🚩 React 기초
컴포넌트
📝 설명
- 리액트에서 앱을 이루는 가장 작은 조각을 말한다.
- 재사용성 높음
- 데이터(props)를 입력받아 출력하는 함수
- 컴포넌트 이름은 대문자로 시작한다.
✒️ 코드 작성
입력
React
import "./styles.css";
import Button from "./Button.jsx"; // 외부 컴포넌트
import Box from "./Box"; // 외부 컴포넌트
export default function App() {
return (
<>
<div>
<Button txt="NEWS" num="1" bg="orange" />
<Button txt="SPORTS" num="2" bg="skyblue" />
<Button txt="FINANCE" num="3" bg="#9acd32" />
<Button txt="LIFE" num="4" />
</div>
<div>
<Box msg="box1" bg="thistle" />
<Box msg="box2" bg="powderblue" />
<Box msg="box3" />
<Box bg="lightskyblue" />
</div>
</>
);
}Button.jsx
// 외부에서 사용 할 버튼 컴포넌트
// 컴포넌트 이름은 대문자로 시작
function Button(props) {
return (
<button style={{ background: props.bg }}>
{props.num}
<span>{props.txt}</span>
</button>
);
}
// 함수 앞에 사용하지 않고 아래와 같이 분리 가능
// default를 사용해야 Button 함수명 말고 다른 이름도 사용 가능함
export default Button;Box.jsx
// 비구조분해
const Box = ({ msg, bg }) => {
return (
<div className="box" style={{ background: bg }}>
{msg}
</div>
);
};
// 컴포넌트명.defaultProps - Props 값을 설정하지 않았을 때 보여 줄 기본값
Box.defaultProps = { bg: "gray", msg: "..." };
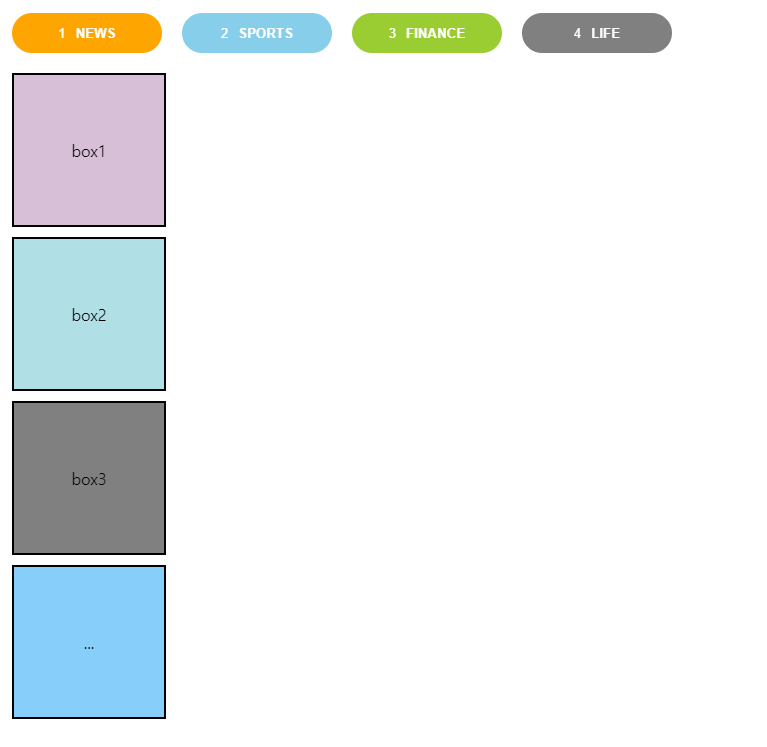
export default Box;출력
- 이미지로 대체