는 파일은 compile되지 않음
- 파일이 많아도 css는 하나만 만들어짐 -> 웹사이트 성능개선에 도움
✒️ 사용법
입력
main.scss
@import "./mixin.scss"; // 불러올 떈 언더바 생략
@import "./variables.scss";
div {
@include box-style($main-color, $sub-color);
@include border-line;
}_mixin.scss
@mixin box-style($bg-color: lightgray, $text-color: dimgray) {
width: 500px;
height: 500px;
background: $bg-color;
color: $text-color;
display: flex;
justify-content: center;
align-items: center;
font: {
size: 2rem;
weight: bold;
}
}
@mixin border-line($width: 2px, $style: solid, $color: black){
border: $width $style $color;
}_variables.scss
$main-color: powderblue;
$sub-color: magenta;html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sass07</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<div>여러개의 sass파일을 사용</div>
</body>
</html>출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
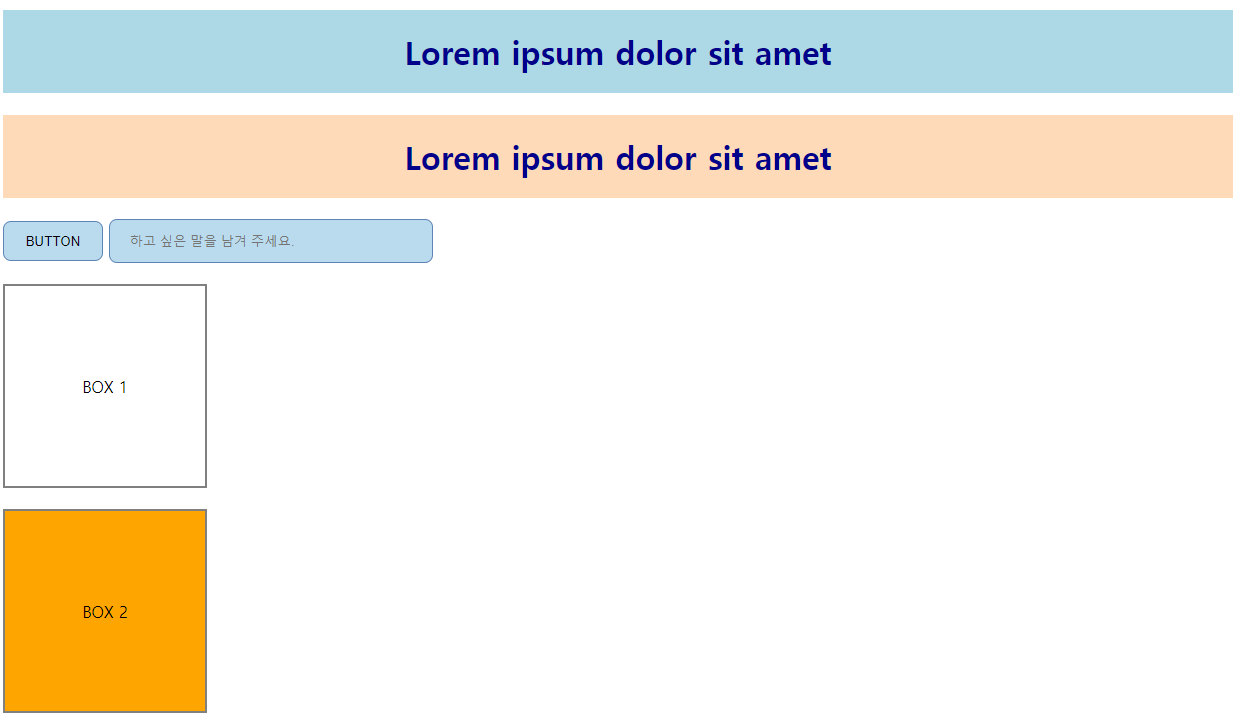
extand
📝 설명
- 다른 클래스의 스타일을 그대로 가져와서 쓸 수 있다
✒️ 사용법
입력
scss
/*
다른 클래스의 스타일을 그대로 가져와서 쓸 수 있다
@extand 클래스명
*/
.aaa {
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
background: lightblue;
color: darkblue;
}
.bbb {
@extend .aaa;
background: peachpuff;
}
.btn {
width: 100px;
height: 40px;
background: #badbee;
border: 1px solid #5e84b6;
border-radius: 8px;
}
input[type="text"] {
@extend .btn;
width: 300px;
padding-left: 20px;
}
/*
플레이스홀더(placeholder) - 유령클래스 %
@extend시 가져다 쓰는 용도로만 만들어짐
css 세트들을 변수처럼 선언해서 사용
*/
%box {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid gray;
width: 200px;
height: 200px;
}
.box1 {
@extend %box;
}
.box2 {
@extend %box;
background: orange;
}html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>scss</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<h1 class="aaa">Lorem ipsum dolor sit amet</h1>
<h1 class="bbb">Lorem ipsum dolor sit amet</h1>
<button class="btn">BUTTON</button>
<input type="text" placeholder="하고 싶은 말을 남겨 주세요.">
<br><br>
<div class="box1">BOX 1</div>
<br>
<div class="box2">BOX 2</div>
</body>
</html>출력
- 이미지로 대체