🚩 React
컴포넌트와 props를 사용하여 card 만들기
✒️ 사용법
입력
- css는 따로 기재x
App.js
import Avata from "./components/Avata";
import Profile from "./components/Profile";
import Wrapper from "./components/Wrapper";
import "./styles.css";
export default function App() {
return (
<Wrapper>
<Profile
img="https://images.unsplash.com/photo-1683220642973-a4d0ca134714"
name="Chris Pratt"
job="시스템 운영 팀장"
isNew={true}
/>
<Profile
img="https://images.unsplash.com/photo-1438761681033-6461ffad8d80"
name="Zoe Saldana"
job="웹 기획"
/>
<Profile
img="https://images.unsplash.com/photo-1547425260-76bcadfb4f2c"
name="Bradley Cooper"
job="프런트엔드 개발자"
isNew
/>
<Profile
img="https://images.unsplash.com/photo-1599566150163-29194dcaad36"
name="Vin Diesel"
job="회계"
/>
<Profile name="Karen Gillan" job="홍보" />
<Profile />
<Avata
img="https://images.unsplash.com/photo-1494790108377-be9c29b29330"
isNew
/>
<Avata />
</Wrapper>
);
}Avata.jsx
export default function Avata({ img, isNew }) {
return (
<figure>
<div className="photo">
<img src={img} alt="avata" />
</div>
{isNew && <span className="new">New</span>}
</figure>
);
}
Avata.defaultProps = {
img: "https://images.unsplash.com/photo-1683235595485-442db4f36390"
};Profile.jsx
import React from "react";
import Avata from "./Avata";
export default function Profile({ img, name, job, isNew }) {
return (
<div className="profile">
<Avata img={img} isNew={isNew} />
<h2>{name}</h2>
<p>{job}</p>
</div>
);
}
Profile.defaultProps = { name: "입력전" };Wrapper.jsx
import React from "react";
export default function Wrapper({ children }) {
const style = {
border: "5px solid gray",
padding: "20px 0",
display: "flex",
justifyContent: "space-around",
flexWrap: "wrap",
rowGap: 20
};
return <div style={style}>{children}</div>;
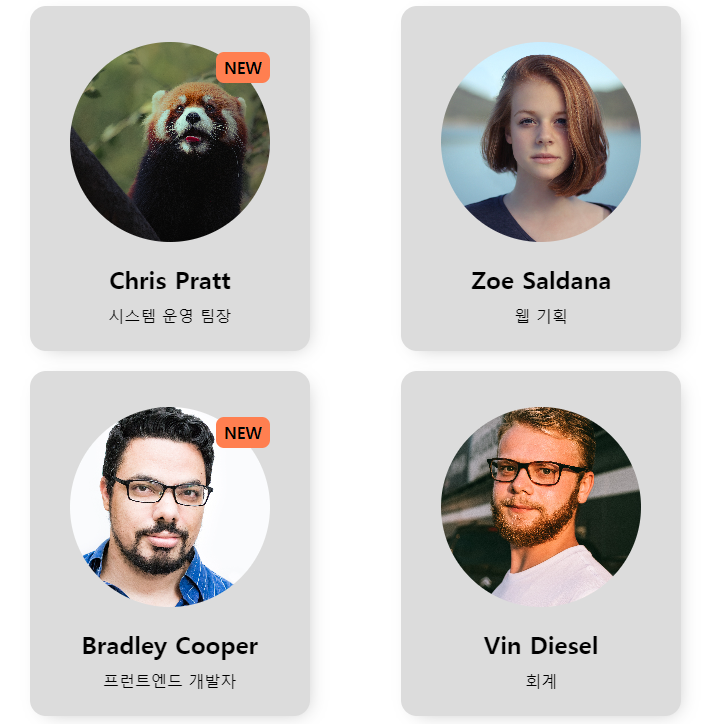
}출력
- 이미지로 대체